# Понедельник 80 твитов
Привет! На этой неделе с вами я, @toivonens. Наконец-то добавила аккаунт во все свои устройства.
10:48Пока я раскачиваюсь, можете подкинуть мне идеи, о чём бы вам написать. Как говорится, всё что вы хотели узнать, но боялись спросить.
10:52Из того что вам никто тут ещё не рассказывал: про Финляндию. Также можно про гендерные вопросы. Так сказать, узнать у первоисточника.
10:52@jsunderhood автоматизация всего и везде. Если есть интересные юзкейсы на этот счет.10:55
.@prbigbrother Спросил про автоматизацию всего и везде. Вообще я 100% за автоматизацию.
10:56Если буду нанимать разработчиков, главное буду интересоваться, ленивый ли. ИМХО разработчик должен быть ленивым.
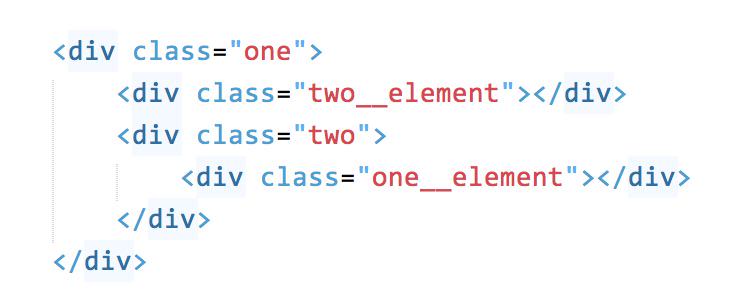
10:57Работать должны роботы, а не люди. Поэтому проекты должны собираться инструментами _сами_.
10:57Из этих же соображений я никогда не вожу "ручку", хотя умею. Моя политическая позиция — не работать, если может работать робот.
10:58Что касается инструментов, то всё стандартно: Gulp, Grunt (иногда). Для блога использую ENB (там BEM #b_). Иногда borschik.
11:00@jsunderhood автоматизация, стандартизация и чистота кода, пожалуйста :)11:00
.@korochinskiy Спросил про стандартизацию и чистоту кода. Всё просто: чем стандартнее и чище, тем легче поддерживать и вводить новых людей.
11:01На работе пользуясь своим положением (потом раскрою мысль) везде пропагандирую JSCS. Выступала про него на митапе HelsinkiJS.
11:02Теперь у нас все проекты начинаются с JSCS @jscs_dev А вот, кстати, ссылка на проект jscs.info/index.html
11:03Опыт внедрения JSCS также опубликовала текстом по-русски varya.me/ru/posts/jscs-… и по-английски varya.me/en/posts/jscs-…
11:04.@bayevn спросил, что делать, если роботы будут работать, а человек перестанет нужен. ИМХО сценарий нереальный. Но я бы путешествовала.
11:05Продолжая про стандартизацию и чистоту кода. Для CSS использую @csscomb csscomb.com Пока разово, но планирую встраивать в проекты
11:20Кроме инструментов, работа по унификации кода, она, конечно же, про "говорить".
11:21Вообще работа программистом она командная, как перетягивание каната. В этом меня ещё @veged убедил, и с тех пор только подтверждается.
11:23Расскажите и вы про автоматизацию и стандартизацию? А я поретвичу. Какие-нибудь интересные юзкейсы были?
11:24В автоматизацию психологически сложно прийти, когда нет опыта. По крайней мере у меня так было, ну и я наблюдала ещё примеры.
11:43Важна поддержка тимлида и опытных товарищей. Автоматизированный результат должен цениться сообществом больше, даже если потребовал времени.
11:44Я не буду менять темы сразу, чтобы не твитить слишком часто. Но все ваши вопросы я запоминаю и отвечу.
11:45Автоматизация+стандартизация — это в том числе и тесты. Предыдущий мой проект открытый, можно посмотреть как сделано github.com/SC5/sc5-styleg…
11:48Посмотрела TED Talk про уязвимость. Мнения нет никакого, но вы же должны знать, что со мной происходит ted.com/talks/brene_br…
12:13@jsunderhood, грешно ли это, матушка? pic.twitter.com/iSJlRhETrX12:26
@jsunderhood большинство моих знакомых жалуются, как тяжело найти работу разработчиком в финляндии без языка. Тебе было легко найти?12:36
Вообще сложно, без знания языка выбор существенно уже. Этим Финляндия отличается от Голландии или Германии.
12:37При этом дело не в общении, финны легко переходят на английский, это не проблема. Но у многих документация и внутренние документы на финском
12:37То есть умение бегло говорить может быть не так часто требуется, а вот умение читать в трудоустройстве поможет очень сильно.
12:38В моей фирме все внутренние процессы на английском, это большая удача. Но все равно просят учить язык, наняли мне и коллеге репетитора.
