# Понедельник 26 твитов
Всем привет! На этой неделе с вами будет Мышов Саша. Большинству я знаком как ведущий телеграм-канала Defront. Ещё… twitter.com/i/web/status/1…
9:51Темы этой недели:
9:53Сегодня хочу рассказать про Defront (t.me/defront). Это телеграм-канал про web и фронтенд-разработку.
10:51Концепция канала — небольшие саммари и мысли по поводу прочитанных статей, просмотренных докладов, новости из мира… twitter.com/i/web/status/1…
10:52Сегодня день рождения у Defront! Первый год прошёл очень круто — каждый день выходил минимум один пост (не пропусти… twitter.com/i/web/status/1…
Недавно у канала был первый день рождения (twitter.com/myshov/status/…). Прошедший год был очень крутым. Благодаря кана… twitter.com/i/web/status/1…
Сегодня день рождения у Defront! Первый год прошёл очень круто — каждый день выходил минимум один пост (не пропусти… twitter.com/i/web/status/1…
10:52
У меня нет какого-то образования в области журналистики Пишу в первую очередь так, чтобы самому было интересно почитать получившийся текст.
10:53Как создаётся типичный пост. Ищу интересные ссылки в твиттере или телеграм-каналах. Собираю заинтересовавшие ссылки… twitter.com/i/web/status/1…
10:53Затем выбираю из вороха ссылок одну статью и начинаю читать. Если что-то непонятно, дополнительно ресёрчу. Рекорд н… twitter.com/i/web/status/1…
10:54Это может выглядеть немного странно, так как саммари в канале обычно занимает два-три абзаца, которые можно прочитать за одну минуту.
10:54Кто-то сказал такую фразу (это не точная цитата, пишу как помню): "Для подготовки часового выступления мне достаточ… twitter.com/i/web/status/1…
10:55Эта фраза очень хорошо отражает мой творческий процесс. Пытаюсь оптимизировать весь процесс до часа — полчаса читаю… twitter.com/i/web/status/1…
10:55Пишу посты так, чтобы даже в этом одном-двух абзацах была какая-то ценная мысль или информация, которая останется с… twitter.com/i/web/status/1…
10:56Пару раз получалось забавно, когда всю статью умещал в два абзаца. И тут какое-то двоякое ощущение, так как в посте… twitter.com/i/web/status/1…
10:57В итоге решил, что честнее всего оставить суждение по этому поводу читателям канала. Всё равно в каждом посте есть… twitter.com/i/web/status/1…
10:58Главное, что в выигрыше остаются все: про статью оригинального автора узнают несколько тысяч человек, а читатели по… twitter.com/i/web/status/1…
10:58И тут я подхожу к самому интересному моменту. Что считать самым важным контентом в статье? Я до сих пор не знаю. Об… twitter.com/i/web/status/1…
10:59Ещё одна очень важная категория постов — новинки в браузерах, node.js и т.п. Тут иногда приходится зарываться с гол… twitter.com/i/web/status/1…
10:59Иногда какая-то тема вызывает неподдельный интерес. Тогда начинаю экспериментировать, чтобы поделиться своим опытом с другими.
11:04Иногда какая-то тема требует более глубокого копания (например, не работал ранее с какой-то технологией), чтобы пол… twitter.com/i/web/status/1…
11:10Бывает так, что думаю: "Вот завтра напишу пост по этой статье". Завтра наступает. Читаю. Понимаю, что статья не ого… twitter.com/i/web/status/1…
11:13Давайте перейдём к теме популяризации канала. Каких-то огромных сил и денег в продвижение я не вкладывал, считаю, ч… twitter.com/i/web/status/1…
11:38Был забавный случай, когда я рассказывал про канал новому знакомому. А он, не думая, выпалил: "Да у тебя там одни б… twitter.com/i/web/status/1…
11:38Очень много людей пришло в канал, когда про него рассказывали @Chaptykov, @stevep307, @chicoxyzzy, @xufocoder, мног… twitter.com/i/web/status/1…
11:39@klimakov_me @jsunderhood @Chaptykov @stevep307 @xufocoder @andrey_sitnik @oleg_kovalov Александр его уже несколько… twitter.com/i/web/status/1…13:30
"Passionate Programmer" переведён на русский язык piter.com/collection/all…
5:28Не всё всегда получается так как мы планируем...
