# Понедельник 24 твита
Всем привет! Меня зовут Денис, я студент и на этой неделе @jsunderhood в моих руках. Мой личный твиттер: @denysdovhan.
14:41Почти все свободное от учебы время я занимаюсь своими небольшими опенсорс–проектами или помогаю другим — так я попал в комьюнити.
14:42Из фана: изучаю боевые искуства и холодное оружие, читаю книги, играю на електрогитаре и смотрю «Футураму».
14:43Поговорим о личных проектах, образовании, здоровье. Будет много опросов, а в конце недели небольшой стрим с воркшопа @nodeschool.
14:43Понимаю, что я далеко не так крут как предыдущие разработчики, но я приложу максимум усилий, чтобы вам было интересно.
14:45Кстати, возможно вы со мной уже знакомы, если читаете @cssunderhood.
14:46Личный твиттер веду на английском, но буду рад отвечать и на русском или украинском, поэтому welcome))
15:08Я основатель филии @nodeschool в своем городе и на этой неделе у нас последние приготовления к второму ивенту.
15:15Поэтому, если вы в Черновцах (Украина) и хотите развиртуалиться, регистрируйтесь на ивент: nodeschool.io/chernivtsi (бесплатно и без смс)
15:18@jsunderhood а чем вы там занимаетесь? я тоже в Нодскул хожу, местный. интересно что другие делают)
Этот воркшоп будет по основах терминала (для начинающих) и по регулярках (для продвинутых).
@jsunderhood а чем вы там занимаетесь? я тоже в Нодскул хожу, местный. интересно что другие делают)
15:23
@jsunderhood у нас проблема в том, что город небольшой (300К чел.) и ивенты довольно редко. Мы стараемся делать основательные встречи.
15:30чтобы люди могли встретиться, пообщаться, послушать доклады, порешать задачки.
15:31@jsunderhood так мы уже делаем :) chernihivjs.org.ua
Встречи js-сообщества в Чернигове.
@jsunderhood так мы уже делаем :) chernihivjs.org.ua
15:38
@jsunderhood кстати, а что по твоему самое сложное в вокшопе? На что уделить больше всего внимания(скоро буду сам проводить)15:53
У нас были проблемы с wifi: две точки не могли справиться с 100+ людьми, многие не могли подключиться. @anton_davydov
15:54Как всегда проблемы с виндой: некоторые воркшопы не работают на винде, или работают плохо. @anton_davydov
15:55В подаче самое важное объяснить людям, что их не будут учить, как в школе, а они должны учиться сами. @anton_davydov
15:58Персонально, я уверен, что никто не научит человека лучше, чем он сам. Задача менторов: помочь ему научиться. @anton_davydov
15:59Проблема с wifi решается с помощью флэшек. Проблема с виндой: cli командами самих воршоперов. @anton_davydov pic.twitter.com/Cn0J3cnnuL
Еще была большая проблема с английским. Многие начинающие не понимают всего, что написано в задачах и теории. @anton_davydov
16:05Тем временем, я уже полностью составил для себя список тем на неделю и подготовил вопросы для вас.
21:07Завтра начнем, а сейчас я ужасно вымотан и еще должен закончить ревью одного громадного пулл реквеста :)
21:10Тема на завтра очень близка мне как студенту. Поговорим об образовании.
21:11А сейчас, желаю всем доброй ночи и сладких снов 😴😴😴
Не сидите допоздна — это вредно и непродуктивно.
# Вторник 62 твита
Утро вторника. Я сижу на лекции о базах данных. Самое время поговорить об образовании.
8:18Есть ли у вас высшее образование? Какая специальность? Бакалавр или магистр?
8:21@jsunderhood ты уверен, что стоит говорить об образовании в ущерб образованию?
Кстати, хорошее замечание! Пока я на парах, буду отвечать только в свободные минуты. Это будет не часто.
@jsunderhood ты уверен, что стоит говорить об образовании в ущерб образованию?
8:33
@jsunderhood 4 курс, Программная инженерия12:04
Ходишь на пары? Работаешь? Удается ли совмещать? @PollyGlot
12:05@jsunderhood, была уже такая тема полгода назад. Отчислился. Специалистом по защите информации мог стать :)12:05
Почему отчислился? @lancedikson
12:06@iamakulov_ Высшее образование нужно для получения голубой карты в Германии. Единственная, но очень важная польза. @jsunderhood
Знаю что в США тоже рабочую визу не получить без диплома.
@iamakulov_ Высшее образование нужно для получения голубой карты в Германии. Единственная, но очень важная польза. @jsunderhood
12:07
@jsunderhood диплом инженера-связиста питерского бонча, и PhD в Computer Science (semantic web) от университета лейпцига12:08
Пригодилось? Есть реальные пруфы от европейского диплома? @yamalight
12:09@jsunderhood а где учишься?12:14
Черновицкий национальный, Институт физ-тех и комп наук, Компьютерная инженерия. @Woundless pic.twitter.com/BXvaJ3bzZJ
@jsunderhood как ты хранишь горы статей и скриптов? Обычные закладки в браузере уже не выдерживают, я лично сам пока храню в pocket.
Я их не храню, если честно. Нахожу все в поиске. Если уж очень нужно не забыть, то в закладки или покет.
@jsunderhood как ты хранишь горы статей и скриптов? Обычные закладки в браузере уже не выдерживают, я лично сам пока храню в pocket.
12:20
@jsunderhood диплом как-то так, большая часть предметов давалась по материалам 20-30-летней давности. :/ а R&D - это лучшее, чем я занимался12:20
@jsunderhood инженерия ПО киевского авиационного. Диплом не пригодился ни разу, зато полученные знания использую повсеместно @yamalight12:21
@stasgavrylov @jsunderhood а! не додумался %) профита от европейского PhD очень много. начиная от упращения поиска работы и заканчивая (1)12:21
@stasgavrylov @jsunderhood (2) упрощенными процедурами связанными с иммиграцией почти во всех странах. и плюс сам процесс дико интересный :)12:22
@jsunderhood храните в голове или делайте ассоциации :D
Просто запоминаю несколько ключевых фраз и потом нахожу в поиске.
@jsunderhood храните в голове или делайте ассоциации :D
12:23
@xgrommx @jsunderhood кстати да, используешь ли майнд мапы?
Кстати, расскажу об этом завтра.
@xgrommx @jsunderhood кстати да, используешь ли майнд мапы?
12:26
@yustovskiy @Woundless внутри еще красивее. И это только три центральных корпуса. pic.twitter.com/in7PQptbgJ
Еще немного фото с универа.
@yustovskiy @Woundless внутри еще красивее. И это только три центральных корпуса. pic.twitter.com/in7PQptbgJ
12:42
@jsunderhood14:50
страница статистики получила апдейт по подписавшимся/отписавшимся фолловерам
jsunderhood.ru/stats/ pic.twitter.com/8tohASFpsZ
Я так понимаю среди читателей есть достаточно много студентов, которые работают. Как удается совмещать учебу и работу?
14:54@jsunderhood14:59
@кароче смотришь расписание
@договариваешься с преподами которых знаешь
@отбрасываешь всякую гуманитарщину
...
@jsunderhood14:59
@ходишь только на те пары, где не знаешь преподов
@ PROFIT
@jsunderhood Я понял что универы бесполезное говно и перестал учится.15:02
И у тебя диплома нет, я так понимаю? @freiksenet_ru
15:02@jsunderhood работаю 30 часов в неделю, большинство пар прогуливаю, но на 4 курсе это уже не так важно15:10
@jsunderhood я на этапе отчисления с 3 курса. Мб пойду с сентября в заочку15:10
@SilentImp @jsunderhood И я не против того чтобы люди учили что преподают в универах. Я против универов как способа организации обучения.
Я бы не был так радикален. Возможно здесь дело в специфике профессии.
@SilentImp @jsunderhood И я не против того чтобы люди учили что преподают в универах. Я против универов как способа организации обучения.
15:17
Все же, еще погода назад, в @cssunderhood, я жестко высказывался против высшего образования. Но сейчас я думаю немного иначе.
15:18Университет, на то он и УНИВЕРситет, что дает УНИВЕРсальные знания, которые расширяют кругозор и учат думать критично.