12:39Вообще про работу рассказывать? Не про разработку, а как всё организовано и особенности.
12:39Обнаружила, что на прошлой неделе написала редирект на дефолтную страницу в контроллере главного меню. Фуфуфу, так нельзя. Переделываю вот.
12:43@jsunderhood расскажи про то, как ты видишь феминизм13:22
.@matmuchrapna спросил про феминизм.
Про современное движение ничего не знаю, иногда только читаю популярные статьи. В целом поддерживаю.
Мотивации две: гуманистическая и ресурсная. Гуманистическая, наверное и так понятно. Про ресурсную поясню.
13:24Человечишко маленький, и чтобы сделать большое дело, их надо много. Даже разработка библиотеки блоков требует десятки людей. (Привет, Лего!)
13:25А я хочу лекарство от рака и звездолет. Времени осталось не так уж много. Ну, лет 30-40 ещё осталось. Можно просто не дожить до этого.
13:26Чтобы это случилось, нужно добавить людей в разработку лекарства от рака и звездолета. Только белых мужчин, как раньше, уже недостаточно.
13:28Поэтому я за всех кого мало используют: за женщин, за черных, за образование для всех. Очень звездолет хочется, простите.
13:29@jsunderhood А сейчас ты без разрешения даже перемещать не можешь. Крепостное право, хотя и в укрупненном масштабе. @matmuchrapna13:54
Сейчас работаю в большой телекоммуникационной компании (я консультант). Тут такой бардак. Никто не знает где взять побраузерную статистику.
14:09А раз так, зафигачила им лейаут на flexbox. Прогресс не остановить.
14:10Про то как искала работу в Европе я писала 2 года назад. Метод проб и ошибок в действии varya-daily.tumblr.com/post/601999736… Мне очень помог язык.
14:13Быо отдельный пост про то как проходят собеседования varya-daily.tumblr.com/post/602612438… Тоже двухлетней давности, но вроде бы ничего не поменялось.
14:14Надо учить язык, говорить. Мне помогли мои выступления на английском. Разработка — это про общениие. Без языка ничего не выйдет.
14:15В Финляндии искала тоже на LinkedIn. Но тут надо много сказать, а заготовленного поста нет. Постепенно всё напишу.
14:16Про то как учить английский — писать? Может не сегодня только.
14:17@jsunderhood насколько в Финляндии уже вошел в рабочие процессы ecma 6 и 7? Как широко на рынке востребованы React и Angular?14:23
Про Ecma 6 и 7 в Финляндии что-то не слышно. React всем нравится, кто-то уже начинает использовать. Angular практически везде.
14:24Мне Angular не нравится. Мне вообще ничего кроме i-bem.js не нравится, у меня психотравма.
14:24Настало время признаться: я работаю несколько часов в день. Сегодня вот 3 часа вышло.
14:57В остальное время общаюсь с коллегами, смотрю видео с конференций, читаю статьи, занимаюсь своими проектами.
14:58На рабочие задачи отвожу строго определенные часы. Больше 4х по-моему ещё не было. Таски контролирую в OmniFocus.
14:59"Выхлоп" в итоге получается больше, чем если всё время работать (так я пробовала раньше).
14:59@jsunderhood а расскажи как устроен твой въезд/выезд из страны, если, скажем, ты захочешь съездить в другую евространу или съездить в РФ.15:57
Спросили про пересечение границы и поездки.
15:57Для поездки в шенгенские страны мне виза не нужна. Надо иметь при себе паспорт и разрешение на проживании в Фи, но никто не проверяет.
15:59Когда еду в Россию, финскую границу пересекаю с паспортом и разрешением (это пластиковая карточка), российскую - только с паспортом.
16:01Если выезжать из России, спрашивают о цели поездки. Отвечаю "я там живу". Иногда они сами догадываются по штампам, но уточняют.
16:02Для нешенгенских стран нужна виза, например в Англию или Америку. Получаю в посольствах, скоро кстати будет опыт, которым смогу поделиться.
16:03@jsunderhood, как стандартизируете визуальные компоненты? Что используете для их витрины? Как синхронизируете их с шаблонами прода?17:06
.@DmitryMakhnev спрашивает, как мы стандартизируем визуальные компоненты. Да никак.
17:07Я в нынешней компании была на другом проекте, там не было компонент. Сейчас вот начинаю новый проект. Там буду делать тестирование c Gemini.
17:10Gemini может сравнивать скриншоты ru.bem.info/tools/testing/… Я планирую перед релизом новой версии UI проверять компоненты скриншотами.