На этой неделе ожидался ломовейший спец гость, но с ней не получил… twitter.com/i/web/status/1…
# Вторник 83 твита
Сегодня будет тред про мою любимую тему — историю JS и JS-экосистемы. Один лайк — один факт.
7:27Начну с наиболее известного факта. JavaScript был разработан Бренданом Айком в течение 10 дней.
13:043. Брендан Айк изначально разрабатывал Scheme-like язык, но из-за маркетинговых соображений новый язык стал напоминать Java.
13:057. Было выбрано такое название, потому что торговая марка "JavaScript" принадлежала Sun.
13:068. Чтобы не допустить фрагментацию web'а, был сформирован комитет TC-39, который начал работать над спецификацией JavaScript.
13:069. Из-за проблем с торговой маркой для спецификации был выбрано новое название — ECMAScript.
13:0713. Все эти фичи были стандартизированы в третьей версии ECMAScript в декабре 1999 года.
13:0814. В 2000 году вышел первый браузер Netscape Communicator 6 с поддержкой третьей версии стандарта.
13:0816. Для воплощения этих планов была учреждена организация Mozilla, в которой по факту работали инженеры компании Netscape.
13:0822. На тот момент комитет поделился на две части. Одни хотели революционного развития JS, другие эволюционного.
13:0924. Тем самым доминирующий на рынке браузер (Internet Explorer) отказывался поддерживать фичи из нового стандарта.
13:1027. Прошло 8 лет, в комитете до сих пор не было консенсуса. Было решено, что так продолжаться не может.
13:1028. Дуглас Крокфорд призвал остановить споры и исправить проблемы в существующей версии стандарта.
13:1135. Harmony стал идейным продолжением изменений, которые должны были появиться в четвёртой версии.
13:1537. Работа над ECMAScript 6 продолжалась 6 лет.
13:1638. К моменту, когда стандарт был закончен, браузеры уже начинали реализовывать новые фичи.
13:1639. ECMAScript 6 в итоге был переименован в ECMAScript 2015. Использование года ознамевало переход к новому процессу стандартизации фич.
13:1641. После того как набирается достаточный набор фич в stage 4, формируется новый стандарт, который обозначается текущим годом.
13:1742. На данный момент вышли версии 2016, 2017, 2018 и 2019.
13:1744. Фича смогла попасть в браузер только благодаря тому, что в её названии была горячая на тот момент технология — XML.
17:2352. В конце 2004 года Тим О'Рейли популяризирует термин "Web 2.0", которыми стали называть современные web-приложения.
17:2555. Как говорил Дуглас: "JavaScript — это наиболее неправильно понимаемый язык".
17:26@jsunderhood Как же сендбокс табов? Это позволило не убивать весь браузер, но года одна из вкладок повисла. Это был… twitter.com/i/web/status/1…18:48
68. Одной из проблем было отсутствие модульной системы, это было критичной проблемой для создания больших серверных приложений.
19:3775. В 2012 году Райан оставляет разработку Node.js и передаёт все права компании работодателю Joyent и Айзеку Шлютеру в частности.
19:4078. Спустя всего полгода стало очевидно, что у Node.js проблемы — фокус коммьюнити переключился на io.js.
19:41Остановитесь! 😅 pic.twitter.com/FWpOyYFVeK
# Среда 16 твитов
90. С 2012 года начали появляться изоморфные фреймворки. Первопроходцем стал Meteor, который был выпущен в январе 2012 года.
10:51@jsunderhood @Semenov @anrublev А что изоморфного в nest? Для изоморфного рендера к нему нужно прикручивать изоморф… twitter.com/i/web/status/1…11:50
усталь
12:07@jsunderhood Nest.js не на базе Angular, просто идейно вдохновлён им (есть TS декораторы, CLI для генерации кода из… twitter.com/i/web/status/1…
Вот отличное исправление по поводу Nest.js. Посыпаю голову пеплом twitter.com/siberex/status…
@jsunderhood Nest.js не на базе Angular, просто идейно вдохновлён им (есть TS декораторы, CLI для генерации кода из… twitter.com/i/web/status/1…
17:00
@jsunderhood Затем его сменил Nashhorn, разработанный уже Ораклом.
А сейчас им на смену пришёл БОМБИЧЕСКИЙ GraalVM… twitter.com/i/web/status/1…
Дополнение про Rhino twitter.com/siberex/status…
@jsunderhood Затем его сменил Nashhorn, разработанный уже Ораклом.