15:20Можно много вопить о том, что нам не нужна философия, или психология, но такие предметы развивают многогранную личность — это важно.
15:23Почему важно? Да по крайней мере потому, чтобы научиться отделять зерно от плевел и не застрять в пузырьке интересов.
15:24И в конце концов, задача университета научить находить нужные знания и учиться самому.
15:26Наверное по этому в начале каждого курса дают список литературы и источников.
15:27Многие жалуются на курсы по устаревших технологиях, но нужно понимать, что такая уж у нас профессия, что не угонишься.
15:30Для меня универ дает только основы. Хочешь новые технологии, современные методы разработки... - иди занимайся самообразованием @jsunderhood
Я думаю аналогично. Нужно учиться учиться.
Для меня универ дает только основы. Хочешь новые технологии, современные методы разработки... - иди занимайся самообразованием @jsunderhood
15:32
@freiksenet_ru университеты нужны для того что бы дать целостное систематизированное образование в определенной области. @jsunderhood15:34
Вопрос для тех, кто учился в универе: на каком языке учили программирование? Какой язык вы считаете лучшим для учебы?
15:36@jsunderhood даже в андерхудах за последние полгода я узнал достаточно много полезной для себя информации.15:36
@jsunderhood а этому в школе не учат? О_о Или там в детском саду. Люди разве только в университетах начинают уметь учиться самостоятельно?
Я имел ввиду то, что детей с детства нужно учить находить информацию. Не заставлять, а заинтересовать.
@jsunderhood а этому в школе не учат? О_о Или там в детском саду. Люди разве только в университетах начинают уметь учиться самостоятельно?
15:37
@jsunderhood Считаю, что язык должен соответствовать области применения и трендам на рынке труда и регулярно пересматриваться.15:40
Но нужно же дать студентам какую-то базу: что такое циклы, условия, функции, классы, ооп. @SilentImp
15:41@jsunderhood pascal, delphi, c++, php (4 года назад учился)
У меня аналогично, только у меня еще Java будет.
@jsunderhood pascal, delphi, c++, php (4 года назад учился)
15:43
@jsunderhood не смотря на то, что технологии меняются довольно быстро - база (OOP, FP, CSP, MVC итп) все та же уже больше 20 лет15:47
@jsunderhood С, С++, JS, VBA. Еще будут PHP, Java, Python, Ruby.
А это на матфаке моего универа.
@jsunderhood С, С++, JS, VBA. Еще будут PHP, Java, Python, Ruby.
15:47
@jsunderhood Pascal, Delphi - в школе, потом в универе Delphi и C.15:48
@jsunderhood в школе давали basic, в универе было c/c++. Для начинающих проще всего получается давать питон как ни странно15:52
@SilentImp @jsunderhood а в университете нужен язык, на котором удобно объяснять парадигмы, структуры и алгоритмы
Абсолютно. Не могу не согласиться.
@SilentImp @jsunderhood а в университете нужен язык, на котором удобно объяснять парадигмы, структуры и алгоритмы
15:53
@jsunderhood работаю на 3/4 ставки. Утром учеба, днем и вечером работа. Дз ночью и рано утром. Во время сессии работаю из дома. Уже год так.16:04
@jsunderhood со школы учил С/С++, Pascal и Delphi. В универе преподавали С#, мне он безумно понравился и я уже со 2 курса работаю на .Net16:05
Не сложно такой режим держать? Сколько хватает на сон? С друзьями посидеть? @axel_user
16:06@jsunderhood гораздо интереснее вопрос, занимаешься ли ты какими-нибудь своими проектами помимо работы? Ну и очевидный вопрос про время)
Да, но об этом я больше расскажу в четверг. Пока смотрите в мой гитхаб: github.com/denysdovhan
@jsunderhood гораздо интереснее вопрос, занимаешься ли ты какими-нибудь своими проектами помимо работы? Ну и очевидный вопрос про время)
16:28
@jsunderhood 9 лет назад начинал,давали сразу c/c++,на втором курсе java,можно было по желанию на первом.уже знал php😁17:29
@jsunderhood @PollyGlot Верю в самообразование, так как только ты можешь втолкать себе знания в голову как никто другой) Захочешь-научишся!)17:29
@jsunderhood философия очень полезна для руководителей.
Это субъективно, но я бы даже хотел пойти на заочку на какую–нибудь философию, или журналистику, или религиоведение.
@jsunderhood философия очень полезна для руководителей.
18:00
@jsunderhood 15 лет назад был паскаль в универе, потом си. Когда пошло ООП, пошёл С++ Потом asm.Но математики было сильно больше, чем языков18:19
learnyoubash@1.1.0 now has Ukrainian translation!
Thanks for @kostyandrew and @ticapac! pic.twitter.com/92FzJ9NxES
Кстати, если кто–хочет помочь с переводом на другие языки — велкам :)) github.com/denysdovhan/le…
learnyoubash@1.1.0 now has Ukrainian translation!
18:25
Thanks for @kostyandrew and @ticapac! pic.twitter.com/92FzJ9NxES
@jsunderhood оу, круто. Я сам с Черкасс, еду на TEDx в воскресенье к вам, но теперь подумываю приехать на день раньше ))
Круто! Ждем–с :)
Кто еще хочет ко мне на воркшоп?)
@jsunderhood оу, круто. Я сам с Черкасс, еду на TEDx в воскресенье к вам, но теперь подумываю приехать на день раньше ))
19:32
@jsunderhood а онлайна, как понимаю, не будет?
Мы очень хотели сделать хотя бы запись, но к сожалению не получилось. Постараемся на следующий раз.
@jsunderhood а онлайна, как понимаю, не будет?
19:34
Спасибо всем за день и за общение. Не очень технический аспект, но очень важен для меня.
22:35Теперь всем доброй ночи и успехов завтра!
Знайте меру — ложитесь спать!
# Среда 95 твитов
@jsunderhood для изучения - однозначно стоит начинать с псевдокода,потом C и C++. Потом asm и,опционально LISP. паскаль,фортран,дельфи - нах12:03
@jsunderhood Сам-то во сколько ложишься? :-)
Стараюсь не сидеть дольше чем до 23:00, потом еще час на заметки и отбой в 00:00. На выходные могу и до 2:00 сидеть.
@jsunderhood Сам-то во сколько ложишься? :-)
12:06
Сегодня хотел бы с вами обсудить рабочий процесс и рабочую среду.
12:09Как помогаете себе сконцентрироваться на работе? Как часто отвлекаетесь? Что обычно мешает? Слушаете ли музыку? ну и так далее.
12:11@jsunderhood А в пятницу обсудим нерабочую пятницу? :)
В пятницу у меня будут последние приготовления к докладу и воркшопу, поэтому обсудим доклады :D
@jsunderhood А в пятницу обсудим нерабочую пятницу? :)
12:12
Я обычно слушаю музыку для концентрации. Музыка очень помогает войти в поток, но можно случайно зависнуть в поиске идеальной песни.
12:15Не могу работать лежа: меня сразу несет по соцсетям, или еще куда–то. Поэтому если нужно что–то серьезное: надеваю штаны и сажусь за стол.
12:16@jsunderhood эту проблему решает нормальное радио.
Я слушаю свой Flow, или тематические чарты в @Deezer — вполне сносный заменитель радио.
@jsunderhood эту проблему решает нормальное радио.
12:19
@jsunderhood Может, не положение в пространстве работать мешает, а отсутствие штанов?12:19
Лежа даже в штанах не особо сконцентрируешься. Я имею ввиду, что нужно создать рабочую обстановку. @webholt
12:20@jsunderhood Я слушаю музыку чтобы войти во флоу, очень хорошее описание. Потом выключаю если мешает.12:20
Да, иногда приходиться ставить на паузу, если нужно осмыслить что–то сложное. @dan_abramov
12:21@jsunderhood у меня иногда бывает что даже не слышу ее, могу пропустить момент когда музыка перестанет играть, а пойму это намного позже)
Думаю у многих так.
Музыка заводит в рабочий транс — это как с гипнозом :)
@jsunderhood у меня иногда бывает что даже не слышу ее, могу пропустить момент когда музыка перестанет играть, а пойму это намного позже)
12:22
@jsunderhood помогает отсутствие митингов и других мелких задач. Обычно больше всего мешает шум в опен-спейсе
Я летом сажусь во дворе. Работать на свежем воздухе одно удовольствие. Дети на качелях мне не очень мешают.