17:10Второй вопрос от @DmitryMakhnev — что используем для представления визуальных компонент. Вовремя спросил :-)
17:12Используем собственный открытый инструмент — SC5 StyleGuide, в четверг опубликовали статью об этом в SmashingMagazine smashingmagazine.com/2015/03/05/aut…
17:13Прямую ссылку тоже дам
"SC5 Style Guide Generator"
styleguide.sc5.io
И последний вопрос в серии от @DmitryMakhnev, о том как синхронизируем шаблоны библиотеки с кодом сервиса. Ответ — никак.
17:16А хотя нет, если это Angular-директива, то она тоже из библиотеки берется. Остальное все копипастят.
17:17У меня был опыт в Яндексе, когда шаблоны очень хорошо синхронизировались. Этот опыт был технлогически прекрасен и политически ужасен.
17:17Сейчас я не делаю резких шагов и наношу пользу постепенно. Сначала CSS библиотека, стандартизация кода, отладка процесса. А потом посмотрим.
17:18Сегодня день рождения Юрия Гагарина.
Вот вам песня Space Oddity, поёт астронавт Крис Хадфилд youtu.be/KaOC9danxNo pic.twitter.com/0hlw6N1yPq
Автор песни David Bowie, он же и первый исполнитель. С этой песни началась его музыкальная карьера. По-моему очень романтично и пронзительно
17:39Пакет-хелпер для подсчета среднего, в том числе и динамически npmjs.com/package/runnin…
18:40В Angular2 внесли reactive structure, disconnection of components и тем самым улучшили производительность. victorsavkin.com/post/110170125…
18:47Эппл заявляет, что у них в компании 30% женщин (и 20% в «Tech»), но на сценах их ивентов так ни одной сотрудницы до сих пор и не было.19:22
А в приложении Health можно следить за кучей параметров, но только не за менструальным циклом.19:22
В Гарвардском университете придумали cyborg flesh extremetech.com/extreme/135207…
20:19Собственные npm-пакеты можно выкладывать в приватный репозиторий пакетов. А вот и он npmjs.com/package/sinopia Говорят, удобный.
23:53# Вторник 78 твитов
Доброе утро! В Европах рано работать начинают :-) Я прихожу к 10 (остальные ещё раньше) и никак не могу к этому привыкнуть.
5:33@jsunderhood расскажи об интересных девушках-разработчиках5:57
@edelehere @jsunderhood подписывайся на @SaraSoueidan @anatudor @rachelandrew и @tonyganch5:58
.@edelehere Попросил рассказать о девушках-разработчиках. У меня каталога нет, читаю я в основном тех кто пишет статьи и делает презентации.
6:01По-моему ещё не называли @yoksel (@yoksel_en), а у неё сногшибательные эксперименты на Codepen.
6:03.@tachisis я знаю ещё с ЖЖ. И ещё мне нравится @surkova, только я не помню, чтобы она про разработку писала :-) Или писала?
6:04@jsunderhood лучше начать с Финляндии … Дорого ли там жить? Ну и все по порядку. :)6:35
.@r3nya спросил про Финляндию. Это не по порядку вопрос, но начну сегодня с него — так удобнее.
6:36Сначала пошарю посты про Финляндию. Они правда личные, про мою жизнь
varya-daily.tumblr.com/post/110379049…
varya-daily.tumblr.com/post/112073231…
Обезличенные не писала, не о чем писать, настолько всё прекрасно :-) Зарплаты меньше чем в Г, но и расходы меньше (хотя цены на еду больше).
6:39Следующие 40 минут буду ехать в автобусе. Я далеко живу, а машину так и не купила. Ну, заодно расскажу вам как тут всё устроено.
7:07В Фи 2 основных направления — стартапы и консультантский бизнес. Стартапы обычно человек на 5-7, редко бывает больше.
7:08Консультанты — это фирмы, состоящие в основном из одних программистов. Им фирма находит проекты в больших компаниях и сдаёт их туда в аренду
7:09В Фи очень сложно и дорого уволить человека с постоянной работы. Поэтому компании предпочитают брать в аренду консультантов, хоть это дороже
7:10Ещё всякие финансовые трюки: расходы на консов считаются временными. Для финансовых отчетов полезно иметь мало работников и много консов.
7:11Консультанты очень дорогие. 100-200 евро в час. Но бизнес всё равно предпочитает их. Конечно, сам консультант эти деньги не получает.
7:13При этом "домашняя" фирма, она не просто для пересдачи в аренду. Они очень много делают и у них много расходов. Расскажу на своём примере.
7:14У нашей фирмы офис в центре, в очень хорошем месте. Это важно, нам должно быть удобно туда приходить из офисов клиентов и из дома.
7:23Внутри всё хорошо устроено, переговорки, большая комната для еды и общения, хорошо оборудованные рабочие места, сцена с прожекторами.
7:24Закрепленных за людьми столов нет, можно просто занимать свободное место, программистов 80, а столов наверное штук 20. Почти все у клиентов.