17:24
А сейчас им на смену пришёл БОМБИЧЕСКИЙ GraalVM… twitter.com/i/web/status/1…
# Четверг 36 твитов
Сегодняшний тред будет про инструменты работы с AST. AST (abstract syntax tree) — это представление исходного текст… twitter.com/i/web/status/1…
13:43Чем AST может помочь в повседневной работе? Например, для сбора статистики о кодовой базе: какое количество раз и г… twitter.com/i/web/status/1…
13:49Причём можно правильно обработать нетривиальные случаи, например, когда библиотека импортируется под неканоничным н… twitter.com/i/web/status/1…
13:49AST используют бандлеры, для построения графа зависимостей между модулями и правильной сборки большого количество модулей в один бандл.
13:57Есть инструменты, которые анализируют граф зависимостей. С их помощью можно находить модули, которые не используютс… twitter.com/i/web/status/1…
14:26Dependency Cruiser поддерживает JavaScript (ESM), TypeScript, CoffeeScript, CommonJS, AMD. Для визуализации исполь… twitter.com/i/web/status/1…
14:29Madge поддерживает только JavaScript (AMD, CommonJS, and ES6 modules), помоимо GraphViz может визуализировать граф… twitter.com/i/web/status/1…
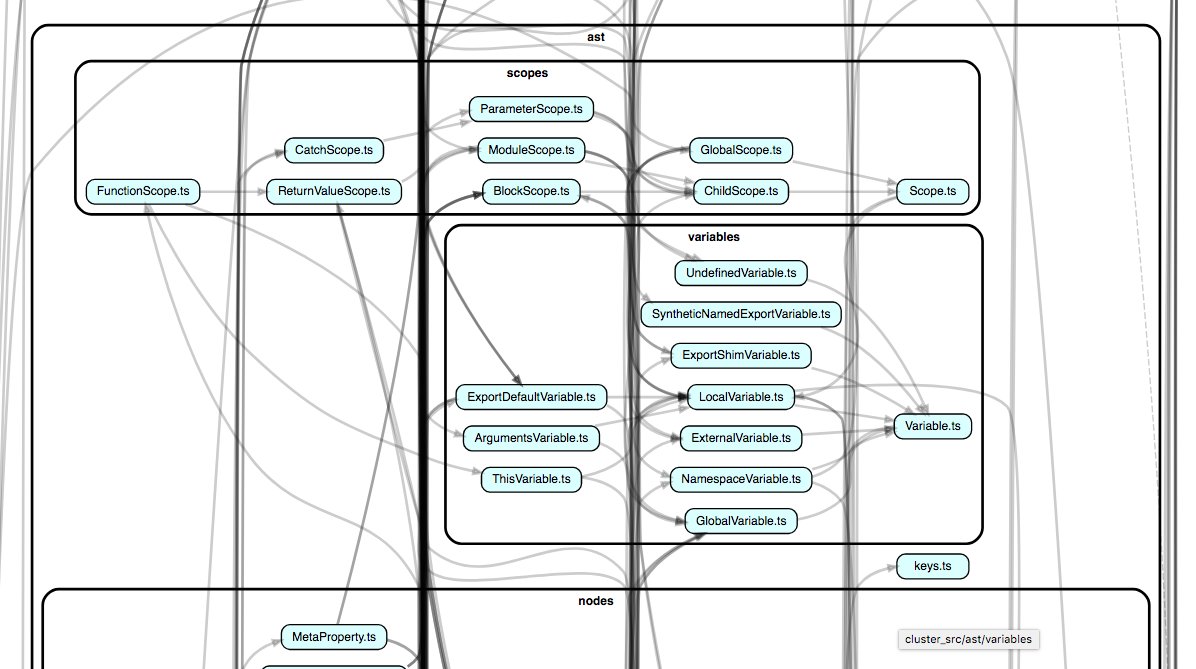
14:50Вот так выглядит часть графа зависимостей Rollup: pic.twitter.com/5HDLml403b
У себя под капотом AST используют линтеры. В eslint есть возможность создавать новые правила с помощью специальных… twitter.com/i/web/status/1…
14:52Тут немного неправильно. Поддерживает D3 другой Dependo, но он уже не поддерживается 2 года npmjs.com/package/dependo
14:55На базе Babel можно создавать собственные инструменты. Например, в Яндекс Маркете при написании e2e-тестов для поис… twitter.com/i/web/status/1…
15:13Reselector позволяет использовать компоненты в css-селекторах без добавления служебных классов, всё благодаря парси… twitter.com/i/web/status/1…
15:14Парсер Babel используется в очень многих проектах. Все их можно посмотреть на вкладке "Dependents" на npm npmjs.com/package/@babel…
15:21До монорепизации парсер Babel жил как отдельный проект — "Babylon" npmjs.com/package/babylon
15:22Помимо @babel/parser есть и другие. Один из самых популярных — acorn.js, который тоже используется как основа многи… twitter.com/i/web/status/1…
15:34У него интересная история появления. Его разработал Marijn Haverbeke, как часть проекта по созданию инструмента для… twitter.com/i/web/status/1…
15:35Tern.js был зарелижен, но не выдержал конкуренцию с TypeScript и Flow. Кроме статической типизации они предоставляю… twitter.com/i/web/status/1…
15:41Ещё один популярный парсер — Esprima, разработанный Ariya Hidayat. Он лежал в основе первых версий eslint npmjs.com/package/esprima