@jsunderhood помогает отсутствие митингов и других мелких задач. Обычно больше всего мешает шум в опен-спейсе
12:24
@jsunderhood у меня наоборот. Горизонтально мысли текут в нужном направлении.
И такое есть. Много тут таких?
@jsunderhood у меня наоборот. Горизонтально мысли текут в нужном направлении.
12:25
@jsunderhood Нужно выкинуть смартфон тогда есть шанс не отвлекаться, а так очень сложно)12:25
Можно включить беззвучный режим.
Я например, бросаю телефон подальше, на кровать: вроде слышно оповещения, но лень идти проверять. @nemcik7
@nemcik7 Я, вот, сейчас не представляю, как можно до двух ночи досидеть — 23:30 уже поздно. Но главное спать достаточно. @jsunderhood
Можно фильм или доклад смотреть, например. Просыпаюсь в 7:30. На выходные в 9-11. @sapegin @nemcik7
@nemcik7 Я, вот, сейчас не представляю, как можно до двух ночи досидеть — 23:30 уже поздно. Но главное спать достаточно. @jsunderhood
12:31
@jsunderhood что слушать зависит от задания.. если не надо думать то слушаю книги, лекции, доклады.. в ост. случаях муз. по настроению)12:31
@jsunderhood для работы очень важно удобное рабочее место.
Кстати, а какое у кого рабочее место? Есть кто–то, кто любит работать стоя?
@jsunderhood для работы очень важно удобное рабочее место.
12:36
Слышал, что некоторые встают в 4 утра: бег, зарядка, завтрак и на работу. Тут кто-то такое практиковал? @jsunderhood
Тогда уж спать надо ложиться в 21-22.
Слышал, что некоторые встают в 4 утра: бег, зарядка, завтрак и на работу. Тут кто-то такое практиковал? @jsunderhood
12:38
@jsunderhood @iamfrntdv Интересно а кто-то пробовал водить машину стоя?)) Рабочее место вообще главный критерий.
Кроме шуток, стоя тоже неплохо. Вот Линус Торвальдс вообще на беговой дорожке работает: youtu.be/fuS-3HSnpq4?t=…
@jsunderhood @iamfrntdv Интересно а кто-то пробовал водить машину стоя?)) Рабочее место вообще главный критерий.
12:47
@jsunderhood Я хожу в кафе писать посты в блог, и шум, как ни странно, не мешает. @chorna_kiwka12:47
@jsunderhood я работаю в ванной12:47
@sapegin @jsunderhood @chorna_kiwka многим шум помогает, даж сервисы есть специальные например coffitivity.com12:49
@pgrekovich Ага, я иногда noiz.io использую. @jsunderhood @chorna_kiwka12:51
Если честно, то подобные сервисы впервые вижу. @sapegin @pgrekovich @chorna_kiwka
12:53@jsunderhood не раз видел и картинки и обзоры с рабочим местом в полу-лежачем положении в специальных даже креслах для этого 😦
Да, есть такое. Но это скорее универсальные кресла. mashable.com/2015/10/28/alt…
@jsunderhood не раз видел и картинки и обзоры с рабочим местом в полу-лежачем положении в специальных даже креслах для этого 😦
12:57
Важный вопрос: Angular2 или React для нового проекта? @jsunderhood @cssunderhood Это важно! #reactjs #angularjs #angular2
Точно сказать не могу. Сами сейчас в одном стартапе не можем определиться. Может сообщество подскажет?
Важный вопрос: Angular2 или React для нового проекта? @jsunderhood @cssunderhood Это важно! #reactjs #angularjs #angular2
12:58
@iamakulov_ @sapegin @jsunderhood @chorna_kiwka еще подоный крутой pianoandrain.com13:00
P.S. Приложения тоже нет
@jsunderhood angular 2 еще же beta ? Я думаю если у вас будут вопросы/проблемы, то с React вы найдете больше помощи/подсказок/советов. imho13:04
Да, я тоже так думаю, но пока выбор зависит не от меня. @MaxBorisov
13:05@jsunderhood когда работал дома, переодевание в “рабочую” одежду служило как своеобразный триггер и помогало переключить мозг в нужный режим13:06
@jsunderhood а кто-то вообще работал с AureliaJS? Доверие к Angular2 хоть есть @cssunderhood13:16
@twenty ну я как раз из любителей играть в Лего и осознанно выбирал Реакт для небольших проектов.
@dshster @jsunderhood @cssunderhood
Я не люблю когда технология меня заставляет что–то использовать.
@twenty ну я как раз из любителей играть в Лего и осознанно выбирал Реакт для небольших проектов.
13:35
@dshster @jsunderhood @cssunderhood
Именно поэтому я люблю реакт: вплоть до того, что можна использовать es5 вместо es6, или любую флакс–библиотеку. @jsunderhood
13:36@myjsalterego А с Бабелем что не так? Его хотя бы настроить легко, в отличии от Вебпака. @jsunderhood
Кстати, я ненавижу конфиги вебпака — они ужасны.
@myjsalterego А с Бабелем что не так? Его хотя бы настроить легко, в отличии от Вебпака. @jsunderhood
13:44
Регулярные выражения, строки вида "!json!./test.json" — это тихий ужас. @jsunderhood
13:45@sapegin ну и был небольшой негатив с переездом на 6 версию, связанный с тем, что что-то там неработало
@jsunderhood
Именно для этого @iamstarkov написал замечательный generator-babel: github.com/iamstarkov/gen…
@sapegin ну и был небольшой негатив с переездом на 6 версию, связанный с тем, что что-то там неработало
13:47
@jsunderhood
Если кто–то использует @AtomEditor с vim-mode, нужна помощь: github.com/atom/vim-mode/…
У вас получается забайндить jk на выход из insert mode?
Тем временем @Microsoft дропнула поддержку @Skype на Linux. nickforall.nl/skype/
17:45И это боль, лично для меня. Потому что я пользуюсь Линуксом.
17:46Вопрос: Много среди нас линуксоидов, или все на маки пересели? Или может есть кто–то на окнах?
17:47Какой дистрибутив используете и почему?
17:48@jsunderhood xubuntu. Маки для макаки-слишком дорого ни за что. Винда-платформа для игр.18:22
@jsunderhood Arch юзаю. Значит придётся перейти на hangouts.
Какие видите альтернативы скайпу на линуксах?
@jsunderhood Arch юзаю. Значит придётся перейти на hangouts.
18:22
@jsunderhood Arch, потому что студент и всё ещё есть время разбираться "а почему же всё сломалось", и интересно, при этом.18:24
@jsunderhood win10, из-за очень глубоких чувств18:24
@jsunderhood на работе — #osx, родителям — #xubuntu, сидел на #archlinux пока не перешел на #macbook.18:24
.@jsunderhood вот только что проверил: сделал звонок с маковским скайпом - всё ок.
Кто еще может проверить?
.@jsunderhood вот только что проверил: сделал звонок с маковским скайпом - всё ок.