7:25Когда разработчик приходит в консультантскую компанию, он несколько месяцев занимается внутренними проектами. Я занималась SC5 Styleguide.
7:50Никакого дохода за это время фирма с него, конечно, не получает. Но это не везде так, просто у нас компания сильно задротская.
7:51Даже когда сдадут в аренду на другой проект, всё равно есть время на внутренние проекты, его клиент конечно не оплачивает.
7:51Как не оплачивает и дни посещения конференций, и хакатоны, и больничные и отпуска. Все эти расходы на домашней фирме.
7:52Фирма много времени и денег вкладывает в наше образование. Каждый вторник у нас внутренние презентации. Обычно презентует другой сотрудник.
8:02У нас есть 11 гильдий: design, communication, business, ux, architecture, internet of things + ещё какие-то. Можно состоять в нескольких.
8:04В рамках гильдии проводятся воркшопы и другие образовательные мероприятия. Через 2 недели будет мой воркшоп по БЭМ для UX гильдии.
8:05Гильдия организует общение с другими разработчиками, в том числе иностранными. В апреле вот @andreysitnik к нам приедет, это автор @PostCSS
8:07Статьи про фронтенд читаю с опозданием :-( Очередь большая. Сейчас читаю Cross-tab communication with localStorage ponyfoo.com/articles/cross…
8:16Что ещё делает домашняя компания? Посылает нас на конференции, устраивает тимбилдинг в ресторанах и за пивом, и слушает наше нытье, конечно.
8:27Теперь о проектах клиентов, к которым могут послать на работу. Проект подбирается под разработчика, все заинтересованы в счастье всех.
8:28Сейчас работаю в компании Elisa, финско-шведско-эстонском сотовом операторе. У них много сайтов по продаже мобильного контента и телефонов.
8:29Надо сделать библиотеку блоков, инфраструктуру для неё и всем вокруг привить культуру разработки. Этот проект подобрали с учетом моего опыта
8:30Тут есть другие консультанты из моей компании, но они не на этом проекте работают. На этом — я и дизайнеры-консультанты из других агентств.
8:31Разработчики проектов, которые будут пользоваться библиотекой — другие консультанты или аутсорсеры из Индии.
8:33Тут процветает расизм, финское руководство уверено, что индусам нужен белый надзиратель и это я. Планирую изучать их культурные особенности.
8:34У индусов, кстати, есть девочки-разработчики. А у финнов нет, я ни одной ещё не видела. Вот вам и европейская эмансипация.
8:36Тут подсказали дать ссылку на мой основной твиттер, это @toivonens. Я пишу полезное про разработку. Но не так много как тут, не бойтесь.
8:38Забыла рассказать, что каждый месяц у нас в домашней компании вечеринка. Если приуроченная к празднику, то с изюминкой.
8:41Например, с костюмами на Хеллоуин или про Рождество. А раз в год, в начале декабря, большой ивент, приезжают сотрудники из других городов.
8:42“@silentroach: @jsunderhood я думал, @matmuchrapna генерит дофига твитов, но я ошибался O.o”
Что думаете?
Как вым новые макбуки? Уже захотели купить золотой?
11:59@jsunderhood привет! Какого инструмента/технологии не хватает тебе как разработчику в 2015?12:02
Хочется что-то вроде WebComponents, только нормальное. Они-то хороши, но поскольку их вписывали в существующие стандарты, они не идеальны.
12:04Я согласна иметь разные технологии для внешнего вида и поведения (как CSS и JavaScript). Но не _настолько_ разные.
12:06Хочется если не единую технологию, то хотя бы меньше друг с другом спутанные. И, конечно, хорошую систему зависимостей компонент.
12:07А вам чего не хватает?
12:07Давайте поговорим про английский. (Кстати, вы оценили 2-часовой перерыв? Надо было поработать :-)
14:09Я не супер-спец в английском, так уверенный Intermediate. Но мне удалось его сделать из ничего, поэтому я считаю свой опыт хорошим.
14:102 года назад я писала пост о том, как учила язык. Мне говорили, что он полезный. Можно ещё раз его показать. За 2 года ничего не изменилось.
14:11Из нового: я использую для изучения слов и фраз программу Anki, а не Lingvo Turor как раньше (теперь уже для финского).
14:12Я фоловлю @testyourenglish, он иногда интересные фразы пишет. Это не активное изучение, но что-то запоминается.