15:57С появлением разных парсеров встал вопрос того, чтобы проекты имели возможность без проблем менять парсер, работающ… twitter.com/i/web/status/1…
16:03Ещё одна категория инструментов — инструменты для написания кодмодов (codemodes). Кодмод — это скрипт, в котором оп… twitter.com/i/web/status/1…
16:12Наиболее популярный кейс использования кодмодов — перевод проекта на новую версию библиотеки, которая обновила свой интерфейс.
16:12Написать кодмод можно, используя любой парсер, например, @babel/parser sitepen.com/blog/codemods-…
16:14Но в Babel есть поддержка для написания кодомодов с помощью специального API. Вот пример такого кодмода, который сд… twitter.com/i/web/status/1…
16:20Наибольшей популярностью пользуются специальные инструменты для написания кодмодов: Schematics, jscodeshift.
16:47Schematics — это инструмент экосистемы Angular. Помогает при изменении структуры проекта в том числе на уровне тран… twitter.com/i/web/status/1…
16:47Но наиболее популярен инструмент от Facebook — jscodeshift. Он поддерживает flow, typescript, jsx. github.com/facebook/jscod…
16:48Вот моя подборка кодмодов для jscodeshift. Заглядывайте, если будете писать свой кодмод, чтобы посмотреть на примеры github.com/myshov/codemod…
16:51Самый интересный кодмод — экспериментальный конвертор функциональных React-компонентов в функциональные Vue-компоне… twitter.com/i/web/status/1…
16:53При написании кодмодов очень помогает astexplorer — веб-приложение, с помощью которого можно проинспектировать AST-… twitter.com/i/web/status/1…
16:55Ещё парсеры используются инструментами для анализа кода. Например, для "разминификации" кода github.com/shapesecurity/…
17:01Ещё стоит упомянуть recast — библиотека для недеструктивного изменения исходного кода и генерации сорс мапов. Испол… twitter.com/i/web/status/1…
17:06Если хотите поподробнее узнать про AST, рекомендую интересный доклад Кирилла Черкашина из Google "Working with Java… twitter.com/i/web/status/1…
17:12Если вас заинтересовала тема кодмодов, рекомендую посмотреть мой доклад, где я в подробностях рассказываю, что это… twitter.com/i/web/status/1…
17:13На этом тред хочу закончить. Надеюсь, что этот тред вам был полезен и интересен. Спасибо за внимание :)
17:14@jsunderhood Есть ещё вариации, когда AST используется не для кодогенерации, а как промежуточное представление, из… twitter.com/i/web/status/1…
В реплаях есть хороший мини-тред про AST twitter.com/ghaiklor/statu…
@jsunderhood Есть ещё вариации, когда AST используется не для кодогенерации, а как промежуточное представление, из… twitter.com/i/web/status/1…
17:19
game developer: rendering grass took an entire frame21:01
me: rendering this React component killed the browser
# Пятница 23 твита
Давайте поговорим про разработку без бандлеров.