18:25
@jsunderhood Fedora, потому что стабильно и качественно. Для работы самое оно)18:25
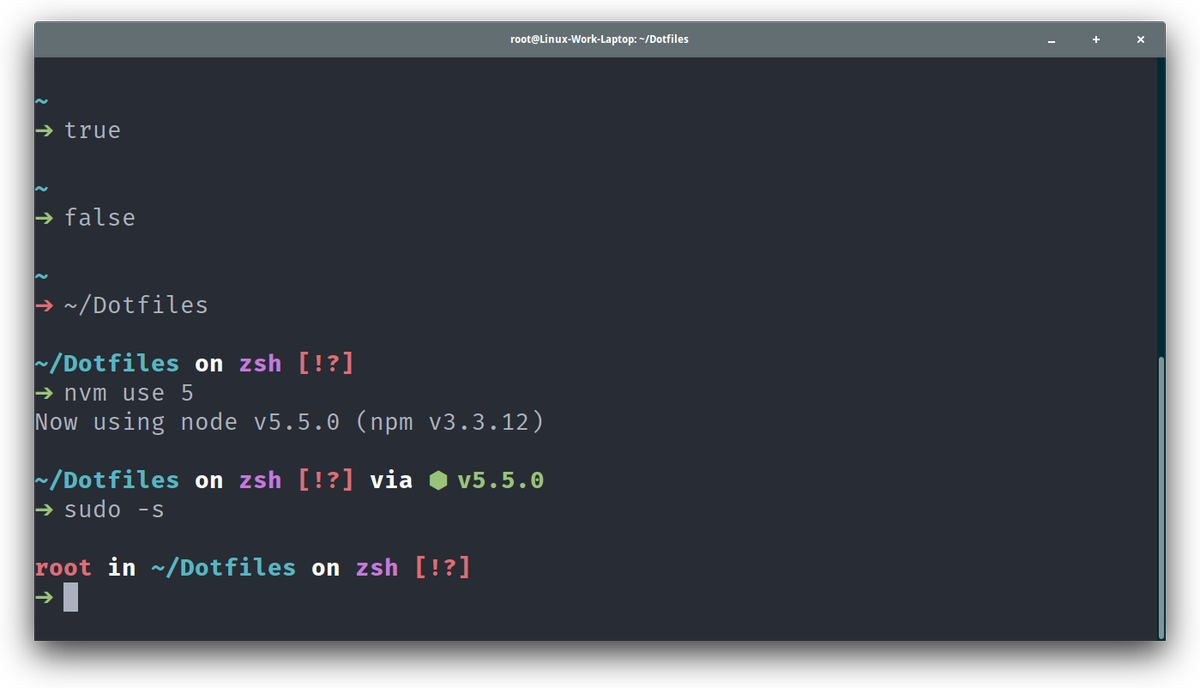
У меня на борту Ubuntu GNOME 15.10. Много пользуюсь терминалом, поэтому без dotfiles никак: github.com/denysdovhan/do… pic.twitter.com/mzJYEPs40n
Делитесь своими дотфайлами и настройками. Мне всегда интересно найти что–то новое и полезненькое :D
18:33@jsunderhood zsh пробовал?
У меня в дотфайлах zsh + oh-my-zsh из коробки. В будущем может перейду на fish.
@jsunderhood zsh пробовал?
18:35
@jsunderhood А вот ссылка на те самые дотфайлы, если кому интересно: github.com/sapegin/dotfil…18:35
@jsunderhood я не понял что такое Oh My ZSH и зачем оно. a fish даже не смотрел.
oh-my-zsh — фреймворк для zsh: ohmyz.sh
fish — такая крутая оболочка: fishshell.com
Лучше раз увидеть.
@jsunderhood я не понял что такое Oh My ZSH и зачем оно. a fish даже не смотрел.
18:42
@jsunderhood чем лучше fish? Несовместимость с bash не пугает?18:43
Он берет своим автокомплитом. Несовместимость с bash пока останавливает меня от миграции. @rusgautama
18:44@jsunderhood в чём их крутость? В цветах консольки? Чем фиш лучше zsh? А про фреймворк так и не понял зачем.19:01
В fish очень умный автокомплит, удобнее язык для скриптинга. @dcromster
19:06Фреймворки для шела нужны для того, чтобы не костылять руками то, что сделано до вас. Не писать лишний раз скрипты. @dcromster
19:07Ну например: фреймворк с коробки умеет исправлять ошибки в названиях команд, или дает навигацию стрелочками в автокомплите к cd. @dcromster
19:08@jsunderhood @freiksenet_ru web.skype.com
Уже можно звонить по веб-скайпу?
@jsunderhood @freiksenet_ru web.skype.com
19:09
@jsunderhood а зачем нужна совместимость вашего текущего шелла с башем?19:10
Я уже очень много написал функций и алиасов для баша — влом все переводить. @rimmer333
19:11@jsunderhood чуваки, попробуйте terminator в связке с вашими оболочками. Ctrl-Shift-O - split. Ctrl-Shift-E - vertical split.19:13
@jsunderhood оболочку можно в настройках указать, если что. pic.twitter.com/6XK3zpmcS619:13
Вообще, я очень советую попробовать написать для себя dotfiles — это приносит понимание ваших нужд и требований от системы.
19:17А кто пришел в веб из мира десктопов? Почему решили пойти в веб? Больше денег, перспективность или что–то другое?
19:22@jsunderhood атом не тормозит?19:39
.@jsunderhood проверил линкс скайп с виндовым клиентом и всё ок.19:51
А у javascript есть доступ к сетевым интерфейсам на клиенте? Можно как то намутить?19:51
@jsunderhood Года три назад перешёл на Виндоус с Линукса. Сейчас пользуюсь почти всеми продуктами Майкрософта.
Сломал систему.
Но почему?
@jsunderhood Года три назад перешёл на Виндоус с Линукса. Сейчас пользуюсь почти всеми продуктами Майкрософта.
19:59
Тем временем я положил два сайта на gh-pages одним билдом в трависе — никто не застархован от рукожопства.
20:01@jsunderhood ubuntu gnome 15.10. Всё работает, всё быстро, всё логично, настроил под себя и доволен. Только фотошоп под wine огорчает...20:04
@jsunderhood проблема мессенджеров не в этом. а в том как нужных контактов переманить в другйо мессенджер. ибо уже давно бы забил на skype20:15
Даже не знаю что делать. @pgrekovich
20:15@jsunderhood не юзал мак, всю жизнь на винде. Все говорят, что на той стороне "круче", но никто мне не сказал почему. Объясните плиз.20:34
@jsunderhood один мой коллега тоже апологет Микрософта, сбежавший от прочих. Ему просто нравится. @iamakulov_20:35
Ну говорят винда 10 не такая уж плохая, но я не доверяю. @shugich @iamakulov_
20:36@jsunderhood Fedora (+ своя DE под это дело с емаксом и иксмонадами: github.com/prde/) - потому что могу21:18
@jsunderhood я вот yadr заюзал github.com/skwp/dotfiles так и на vim перешел и очень даже доволен
Тоже Vim пробую обуздать. Пока только Atom + vim-mode и vim в терминале.
@jsunderhood я вот yadr заюзал github.com/skwp/dotfiles так и на vim перешел и очень даже доволен
21:20
Bill Gates тобой доволен :D vk.com/video43796590_… @iamakulov_
21:27@jsunderhood могу для любителей autocomplete и хейтеров ctrl+r посоветовать посмотреть на github.com/tarruda/zsh-au…
Вот это вещь! Советую!
@jsunderhood могу для любителей autocomplete и хейтеров ctrl+r посоветовать посмотреть на github.com/tarruda/zsh-au…
21:30
Поставил IPython как стандартный шелл. Я не слишком извращенец?21:41
/cc @jsunderhood pic.twitter.com/kNvBpVlYb5
Ого, ну такого я еще не видел. @iamale_ru
21:42@jsunderhood С нетерпением жду момента, когда я смогу сказать "ой, а у меня в лубунте скайп не пашет, давайте в слак".21:59
@jsunderhood забавно выглядит убунта на украинском. Непривычно, но всё же лучше немецкой. А почему не default language?22:09
На английском терминал и man pages, а в системе родная — удобнее в браузере, в картиночках, etc. @ostelaymetaule
22:10@jsunderhood писал на плюсах под IE. Работа с DOM и событиями, например, на JS после плюсов показалась раем.22:12
Подскажи раз уж такое дело, как сделать что бы тачпад не работал когда текст набираешь? В gnome3 в настройках мыши нету этого пункта :(
Я не знаю, у меня проблем с этим никогда не было.
Подскажи раз уж такое дело, как сделать что бы тачпад не работал когда текст набираешь? В gnome3 в настройках мыши нету этого пункта :(
22:13
@jsunderhood @dcromster парни, а tmux юзаете ? Я без него никак.22:21
# Четверг 73 твита
@markbaraban @jsunderhood vim как океан, в одиночку не переплыть :)
Одно из наилучших высказываний о Vim :)
@markbaraban @jsunderhood vim как океан, в одиночку не переплыть :)
10:47
@jsunderhood вот хотел спросить, нет у кого списка в тви что бы подписаться - типа список 100(N) крутых разработчиков10:47
Мне кажется, что читать чужие списки немного глупо. Просто читай кого интересно. Посмотри кого другие читают и подпишись. @markbaraban
10:52@jsunderhood Денис, помоги пожалуйста провести исследование. Спроси у аудитории, в чем удобнее всего редактировать JSON?