14:20А да, вот пост про английский varya.me/ru/issues/lear…
14:21Разделение фронтэндеров и бэкэндеров приводит к тому, что код пишется не так, как логичнее, а так, чтоб в scope разработчика проще ложилось.14:58
Реакт уже похоже все одобрили, теперь думают как скрестить его с БЭМ #b_. Вот одно из решений gist.github.com/arsemyonov/0ad…
16:08откопал старый скрин времён разработки бесконечно крутого тачевого ya.ru с багой на Android 2.x16:51
dl.dropboxusercontent.com/u/7624831/img/…
Давайте еще Инстаграмм разработчика заведем ;-)
16:52Grammarly Front-End meet up #2, 18 марта: dou.ua/calendar/6885/ via @devua17:07
You can extend the idea of convention in your CSS by adding namespaces to your CSS architecture. csswizardry.com/2015/03/more-t… by @csswizardry17:38
Гари Робертс снова изобрел префиксы в БЭМ. @pepelsbey пора тебе переписывать презентацию ;-)
17:40У меня закончились занятия финским, вторник и четверг - напряженные дни. Я занимаюсь и на работе с репетитором, и на курсах в универе.
18:22Поговорим о работе над своим брендом. @matmuchrapna спрашивал всех 2 недели назад. Но поскольку тут новые подписчики, спрошу еще раз.
18:24Вы как разработчики заботитесь о своем бренде и своей узнаваемости в профессиональной среде?
18:25@jsunderhood На мировой сцене под софитами я бы начал пиарить БЭМ. ;)18:32
Если люди не понимают всю простоту математики, то они не понимают всю сложность жизни. © Джон Фон Нейман18:35
По-моему личный технологический бренд нужен, если работаешь с другими разработчиками и клиентами. Иначе как они о вас узнают?
19:03В нашей культуре не очень одобряется само понятие бренда и пиара. Скромность — добродетель и всё такое. Мне тоже некомфортно.
19:22Но я наблюдаю совсем другой подход на западе и стараюсь наступать на горло своему "некомфортно", потому что вижу какую они получают пользу.
19:23@jsunderhood ещё на аватарке должны быть лица, а то приходишь на конфу и не узнаешь никого19:31
С брендом можно распространять информацию, это очень важно для такой развивающейся отрасли как наша. Возможно, она станет лучше.
19:58Я стараюсь писать и говорить о русских разработках во фронтенде: из последних примеров jscs, postCSS, Gonzales(-pe) и, конечно, БЭМ.
20:01Во время обсуждений, всегда говорю, что я знакома с автором и "he is russian". Если это "she", стараюсь чтобы "she" прозвучало несколько раз
20:02Понравилась как @pepelsbey говорил о людях в презентации
Поэтому в моей лекции для студентов были и наши разработчики varya.me/component-deve…
@jsunderhood csscomb забыла. Про него тоже всем тут говорю.
20:06Есть такой сайт про БЭМ getbem.com если ещё не знали. Я на него ссылаюсь, говоря о БЭМ в CSS. Он доступнее, чем официальный #b_
21:14# Среда 42 твита
@jsunderhood как думаешь, почему девушек-фронтендеров больше, чем девушек-программисток?6:16
.@neonick Спросил, "почему девушек-фронтендеров больше, чем девушек-программисток?" Наверное имелись в виду бекендеры :-)
6:17Сперва мне показалось, что причины нет, и это совпадение, потому что в Голландии было наоборот. Но в общем я думала над этим вопросом 2 дня.
6:18Кажется, что чем более доходная область, тем меньше там женщин, потому что возрастает конкуренция, а при конкуренции мужчина всегда выиграет
6:19У Адидаса появились удобные шапочки для бассейна. Позиционируются как женские, но на самом деле "для длинных волос" asport.pl/images/arena08…
7:07А нет, не у Адидаса, а у Арены. Называется SmartCap. Это мега-вещь, купите себе :-)
7:07Пользуетесь личными трекерами или ToDo приложениями? У меня OmniFocus, и там все, даже домашние дела.
8:14Тут пишут, что !important можно meiert.com/en/blog/201503…
8:19Очень интересный бесплатный хостинг для статических сайтов: surge.sh, — сам пока не пробовал, но звучит очень хорошо.8:25
I’m wondering if anybody managed to run “factor-bundle” plugin with “watchify”? #browserify8:27
Все дела, которые я сделала в течении дня, записываю в DayOne (это дневник). Так, у меня всегда есть мой рабочий лог.
8:47Конечно не вручную :-) По крону раз в минуту запускается скрипт, который вытаскивает из логов OmniFocus сделанные задачи и пишет в DayOne.
8:48А тут можно хвастаться? EmpireJS анонсировала список спикеров, и среди них я. 2015.empirejs.org/speakers Это будет мой первый раз в Америке.
9:01@jsunderhood а я использую doit.im. Мне нравится, все по GTD.9:12
В Яндексе @kovchiy научил меня, что все тени должны быть в rgba() с прозрачностью. Потому что это относительный, а не абсолютный цвет.