15:31Было время, когда можно было начать разработку без настройки бандлеров, транспиляторов и т.п. Просто подключаешь ск… twitter.com/i/web/status/1…
15:33В этом была какая-то магия, которую современная web-разработка потеряла. Хотя и были проблемы с тем, что ручное упр… twitter.com/i/web/status/1…
15:35Какие рекомендации даёт сейчас, например, современный фреймворк: React, Angular, Vue и т.п. Скачайте cli-инструмент… twitter.com/i/web/status/1…
15:37И это понятно — TypeScript без транспиляции не заработает в браузере, надо сконвертировать JSX в нативный JS, собра… twitter.com/i/web/status/1…
15:40То что было раньше, и то что есть сейчас — небо и земля.
15:41Но если не требуется делать большое приложение и просто иногда хочется поэксперементировать. Это всё начинает встав… twitter.com/i/web/status/1…
15:45Вы можете сказать про codesandbox.io (очень клёвая штука), но именно в моём случае он не подходил из-за то… twitter.com/i/web/status/1…
15:46Итого иногда хочется использовать старые добрые подходы при работе с современными фреймворками. Поэтому хочу подели… twitter.com/i/web/status/1…
15:50Конечно, разработчики давно об этом задумывались. При разработке и популяризации формата AMD возможность разработки… twitter.com/i/web/status/1…
15:53Сейчас, когда все современные браузеры поддерживают нативную модульную систему и фичи ES2015 у нас так-то нет очень… twitter.com/i/web/status/1…
15:57Для того, чтобы забустрапить приложение с использованием ESM-модулей без бандлера, надо добавить type=module в тег скрипт.
16:01Если у вас не бизнес-критичные задачи, то тогда вполне можно жить без бандлера с приложением, состоящим из 100 моду… twitter.com/i/web/status/1…
16:04Окей. Загружать можем. Но куча библиотек написана с использованием CommonJS. Вот тут на подмогу приходит snowpack.dev
16:14Snowpack преобразовывает зависимости из node_modules в esm-совместимые ресурсы и кладёт их в web_modules, вот их мо… twitter.com/i/web/status/1…
16:17Можно забыть про долгие пересборки проекта — snowpack надо запускать только тогда, когда в проекте появляются новые зависимости.
16:19@jsunderhood и импорты поддерживают http ссылки, например:import { h, render } from '//unpkg.com/preact?module'… twitter.com/i/web/status/1…
Snowpack не нужен, если библиотека предоставляет esm-совместимый билд twitter.com/v1rtl/status/1…
@jsunderhood и импорты поддерживают http ссылки, например:
import { h, render } from '//unpkg.com/preact?module'… twitter.com/i/web/status/1…
16:21
Окей, а что делать c jsx? Этому посвящена статья в доках реакта reactjs.org/docs/react-wit…
16:24Как альтернативу прямого использования React.createElement можно использовать специальные библиотеки, облегчающие о… twitter.com/i/web/status/1…
16:28Ещё есть другой интересный проект — htm. Он использует template strings github.com/developit/htm
16:30Как эксперимент полтора года назад пробовал сконвертировать TODO-приложение Redux в bundler-free приложение. С проб… twitter.com/i/web/status/1…
16:42@jsunderhood Мне кажется кейс паралельной загрузки не покрывает реальные примеры работы без сборщика.В теории мож… twitter.com/i/web/status/1…
В реплаях @andrey_sitnik пишет, что мой бенчмарк синтетический и может не отражать реальное приложение. Это, действ… twitter.com/i/web/status/1…
@jsunderhood Мне кажется кейс паралельной загрузки не покрывает реальные примеры работы без сборщика.