Текстовым редактором О_о
Я немного не понял вопрос.
@jsunderhood Денис, помоги пожалуйста провести исследование. Спроси у аудитории, в чем удобнее всего редактировать JSON?
10:54
@jsunderhood руками. Я как то ещё пробовал жопой на клавиатуре напрыгать, но всё время windows выходит…10:56
@jsunderhood пропустил разговор про Vim. Всем оч советую емакс. Пострадать придется, но зато потом за уши не оттащить. Для вимеров spacemacs
Кто еще любит emacs?
@jsunderhood пропустил разговор про Vim. Всем оч советую емакс. Пострадать придется, но зато потом за уши не оттащить. Для вимеров spacemacs
10:59
Через два часа поговорим об опенсорсе. Расскажу о своих проектах, ретвитну ваши. Пофилософствуем на тему важности os.
11:03@jsunderhood "Наконец-то настроил emacs, как мне нравится" pic.twitter.com/yhA7UTbjzW17:22
@jsunderhood а обсудите qubes-os.org уж очень она любопытна с точки зрения безопасности
Никогда не слышал раньше. Кто что может рассказать?
@jsunderhood а обсудите qubes-os.org уж очень она любопытна с точки зрения безопасности
17:23
@jsunderhood Псссть… Проект стартуем интересный-интересный, jsный-jsный moikrug.ru/vacancies/1000… посоветуете кого?
Может кому–то будет интересно.
@jsunderhood Псссть… Проект стартуем интересный-интересный, jsный-jsный moikrug.ru/vacancies/1000… посоветуете кого?
17:24
@elephantscanfly @jsunderhood @dcromster а что такое tpm ? :)
Да, объясните и мне тоже.
ru.wikipedia.org/wiki/Trusted_P… — это оно?
@elephantscanfly @jsunderhood @dcromster а что такое tpm ? :)
17:25
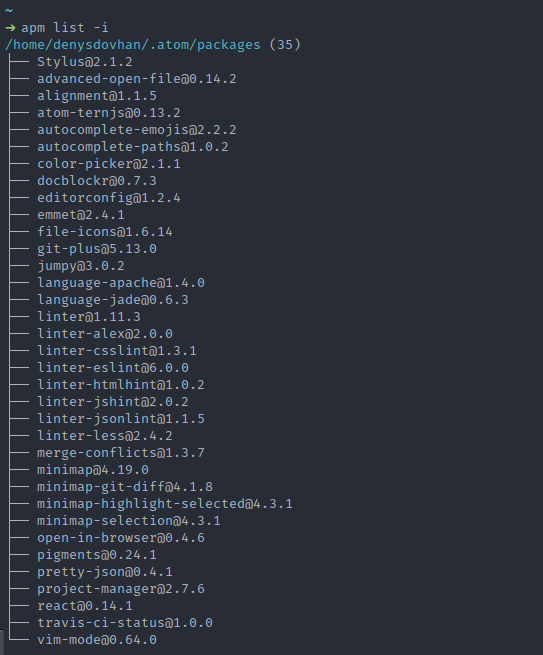
@jsunderhood а есть где лист плагинов которые ты используешь в Atom?17:28
Вот что выдает apm list -i. Если интересно, то могу написать пост в блог.
@pgrekovich pic.twitter.com/uaqBWN1lwA
А еще у @ymatuhin в блоге есть неплохой пост: ymatuhin.ru/tools/atom_pac…
У меня список почти аналогичен. @pgrekovich
А теперь об опенсорсе.
17:33Я люблю опенсорс. Он помог мне познакомиться и пообщаться с более квалифицированными разработчиками, у которых я многого научился.
17:35Мне нравиться, что в опенсорсе много добрых и толерантных людей, которых интересует твой код и идеи, а не происхождение, пол. взгляды, etc.
17:37Конечно, есть много таких, которые упрекают за то, что нет примеров в ридми, нет тестов, медленно фиксятся баги.
17:38Но, к счастью, большинство понимает, что есть таймзона, все это делается в свободное время и бесплатно.
17:40Другое важное преимущество опенсорса это то, что ты что–то напишешь плохо, всегда найдутся люди, которые помогут исправить и сделать лучше.
17:42Поэтому если у вас есть идеи, но вы боитесь нагавнокодить, смело начинайте писать. Вас исправят и научат как лучше.
17:43@jsunderhood Для таких есть кнопка «послать пулреквест».
Есть такой тип людей, которые хотят получать, но не хотят помочь.
@jsunderhood Для таких есть кнопка «послать пулреквест».
17:44
@jsunderhood Ныть непродуктивно: есть вероятность, что автору всё надоест, и он уйдёт в монастырь.17:44
@jsunderhood Если конечно им будет нужно твоё плохо написанное зачем-либо :))
Если это что–то полезное, то найдутся :)
@jsunderhood Если конечно им будет нужно твоё плохо написанное зачем-либо :))
17:48
Часто встречаю людей, которые жалуются мол у них нет идей для проекта. Ох, это не беда.
17:51Не обязательно придумывать свои проекты — есть много замечательных идей, которые нуждаются в вашей поддержке. Загляните в @yourfirstpr.
17:53@jsunderhood У меня это прошло в первые несколько лет программирования.
Да, у меня тоже теперь идей валом — времени не хватает.
@jsunderhood У меня это прошло в первые несколько лет программирования.
17:54
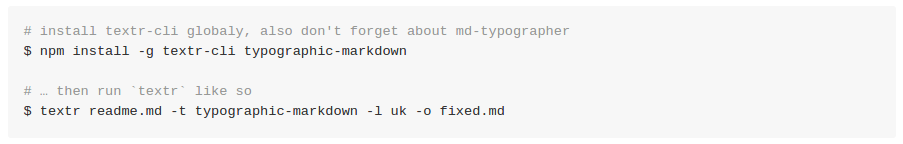
Среди ярких проектов, которым я помогал выделю textr от @shuvalov_anton — модульная тулза для типографирования. github.com/A/textr
18:04Я написал textr-cli, чтобы вы могли типографировать свои README.md например вот так: github.com/denysdovhan/ty… pic.twitter.com/x5yGSJg58V
А вот и ссылка на сам textr-cli: github.com/denysdovhan/te…
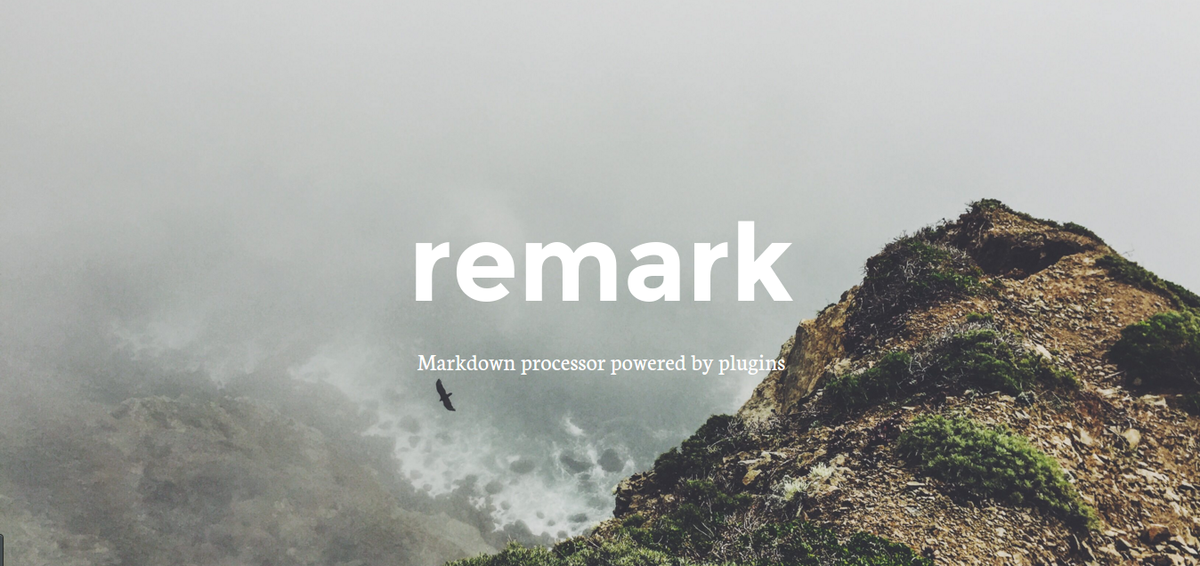
18:09Попробуйте remark — это как @PostCSS, но для маркдауна. remark.js.org pic.twitter.com/EZXUeV4hFo
Это проект в который стоит контрибутить. Я помог сделать нормальный API для плагинов и запилил gulp-remark: github.com/denysdovhan/gu…
18:15@jsunderhood У меня в планах попробовать его впилить в свой статический генератор вместо Маркеда. github.com/sapegin/sweet2
Кстати разработчик marked перешел в remark.