9:47@jsunderhood на каком языке преимущественно пишут бекенд у вас? Приходится ли сталкиваться самой с этим?10:25
.@amureki Спрашивает, на каком языке в нашей компании пишут backend и приходится ли мне туда лезть.
10:26У нас компания frontend-специалистов. Backend на текущем проекте пишут люди из других фирм, там Java.
10:27Мы стараемся делать везде 3-layer architecture, чтобы не трогать backend. Средний слой пишем на express под NodeJS.
10:28Есть проект frontendbabel.info — переводы frontend статей с локальных языков на английский. Давно не обновляла, но траффик стабильный.
11:17С русского перевожу я, @ingdir и ещё пара человек. А с других языков мне пока не удалось найти переводчиков. Может в Америке с кем срастется
11:18На следующий день после выхода проект заработал 30000 пользователей. Тридцать тысяч в день, я не опечаталась :-)
11:20У него есть твиттер @frontendbabel, где он сообщает о новых статьях. Эх, надо бы продолжить. Но в одиночку тяжело (да, это намёк).
11:22Сейчас на рабочей встрече обсуждаем responsive images. Чтобы под разные девайсы разные картинки. Вы уже как делали? Где там грабли?
12:12@toivonens да, техника называется "Машина с клоунами": yoksel.github.io/about-svg/asse…12:33
@jsunderhood помимо Яндекса использовала ли в какой-нибудь компании что-то из методологии?13:45
.@restrry Спрашивает, использовала ли я БЭМ вне Яндекса. Да, у меня блог на полном стеке #b_ Но в рабочих проектах только БЭМ CSS.
13:46БЭМ CSS на западе в стадии "популярно среди продвинутых". Востребованы презентации, статьи и мастер-классы про него. #b_
13:47Про i-bem.js такого сказать нельзя. Мне он по прежнему нравится больше всех, но он не в таком состоянии, чтобы его использовать в работе #b_
13:48В российском проекте я бы наверное попробовала — документации мало, но есть хотя бы комьюнити. Но на западе нет ни того ни другого.
13:49Начать разбираться с Accessibility можно с этого видео (10 минут) fronteers.nl/congres/2014/j…
15:21Автор SMACSS интересуется БЭМ #b_
twitter.com/snookca/status…
То ли осознал, то ли готовит ревашн :-)
Когда ещё жила в Москве, мне @harisov рассказал, как составить "план жизни", вот тут примерно описана идея ycnex2.ru/planirovanie-z…
17:52Несколько месяцев жила по такому плану. Он помог нам за полгода изменить ситуацию с "долги на 600 тысяч рублей" до "баланс 10 тысяч евро".
17:53При этом есть мы ходили по-прежнему в кафе, а продукты покупали в Азбуке Вкуса. Надо бы снова такой план забахать.
17:54Профессиональные новости можно потреблять через рассылки:
css-weekly.com
javascriptweekly.com
nodeweekly.com
Если ваша статья или проект попадет в такую рассылку, бешенный траффик обеспечен. В десятки раз больше чем с reddit, echojs и т.п.
19:21@jsunderhood есть ещё несколько хороших weekly html5weekly.com и про игрушечки.19:22
@SilentImp @jsunderhood web animation weekly rachelnabors.us1.list-manage.com/subscribe?u=0a…20:09
Как вам Internet of Things? Впрочем, завтра про это поговорим.
20:31В Pascal оператор сравнения—это одно =. Помню как в школе нам говорили странное "в математике нельзя написать 1 = 2, а в информатике можно".
20:38Друзья, а что сейчас модно для скаффолдинга на фронтенде/nodejs использовать? /cc @jsunderhood20:41
# Четверг 13 твитов
Internet of Things — новое модное направление. Это когда программируют для взаимодействия с физическими устройствами.
8:09Например, ребята от нашей компании недавно ездили на хакатон, где нужно было сделать визуальный интерфейс к крану, работающему внутри здания
8:10Все это делается на веб технлогиях. Программируют на JavaScript, интерфейс — обычная страница. Кран примерно такой: pic.twitter.com/yS6Oy5vvD0
Новая жизнь АСНИ, короче :-)
8:14Вчера вечером писал плагин для плагина маркеда для докпада. Кофескрипт, замыкания, вот это всё. Маркед крутой.8:46
.@ki_zu — большой специалист по DocPad и ещё немножко по Jekyll. Мне тоже DocPad очень нравится.
8:47Наступает эта @PostCSS css-live.ru/articles/rasst…
9:04@jsunderhood Что вы думаете о использовании реакта в качестве вью ангуляра?11:13
У меня закончились идеи. О чём ещё вам рассказать? Или начну постить про котика.
12:08Воспользуюсь положением: на каком блоке вы бы продемонстрировали новичку, как хорош БЭМ CSS? #b_
12:12Готовлюсь к workshop по БЭМ. Спасибо @glibin за идею с кнопками :-) varya.me/bem-css-worksh…
Что дальше можно рассказать? Меню ещё предлагали.