В теории мож… twitter.com/i/web/status/1…
16:48
Do you use @typescript on a project and its composite projects? Please DM me - I just want to test one little thing… twitter.com/i/web/status/1…17:20
# Суббота 47 твитов
Сегодня будет тред про vim и консоль. Сразу хочу сказать, что у меня нет цели похоливорить и vim — это не идеальный… twitter.com/i/web/status/1…
12:33Очень интересно узнать предпочтения сообщества по поводу редакторов/IDE, но твиттер не позволяет делать голосование… twitter.com/i/web/status/1…
12:35У каждого своя история того, как он перешёл на Vim. Моё первое знакомство с ним было в 2005 году, когда установил A… twitter.com/i/web/status/1…
12:39Я его открыл, не читая манов, ничего не понял, не понял даже как выйти. Прибил его с помощью команды kill. Потом не… twitter.com/i/web/status/1…
12:42Потом наткнулся на статью на хабре, где автор писал про то, как он настроил среду для разработки под ассемблер для… twitter.com/i/web/status/1…
12:49Он рассказал как сделал удобные хоткеи, кастомную подсветку синтаксиса, поддержку компиляции с переходами к ошибкам… twitter.com/i/web/status/1…
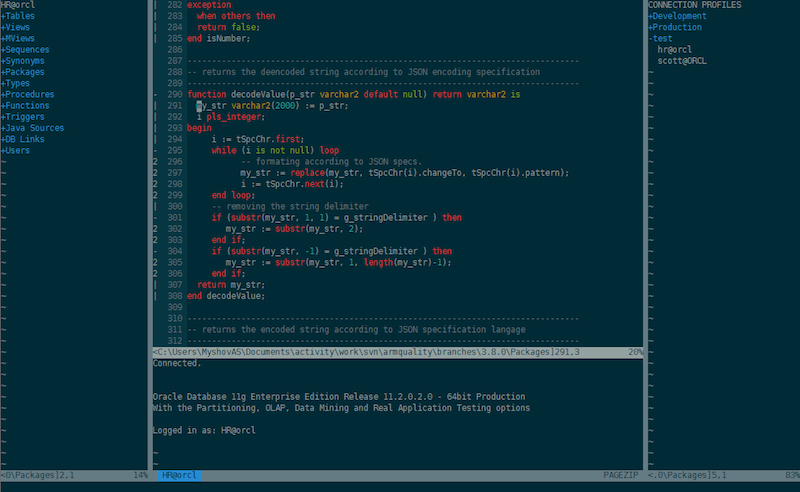
12:56У меня на работе в то время, намечалась задача по доработке большой кодовой базы на PL/SQL (это язык похожий на Pas… twitter.com/i/web/status/1…
13:02Поэтому вдохновился статьёй и решил изучить vim. Нашёл очень клёвую книгу "Practical Vim Edit Text at the Speed of… twitter.com/i/web/status/1…
13:06Нашёл очень мощный плагин для Oracle-разработки vorax. В нём было сделано очень много специфических вещей вплоть до… twitter.com/i/web/status/1…
13:11Вот так выглядела моя среда разработки pic.twitter.com/q51w5ozlQD
Кроме разработки под Oracle я ещё занимался фронтендом — делал интерфейсы на ExtJS. И вот так решил юзать vim и для js.
13:14Потом делал маленькие проекты на C, Haskell, ReasonML и тоже использовал для написания кода vim, так как я его уже… twitter.com/i/web/status/1…
13:17Потом в 2ГИСе юзал vim для разработки e2e-тестов на python. На тот момент работать с python было удобно, поддержива… twitter.com/i/web/status/1…
13:20Потом вышел многопточный NeoVim, вскоре после этого вышел многопоточный Vim 8 и один из самых недостатков редактора исчез.
13:23Сейчас Vim поддерживает Language Server Protocol, поэтому можно без плясок с бубном, настроить фичи традиционных ID… twitter.com/i/web/status/1…
13:25Но остался ещё один недостаток, про который стоит сказать. Подсветка синтаксиса в Vim'е сделана на базе регулярных… twitter.com/i/web/status/1…
13:28Но надеюсь и он скоро исчезнет — разработчики NeoVim работают над тем, чтобы добавить подсветку синтаксиса на базе… twitter.com/i/web/status/1…
13:31Для парсинга исходного кода они используют систему инкрементального парсинга tree-sitter, которая используется Gith… twitter.com/i/web/status/1…
13:34В общем, не смотря на то что Vim'у уже очень много лет, идёт постоянная активная разработка. В первую очередь благо… twitter.com/i/web/status/1…
13:38@jsunderhood Как раз на больших файлах (нео)вим сияют по сравнению с вскод/вебшторм/атом/юнеймит. В своё время пере… twitter.com/i/web/status/1…
Дополнение от пользователя NeoVim twitter.com/AntonK52/statu…
@jsunderhood Как раз на больших файлах (нео)вим сияют по сравнению с вскод/вебшторм/атом/юнеймит. В своё время пере… twitter.com/i/web/status/1…
13:39
Вот известные программисты, которые используют Vim как основной инструмент для кодинга:
Linus Torwalds (создатель L… twitter.com/i/web/status/1…
После того, как перешёл на Mac OS X, для постоянной работы стал использовать консольную версию vim, потому что он о… twitter.com/i/web/status/1…
13:48Благодаря vim'у стал больше времени проводить в консоли и для меня сейчас самая удобная комбинация: vim + bash.