@jsunderhood У меня в планах попробовать его впилить в свой статический генератор вместо Маркеда. github.com/sapegin/sweet2
18:16
@jsunderhood Недавно прикрутил к блогу github.com/wooorm/remark-… — линтер для Маркдауна.18:16
Еще поддерживаю и развиваю свою маленькую тему для zsh — Spaceship. github.com/denysdovhan/sp… pic.twitter.com/phsINtNxCw
@jsunderhood Расскажи, как ты набрал 2000+ звёзд в книжке про Баш? 😳
Кстати да, я еще написал конспект по bash, который собрал 2К звезд за две недели.
@jsunderhood Расскажи, как ты набрал 2000+ звёзд в книжке про Баш? 😳
18:21
Честно говоря, я сам не понимаю как так получилось. Писал, в первую очередь, для себя, потому что постоянно забываю, а пишу скрипты часто.
18:22Мне нужна была категоризированная заметка–коспект, где я бы смог бысто найти то, что забыл.
18:24В какой–то момент какой–то чувак сделал тред на radit с моей книжкой и после этого за два дня было уже 200 звезд: denysdovhan.com/bash-handbook-…
18:26После этого, судя с графов трафика, большинство звезд приходило с ленты гитхаба и твиттера — эффект снежного кома.
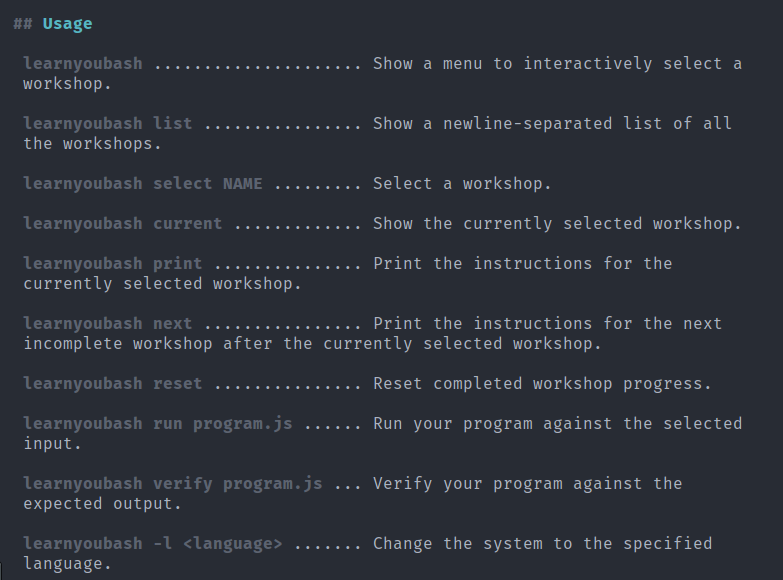
18:29Кстати, ссылка на книгу bash-handbook: github.com/denysdovhan/ba…
Можно читать онлайн, можно поставить из терминала и грепнуть по главах.
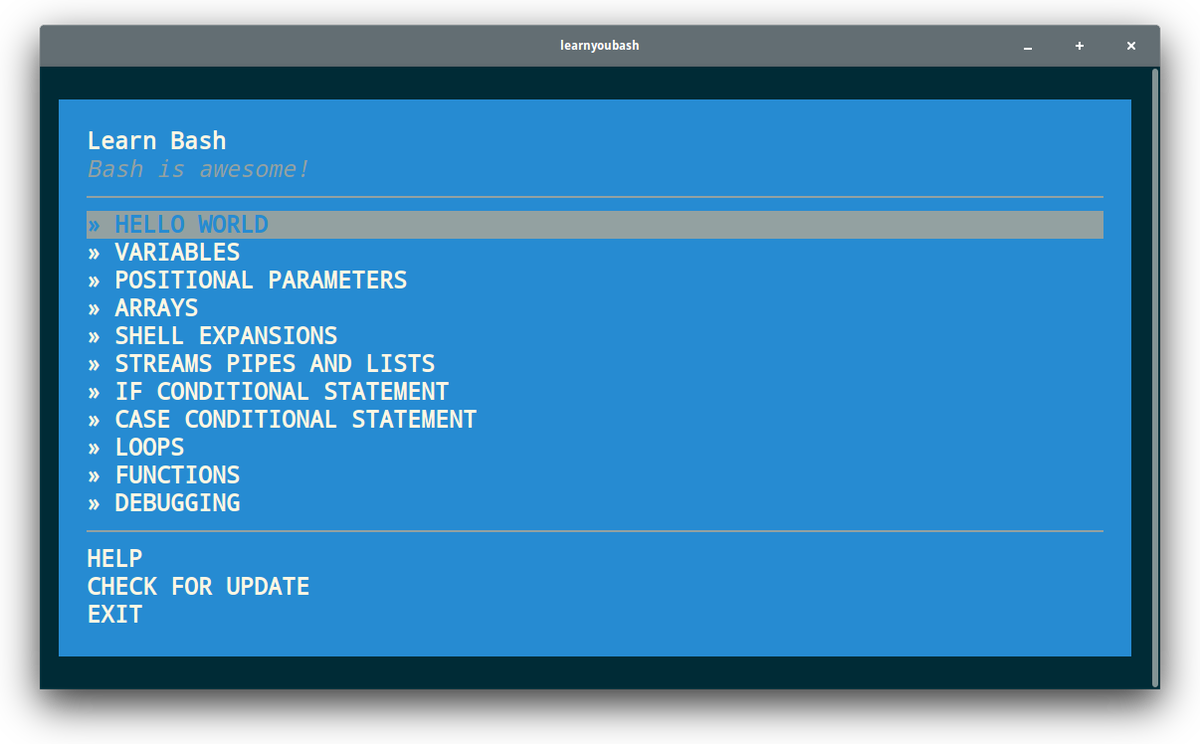
А началось все с того, что на первом воркшопе мы заметили, что люди не знают терминала вообще. Решили сделать воркшоп по терминалу.
18:34Но готовых воркшопов на nodeschool.io не было и я решил написать свой.
18:35И я написал интерактивный воркшоп по основах терминала и bash — learnyoubash: github.com/denysdovhan/le… pic.twitter.com/zwdEmzxJG6
И получилось так, что теория написана в bash-handbook, а попрактиковаться можно в learnyoubash — очень удобно.
18:37Кстати, пикантности добавляет тот факт, что документации к фреймворкам workshopper вообще нет :D
18:39Еще вот с @terrysahaidak в свободное время переводим на украинский “Understandigns ES6” на украинский: understandinges6.denysdovhan.com
18:43Перевод технического текста очень поднимает скилы, учит правильно называть вещи, углубляет в технологию. @terrysahaidak
18:45Вот репозиторий для звездочек :P github.com/denysdovhan/un…
18:46Ладно уж о мне, давайте делитесь своими проектами! (и пофиг если нет звезд)
18:48@jsunderhood делюсь! :Р github.com/rxmqjs/rxmq.js - pub/sub либа на базе RxJS. что-то вроде postal.js, но на базе клеви Rx'а.18:57
@jsunderhood наверное самый полезный инструмент, который я сделал за последнее время github.com/roman01la/html…
Вот это, народ, действительно круто!
@jsunderhood наверное самый полезный инструмент, который я сделал за последнее время github.com/roman01la/html…
18:58
@jsunderhood и еще: github.com/yamalight/micr… - microwork.js - либа для очень простого создания микросервисов в ноде на базе RabbitMQ18:58
github.com/viatsko/coding… начинал переписывать MEAN.js на React, может когда-то продолжу, звездочки мотивируют :) @jsunderhood18:58
Цього тижня дуже класний @jsunderhood. Читаю все і все цікаво.