В Фи, если на профессиональном митапе к девушке подходит человек и спрашивает "Are you interested in sauna?", бить пока рано.
19:59Просто это кто-то из оргов митапа, пытается развести потоки мальчиков и девочек по очереди. Потому что сауна правда будет, но она одна.
20:00# Пятница 23 твита
Хостинг проектов Google Code закрывается с 25 января 2016 года — не выдержал конкуриренции с GitHub6:19
siliconrus.com/2015/03/google…
Универсальный X-колоночный грид на LESS github.com/ingdir/x-respo…
7:48Список полезных штук для разработки frontend github.com/miripiruni/fro…
7:49Скриншоты редакторов кода разных разработчиков github.com/shuvalov-anton…
Сразу видно и цветовую схему, и как организовано, и сам рекдактор.
Не с кем говорить на иностранном языке? Можно познакомиться с носителями на sharedtalk.com
Я знакомилась с голландцами и финнами.
Знакомства могут быть неожиданно хороши. Мой финский знакомый — backender, сейчас изучает frontend, все спрашивает у меня. По-фински.
8:27JavaScript CodeStyle от AirBNB — с ни согласились почти все в компании (редкость!) github.com/airbnb/javascr…
В JSCS есть для него пресет.
Быстрые промисы, и всего 1Kb кода от Артурчика :-)
github.com/artjock/p0
Рабочий день в Фи 7,5 часов, а не 8. Это лишних 2,5 часа жизни в неделю.
9:39Все часы считаются, переработки можно отгулять. Работая 8 часов в день вместо 7,5 получаешь 1,5 оплачиваемых отгула в месяц. Отпуск 5 недель
9:41@jsunderhood (в прошлый раз со ссылкой ошибся немного). Есть ещё verbling.com/community10:18
Открытка для тех кто не верит в секзизм :-)
(Это про маникюр Меркель, сейчас гуляет по немецкому интернету.) pic.twitter.com/NepLKRm7Oz
Найти бар в Хельсинки? Вот проект от моего коллеги kipp.is/map
Запомните его, скоро будет русская локализация.
Очень хорошее видео про доступность веб-сайтов teamtreehouse.com/library/css-ac…
Обязательно посмотрите.
Особенно если вы раньше не видели как программы "читают" сайты, как меняют контрастность и так далее.
11:33Меня уже не раз выручала статья о том как отменить сделанный git reset, когда казалось, что всё пропало tonyganch.com/git/reset/ by @tonyganch
12:15А что вы делаете в такой ситуации: сделали 2 фичи в разных фич-бранчах, их ещё не вмержили (PR), а вам уже нужно делать 3ю на их основе?
12:28@jsunderhood а расскажи про TDD подход и как поменять mindset, чтоб покрывать тестами веб-приложение. Может книги какие посоветуешь? для JS12:54
.@ilya_belsky спрашивает как заставить думать себя с перспективы TDD. Вы пытались? Получилось? Польза есть?
12:55Элементы, инкапсулированные в Shadow DOM можно стилить снаружи. Вот концепт html5rocks.com/en/tutorials/w…
14:23Этой штукой можно наснимать прямо из консоли скриншотов сайта в разных разрешениях github.com/sindresorhus/p…
15:18@jsunderhood не лучшая имплементация, да и лучше уж пользоваться ES6-совместимыми полифилами, например, github.com/lahmatiy/es6-p… ;)16:17
# Суббота 12 твитов
Вот вам котик pic.twitter.com/RO7ZFCblSD
Какие интересные задачки вам задавали на собеседованиях?
6:28Вот такая задачка например: напишите функцию, которая бы выводила по очереди 'tick', 'tack', 'tick', 'tack'.
7:00Тем кому 30+ или около того советую этот доклад events.yandex.ru/lib/talks/2235/
А тем кто младше — сохранить его в закладках, скоро пригодится :-)
А, давайте так: она выводит 'tick' или 'tack' при каждом следующем вызове, а не 500 раз подряд.
7:37То есть:
ticktack() // 'tick'
ticktack() // 'tack'
ticktack() // 'tick'
и так далее.