13:49Для удобной работы с большим количеством shell'ов стал использовать терминальный мультиплексор tmux. С его помощью… twitter.com/i/web/status/1…
13:54Обычно моя рабочая среда выглядит примерно так pic.twitter.com/lkoX1GceeE
На скриншоте слева находится Vim с плагином NERDTree (для навигации по файловой системе). Справа находится обычная… twitter.com/i/web/status/1…
14:03Для бесшовного перехода между панелями tmux и панелями vim настроил горячие клавиши: Ctrl+H, Ctrl+J, Ctrl+K, Ctrl+L… twitter.com/i/web/status/1…
14:07Вся работа вокруг редактора строится вокруг эргономики работы с клавиатуры, поэтому от него можно получить максимум… twitter.com/i/web/status/1…
14:09Начинаешь ловить фан от редактирования кода. Мне нравится вот это высказывание со Stack Overflow: "Editing text is… twitter.com/i/web/status/1…
14:13Для быстрого поиска по файлам использую silversearcher (github.com/ggreer/the_sil…), ещё слышал очень хорошие отзывы п… twitter.com/i/web/status/1…
14:45Если работаю на сервере, то для поиска по содержимому файлов использую обычный grep (grep "something" -ri .), для п… twitter.com/i/web/status/1…
14:50Я не считаю себя спецом по консоли, но мне удобнее с ней работать по сравнению с GUI. Мой топ самых полезных команд… twitter.com/i/web/status/1…
15:04Если открываю новую сессию, то для старта tmux'а с настроенными окнами и панелями использую специальный скрипт gist.github.com/myshov/1564474…
15:08Можно организовать среду с быстрым фидбеком (playground). В левой панели tmux открыть vim somefile.js, в правой nod… twitter.com/i/web/status/1…
15:18На небольшом экране ноута удобно использовать возможности macOS для разбиения экрана на панели. На скриншоте слева… twitter.com/i/web/status/1…
15:25Эта фича в macOS называется "Split View" (support.apple.com/en-us/HT204948). Скорее всего что-то подобное есть в Windows и оконных менеджерах Linux.
15:28@jsunderhood NeoVim в связке со SpaceVim очень хорошо себя показал - spacevim.orgVi mode по прежнему р… twitter.com/i/web/status/1…
У vim огромное количество плагинов, которые позволяют настроить редактор под свой вкус. Например, в реплаях рекомен… twitter.com/i/web/status/1…
@jsunderhood NeoVim в связке со SpaceVim очень хорошо себя показал - spacevim.org
Vi mode по прежнему р… twitter.com/i/web/status/1…
15:33
Для vim есть много плагинов, но я предпочитаю изучать нативные возможности редактора, они могут покрыть многие плаг… twitter.com/i/web/status/1…
15:37Тем не менее совсем без плагинов пока не могу обойтись. Вот мой текущий список github.com/myshov/dotfile…
15:40Кстати ссылка из предыдущего твита, это кусок моих dotfiles — скриптов для быстрого разворачивания окружения. Вот т… twitter.com/i/web/status/1…
15:43У вим богатая история. Про него я как-то готовил доклад для внутреннего митапа 2GIS myshov.github.io/story_of_vim/
15:45Vim'у и его экосистеме посвящена международная конференция vimconf.org. Проводятся митапы в разных уголках мира.
15:49Если хотите использовать один мощный редактор на сервере и при локальной разработке на разных языках программирован… twitter.com/i/web/status/1…
15:53Для изучения Vim'а могу порекомендовать начать с команды редактора :vimtutor (встроен в vim), книгу "Edit Text at t… twitter.com/i/web/status/1…
16:03И очень рекомендую посмотреть серию скринкастов Дерека Уайата (derekwyatt.org/vim/tutorials/). Особенно самое первое виде… twitter.com/i/web/status/1…
16:04На этом хочу тред закончить. Happy Vimming!
16:07@jsunderhood Для тех, кто не хочет особо глубоко погружаться в заточку vim под себя - есть плагин для vscode, эмули… twitter.com/i/web/status/1…17:28
# Воскресенье 19 твитов
Давайте поговорим про мотивацию. Имхо, это очень важная тема.