Дякую! ;)
Цього тижня дуже класний @jsunderhood. Читаю все і все цікаво.
19:00
@jsunderhood webpack-лоадер для перевода mustache-шаблонов в react github.com/zemlanin/schwa…19:01
@jsunderhood кто будет 500-м поставившим звездочку, получит персональное спасибо 😀
Давайте поможем! github.com/roman01la/html…
@jsunderhood кто будет 500-м поставившим звездочку, получит персональное спасибо 😀
19:03
@jsunderhood postcss-sorting — сортировка правил CSS (PostCSS, SCSS) github.com/hudochenkov/po… + плагин к Sublime Text github.com/hudochenkov/su…
Очень крутая штука! Лично пользуюсь и восхваляю.
@jsunderhood postcss-sorting — сортировка правил CSS (PostCSS, SCSS) github.com/hudochenkov/po… + плагин к Sublime Text github.com/hudochenkov/su…
19:05
@jsunderhood покажешь где?
Сори за ошибку. На самом деле remark — это форк marked, усовершенствованный.
@jsunderhood покажешь где?
20:32
@jsunderhood Поделюсь интервью об одном моём проекте: survivejs.com/blog/styleguid…20:32
@sapegin @jsunderhood в своё время делал похожий проект, только на питоне – github.com/vitalk/flask-s…20:32
@jsunderhood подружил бэм и реакт в github.com/agudulin/dumb-…20:32
@jsunderhood плагин для PostCSS, который позволяет использовать краткую запись для !important свойств github.com/soul-wish/post…20:33
@jsunderhood angular-matchmedia — простая обёртка над window.matchMedia в виде AngularJS сервиса/провайдера github.com/soul-wish/angu…20:33
Вопрос: помог ли вам опенсорс найти работу? Есть ли профиль в гитхабе показателем профессионализма?
20:37@jsunderhood кстати, мы тут еще одну штуку пилим - примерно AWS Lambda + IFTTT. опен сорс и мы хотим фидбека - github.com/Exynize/exyniz… :)20:38
@jsunderhood однозначно плюс, мне многие пишут опираясь на список Contributed to :) хоть и не ищу работу...20:56
@jsunderhood профиль на github это визитная карточка разработчика (и его же профессионализм)21:28
Но может же быть крутейший разраб, но с пустым гихабом. @s_martynuk
21:29.@jsunderhood персональное спасибо для @ymatuhin pic.twitter.com/O1kRfQHdn921:30
@jsunderhood я нашел работу мечты благодаря опенсорсу; теперь 99% того, что я делаю по работе — open source :) github.com/mourner/projec…
Ого, вот это прямо работа мечты.
@jsunderhood я нашел работу мечты благодаря опенсорсу; теперь 99% того, что я делаю по работе — open source :) github.com/mourner/projec…
21:34
@jsunderhood @s_martynuk а бомж Василий из подворотни может быть гениальным писателем, но никто об этом не узнает :)21:36
# Пятница 32 твита
Доброго утра!
Видели уже новый логотип @nodejs? Как вам? nodejs.org/en/blog/weekly… pic.twitter.com/3LaGophr5K
@jsunderhood небольшой плагин для postcss для точечной конвертации px в em||rem github.com/gladkih/postcs…16:02
@jsunderhood А какой был?16:06
Вот такое лого было раньше. @sapegin pic.twitter.com/wyehh4VZAH
А вот и ишью в котором выбирали новое лого: github.com/nodejs/evangel…
Посмотрите, там интересно.
@jsunderhood жаль наши гениальные приватные репы никто не видит. Это как ходить в качалку и не сфоткаться в зеркале, как будто не ходил. Да?
Да, но так гитхаб мотивирует писать опенсорс :)
@jsunderhood жаль наши гениальные приватные репы никто не видит. Это как ходить в качалку и не сфоткаться в зеркале, как будто не ходил. Да?
16:10
This is important. Are you a conference speaker or organizer? Please, read it “Paid Videos at Tech Conferences” medium.com/@listochkin/pa… RT!16:10
Сегодня вечером я готовлюсь к завтрашнему воркшопу. Я уже говорил, что буду спикером во время вокршопа о Bash.
16:17Закупил сегодня конфеток для учасников воркшопа — это будут маленькие презенты в добавок к стикерам. :)
16:18Поэтому сегодня поговорим о докладах. Выступали когда–нибудь на конференциях/митапах? Любите выступать? Как боретесь с волнением?
16:21У меня опыт в выступлениях небольшой: несколько местных митапов.
16:22Перед докладами сильно не волнуюсь, а если волнуюсь, то начинаю жевать жвачку — очень успокаивает.
16:24Я уже говорил, что занимаюсь боевыми искусствами и мы делаем театральные постановки с оружием и условными боями — это научило не бояться.
16:26Опыт в подобных выступлениях научил меня преодолевать страх и импровизировать.
16:27В чем вы делаете презентации? PowerPoint или руками верстаете?
16:29Я раньше делал презентации на slides.com, но теперь использую reveal.js: github.com/hakimel/reveal…
16:30@jsunderhood руками, в @shower_me shwr.me16:31
@jsunderhood Троллишь? Мы же фронтендеры — полно инструментов для HTML-презентаций.16:57
@sapegin @jsunderhood мне нравится делать в Keynote, там из коробки есть анимации17:47
Еще о докладах: какой ваш любимый доклад?
18:05Мне очень нравится доклад @listochkin о том как перестать хайпить и начать жить: youtu.be/xPFRUM_oDKA
18:07Самый веселый доклад, который я видел, это доклад @asolovyov о Clojure — думаю его все видели :)
Вот нарезка: youtu.be/bR-sJAI2Mts
@jsunderhood тот, которого я ещё не слышал, конечно же.18:10
@jsunderhood Мне просто по подаче понравился "36" youtube.com/watch?v=xPPCzr… (ну и неплохой он). У Макишвили всегда крутая подача.20:23
@jsunderhood Александр Завьялов очень круто про комозитные слои (и как вообще анимация работает в браузере) events.yandex.ru/lib/talks/3050/20:25
@jsunderhood если понравился он, то возможно понравится еще один: “Качество. Как делать свою работу хорошо” youtu.be/Mx22NaWmFhk?t=… #rsconf20:25
@jsunderhood @asolovyov Доклад целиком youtu.be/R4sTvHXkToQ
Эпический доклад @asolovyov целиком.
@jsunderhood @asolovyov Доклад целиком youtu.be/R4sTvHXkToQ
20:26
@jsunderhood можешь подсказать репозитории каких-нибудь SPA на React, чтобы новичок в React мог посмотреть как выглядит готовое приложение?22:24
Если тебя интересует фул–стек, то я не знаю. Если только фронт, то посмотри на @survivejs: survivejs.com @xwoody
22:25# Суббота 11 твитов
Пришел домой с нашего воркшопа. Вот сейчас начну вам отвечать и расскажу что и как было.
18:19Сорри, но не смог твитить с воркшопа — нужно было много помогать учасникам. Bash оказался для многих очень сложным.
18:20@jsunderhood может сообщество еще подскажет где посмотреть исходники сайтов-приложений на React? Типа исходников jsunderhood.ru, но на React18:20
@xwoody @jsunderhood буду КО, но есть react-components.com Там, конечно, только компоненты, а не исходники сайтов, но тем не менее.
Полезная ссылка. Сохранил себе.
@xwoody @jsunderhood буду КО, но есть react-components.com Там, конечно, только компоненты, а не исходники сайтов, но тем не менее.
18:21
@jsunderhood эх, не получится прийти, опоздал на поезд, буду ночью уже (
Все ок :) Людей было не очень много. Около 40. У многих не получилось прийти.
@jsunderhood эх, не получится прийти, опоздал на поезд, буду ночью уже (
18:22
Вот пока фоточка с воркшопа. Позже будет больше, если интересно. pic.twitter.com/6QzsyR8U6w
That was great. Thanks @denysdovhan . #nodeschool
Очень приятно получать фидбек от участников.