@jsunderhood @SilentImp @cakeinpanic7:55
function fn() {
return (fn.st = !fn.st)
? 'tick'
: 'tack';
}
@jsunderhood9:50
let g = (function *() {
while (true) {
yield 'tick'
yield 'tack'
}
})()
g.next().value //tick
g.next().value//tack
Другая:
var A = { B : C : function() { console.log(this) }}}
Каким будет this при A.B.C(); (A.B).C(); и (A.B.C)();
В консоль не смотреть :-)
Cкобочка потерялась, вот верный объект var A = { B : { C: function( { console.log(this) }}}
10:07@AWinogradov @jsunderhood вот вам парочка, даже троичка мест: bit.ly/1LaoOzo bit.ly/1GDt97D bit.ly/1GDtaZa11:05
.@jsunderhood один и тот же reference: C с контекстом A.B.16:13
# Воскресенье 3 твита
Узнал, что ни в одном современном браузере ширина канваса не может быть больше 32768 px, хотя по стандарту ограничений нет :(7:18
Выглядит это так: берешь контекст, ставишь ширину, например 40000px. Рисуешь на первых пяти. И без всякого объявления войны — пустая канва7:19
CSS SANS - pure CSS font - This is one of the coolest things I’ve seen in a while. tmblr.co/ZNFAay1frHWlC13:54
# Ссылки
varya.me
- http://varya.me/ru/posts/jscs-in-use/
- http://varya.me/en/posts/jscs-in-use/
- http://varya.me/ru/issues/learn-english/
- http://varya.me/component-development-css/
- http://varya.me/bem-css-workshop/
github.com
- https://github.com/SC5/sc5-styleguide
- https://github.com/dfilatov/bem-react
- https://github.com/RobTrew/tree-tools/blob/master/OmniFocus%20scripts/Shell%20scripts%20for%20Geektool%20or%20logging/OmniFocusLogDone2DayOne.sh
- https://github.com/ingdir/x-responsable-grid
- https://github.com/miripiruni/frontdesk
- https://github.com/shuvalov-anton/code-screenshots
- https://github.com/airbnb/javascript
- https://github.com/artjock/p0
- https://github.com/sindresorhus/pageres
- https://github.com/lahmatiy/es6-promise-polyfill
other
- http://jscs.info/index.html
- http://csscomb.com/
- http://www.ted.com/talks/brene_brown_on_vulnerability
- http://varya-daily.tumblr.com/post/60199973645
- http://varya-daily.tumblr.com/post/60261243805
- http://varya-daily.tumblr.com/post/110379049793/1
- http://varya-daily.tumblr.com/post/112073231938
- https://ru.bem.info/tools/testing/gemini/
- https://ru.bem.info/
- http://www.smashingmagazine.com/2015/03/05/automating-style-guide-driven-development/
- http://styleguide.sc5.io/
- http://youtu.be/KaOC9danxNo
- https://www.npmjs.com/package/running-mean
- https://www.npmjs.com/package/sinopia
- http://victorsavkin.com/post/110170125256/change-detection-in-angular-2
- http://www.extremetech.com/extreme/135207-harvard-creates-cyborg-flesh-thats-half-man-half-machine
- http://ponyfoo.com/articles/cross-tab-communication
- https://gist.github.com/arsemyonov/0ad7bd7f2a8c73c7bf24
- http://ya.ru/
- https://dl.dropboxusercontent.com/u/7624831/img/yaruadi.png
- http://dou.ua/calendar/6885/
- http://csswizardry.com/2015/03/more-transparent-ui-code-with-namespaces/
- http://getbem.com/
- http://www.asport.pl/images/arena08/12/czepki/smartcap-txt.jpg
- http://meiert.com/en/blog/20150310/important/
- https://surge.sh/
- http://2015.empirejs.org/speakers
- http://frontendbabel.info/
- http://yoksel.github.io/about-svg/assets/demo/clown-car/index.html
- https://fronteers.nl/congres/2014/jam-session/web-accessibility
- http://www.ycnex2.ru/planirovanie-zhizni.html
- https://en.bem.info/tutorials/bem-js-tutorial/
- http://css-weekly.com/
- http://javascriptweekly.com/
- http://nodeweekly.com/
- http://html5weekly.com/
- http://rachelnabors.us1.list-manage.com/subscribe?u=0a8f219cf8284562f91a26ee9&id=d60f6683d2
- http://css-live.ru/articles/rasstavanie-s-sass-delo-ne-v-tebe-delo-vo-mne.html
- http://siliconrus.com/2015/03/google-code-off/
- http://sharedtalk.com/
- http://www.forvo.com/
- https://www.verbling.com/community
- http://kipp.is/map
- https://teamtreehouse.com/library/css-accessibility-and-you
- http://tonyganch.com/git/reset/
- http://www.html5rocks.com/en/tutorials/webcomponents/shadowdom-201/
- https://events.yandex.ru/lib/talks/2235/
- http://jsfiddle.net/uogsLnm7/
- http://bit.ly/1LaoOzo
- http://bit.ly/1GDt97D
- http://bit.ly/1GDtaZa
- http://dmitrysoshnikov.com/ecmascript/chapter-3-this/#function-call-and-non-reference-type
- http://tmblr.co/ZNFAay1frHWlC


 →
→