15:26Так получилось, что решил публиковать посты в Defront каждый день. И вот на протяжении года делаю это без пропусков… twitter.com/i/web/status/1…
15:29На самой первой работе я спросил своего коллегу, в чём его мотивация, он ответил: "Саша, представь, что тебе жрать нечего".
15:30"Норм", — подумал я, и больше не стал его донимать его вопросами. Но в голове иногда мелькала мысль, что я занимаюс… twitter.com/i/web/status/1…
15:33Потом пару лет спустя, другой мой руководитель порекомендовал книгу "7 навыков высокоэффективных людей" С.Кови.
15:37Сначала я скептически отнёсся к этой книге, так как там было написано что это какой-то бестселлер по менеджменту, к… twitter.com/i/web/status/1…
15:39Но мне книга очень понравилась с первой главы — автор там делился своими личными историями, которые очень вдохнови… twitter.com/i/web/status/1…
15:43В ней затрагиваются многие темы: отношения с другими людьми, тайм-менеджмент, цели. В ней ещё была незнакомая для м… twitter.com/i/web/status/1…
15:50Личная цель — это некая абстрактная цель, которая по сути формирует все будущие ваши цели. Как пример у Стива Джобс… twitter.com/i/web/status/1…
15:52Появление личной цели мне дало много сил что-то придумывать, делать, постоянно развиваться.
15:56Ещё одной вехой могу назвать "Совершенный код" Макконелла. В одной из глав было написано: "Во что бы то ни стало пр… twitter.com/i/web/status/1…
16:01Это заставило сильно задуматься, а реально ли программирование для меня.
16:04После этого попалась в руки книга Чада Фаулера "Passionate Programmer" (pragprog.com/book/cfcar2/th…). Там чувак бывший… twitter.com/i/web/status/1…
16:06Эта книга очень сильно замотивировала заниматься своими проектами, самообразованием и т.п.
16:11Наверное, благодаря этому импульсу я могу читать много статей и писать посты в канал. Мне это просто очень интересн… twitter.com/i/web/status/1…
16:15Какие тут можно сделать выводы? Ищите свою личную цель, ищите то, что вас может вдохновить на новые свершения. Врод… twitter.com/i/web/status/1…
16:21Не могу утверждать, что эти советы будут работать для всех, всё-таки все мы разные. Но главное не останавливаться и… twitter.com/i/web/status/1…
16:36Всем спасибо за внимание :) Очень интересно почитать ваши истории
16:40На этой неделе с вами был Мышов Саша @myshov. Если у вас возникли какие-то вопросы по темам недели, пишите в твитте… twitter.com/i/web/status/1…
16:48# Ссылки
github.com
- https://github.com/nodejs/node-chakracore
- https://github.com/nodejs/node-chakracore/blob/master/TTD-README.md
- https://github.com/mozilla/spidernode
- https://github.com/Samsung/node-jerryscript
- https://github.com/espruino/Espruino
- https://github.com/facebook/jscodeshift
- https://github.com/myshov/codemodes-tycoon
- https://github.com/shapesecurity/unminify
- https://github.com/developit/htm
- https://github.com/ggreer/the_silver_searcher
- https://github.com/myshov/dotfiles/blob/master/vim/vundle.vim
- https://github.com/sidorares/node-vim-debugger
other
- https://t.me/defront
- https://developer.mozilla.org/en-US/docs/Archive/Web/E4X
- https://en.wikipedia.org/wiki/List_of_server-side_JavaScript_implementations
- https://devchat.tv/my-javascript-story/mjs-094-lee-byron/
- https://www.npmjs.com/package/dependo
- https://www.npmjs.com/package/@babel/parser
- https://www.npmjs.com/package/babylon
- https://www.npmjs.com/package/esprima
- https://www.sitepen.com/blog/codemods-effective-automated-refactoring/
- http://codesandbox.io/
- https://www.snowpack.dev/
- https://reactjs.org/docs/react-without-jsx.html
- https://gist.github.com/myshov/156447407a3bc01645fd5bdae8ccc45e
- https://support.apple.com/en-us/HT204948
- http://myshov.github.io/story_of_vim/
- https://vimconf.org/
- http://derekwyatt.org/vim/tutorials/
- https://thoughtbot.com/blog/profiling-vim
- https://pragprog.com/book/cfcar2/the-passionate-programmer
- https://www.piter.com/collection/all/product/programmist-fanatik-2


 →
→