That was great. Thanks @denysdovhan . #nodeschool
18:42
Даже не ожидал, что bash вызовет так много сложностей у участников.
18:45Очень много людей остановились на задаче с рекурсивным вызовом функций. Странно.
18:47Возможно здесь была сложность из-за сложного синтаксиса в bash.
18:49@jsunderhood Да он долбанутый потому что. Я ничего не могу без гугла сделать, хотя довольно много на нём пишу.21:04
# Воскресенье 56 твитов
@jsunderhood Спроси пожалуйста, может быть кто-то хочет принять участие в @nodeschool (Москва), участником\ментором ? 19 - 20 марта.
Помогите доброму делу. Приходите, должно быть круто.
@jsunderhood Спроси пожалуйста, может быть кто-то хочет принять участие в @nodeschool (Москва), участником\ментором ? 19 - 20 марта.
12:14
Сегодня мой последний день в @jsunderhood и я планирую обсудить сегодня вопросы здоровья и отдыха.
12:17Кроме этого, обсудим вопросы, которые не успели обсудить на протяжении недели.
12:19Можно ли как-то использовать CSS Modules в MEAN stack приложении? @jsunderhood @cssunderhood13:27
Понятное дело, что профессия у нас такая, что профзаболеваний очень много. Поэтому поговорим как с этим бороться.
13:37Наверное начнем с глаз. Как снимаете усталость с глаз? Делаете перерывы и гимнастику, или пользуетесь глазными каплями?
13:38Пользуетесь ли вы защитными очками для монитора? Помогают ли они, или считаете это выдумкой маркетологов?
13:40@jsunderhood менять лайфстайл13:44
@jsunderhood кратко: режим (сон, еда), рабочее место (кресло, монитор), спорт (бассейн, турник)13:44
@jsunderhood Только когда был глянцевый монитор с бликами.13:44
На матовом отказался..
@jsunderhood визин, визин, и ещё раз визин.13:45
@jsunderhood На глянцевом начинали глаза болеть, когда одел очки - перестали. На матовом проблемы не наблюдал и очки просто давили на нос =)13:47
Т.е. очки помогали? У меня отец пользуется защитными очками и убеждает, что помогают. Я немного сомневаюсь. @yaapis
13:48@jsunderhood @yaapis пользуюсь очками уже лет пять, без них не могу представить себя за монитором на долгое время.13:58
@jsunderhood Я не могу утверждать, что они полезные. Для себя я выбрал правило: "матовый экран > комп. очки"13:59
@jsunderhood скачала программку, которая следит, чтобы я делала перерыв в течение каждых 15 мин.. Стараюсь не филонить.13:59
@yaapis @jsunderhood А мне с матовыми экранами психологически тяжело :) Выискиваю кристаллический эффект и глаза начинают напрягаться.13:59
Кстати, делать перерывы помогает Помидорная техника: ru.wikipedia.org/wiki/%D0%9F%D0…
Думаю она многим знакома.
@jsunderhood Использую, полезная штука.14:06
@jsunderhood Хорошее питание, спорт, отдых, и все норм;)14:09
Я еще читал, что программисты склонны к заболеваниям горла? И лично я от горла очень страдаю.
14:10Здесь наверное еще играет роль то, что Прикарпатский регион (где я живу) очень влажный.
14:12При Австрии работникам университета даже надбавку за вредность давали, из-за погоды.
14:12@jsunderhood сижу до 12 часов в день. Уже больше 5 лет. Зрение 100% (: Зарядка для глаз 3 раза в неделю и все15:26
@jsunderhood бег + мёд решают большинство проблем15:26
@jsunderhood уже лет 10 в среднем по 15 часов перед монитором,пока со зрением все ок. Минимум яркости на мониторах, перерывы 5-10 мин в час.15:38
@jsunderhood @rimmer333 можно глянуть алиасы?16:57
Конечно, здесь описание: github.com/denysdovhan/do… @rimmer333
16:57В связи с этим вопрос: кого вы фоловите на гитхабе, кто делиться интересными проектами? Кого посоветуете еще зафоловить?
17:00@jsunderhood Никого из-за неудобной ленты.17:02
@jsunderhood Я его терпеть не могу, но это же никак не влияет на удобство собственно ленты.17:05
@jsunderhood github.com/arturparkhisen… наверное слишком много, даже на twitter стараюсь уменьшить кол-во людей что читаю.
Хороший список из ключевых людей в индустрии и нашем сообществе.
@jsunderhood github.com/arturparkhisen… наверное слишком много, даже на twitter стараюсь уменьшить кол-во людей что читаю.
20:28
@jsunderhood для бесконечного скролла есть github.com/sindresorhus/r… @sapegin20:28
Окей, я должен был рассказать о мейндмапах, но расскажу о том, как я стараюсь анализировать происходящее и делать выводы.
20:36На самом деле я не делаю никаких мейндмапов - все банально просто: каждый вечер, в конце дня, я пишу небольшие заметки.
20:37В заметках записываю основные выводы, результаты встреч, умозаключения, свои впечатления от чего-либо, полезные ссылки.
20:40Это помогает мне сделать выводы из прожитого дня, подбить итог, понять что я сделал не так и исправить это.
20:41Эти заметки - моя попытка рефлесивно посмотреть на себя, осмыслить свои ошибки и в будущем исправить их.
20:44Очень советую вам попробовать, хотя и будет тяжело привыкнуть давать себе отчет в письменной форме.
20:45Но это хороший способ проанализировать свои действия и посмотреть на себя со стороны. Мне очень помогает наводить порядок в жизни.
20:47После заметок, как правило, я делаю небольшой список дел на следующий день (иначе на утро все забываю).
20:50Хотелось бы услышать как вы даете себе отчет и подбиваете итоги важного. Как формируете список дел и ставите приоритеты?
20:50@jsunderhood примерно никак. В целом это плохо, но пока ничего не могу с собой поделать)20:52
@jsunderhood google keeper
Пользовался некоторое время им, но отказался - сложно было распределять задачи.
@jsunderhood google keeper
21:12
Окей, день и неделя подходит к концу. Будем прощаться.
21:45Мне было очень приятно с вами пообщаться, узнал много нового, нашел ответы вопросы, которые меня интересовали. Надеюсь это взаимно.
21:46Очень рад, что мне повезло провести здесь неделю, несмотря на то, что было много работы и мало времени на общение.
21:47Хочу пожелать вам всем интересных идей для ваших будущих проектов и сил для их реализации.
21:50И самое главное, не забывайте о существовании еще чего-либо, кроме компьютера. В этом мире есть что исследовать.
21:51Спасибо за то, что читали и отвечали мне. Я это очень ценю.
21:56Буду очень рад продолжить общение с вами уже в моем личном профиле - могу отвечать вам на английском, русском, или украинском.
21:57На этой неделе с вами был @denysdovhan. Оставайтесь голодными, оставайтесь безрассудными!
22:03Логаут.
22:04# Ссылки
github.com
- https://github.com/denysdovhan
- https://github.com/denysdovhan/learnyoubash
- https://github.com/iamstarkov/generator-babel
- https://github.com/atom/vim-mode/issues/898
- https://github.com/denysdovhan/dotfiles
- https://github.com/sapegin/dotfiles
- http://github.com/prde/
- https://github.com/A/textr
- https://github.com/denysdovhan/typographic-markdown#cli
- https://github.com/denysdovhan/textr-cli
- https://github.com/denysdovhan/gulp-remark
- https://github.com/wooorm/remark-lint
- https://github.com/denysdovhan/spaceship-zsh-theme
- https://github.com/denysdovhan/bash-handbook
- https://github.com/denysdovhan/understandinges6ua
- https://github.com/rxmqjs/rxmq.js
- https://github.com/yamalight/microwork
- https://github.com/viatsko/codingbox
- https://github.com/zemlanin/schwartzman
- https://github.com/roman01la/html-to-react-components
- https://github.com/vitalk/flask-styleguide
- https://github.com/agudulin/dumb-bem
- https://github.com/soul-wish/postcss-important-shorthand
- https://github.com/soul-wish/angular-matchmedia
- https://github.com/Exynize/exynize-platform/wiki
- https://github.com/gladkih/postcss-units
- https://github.com/nodejs/evangelism/issues/179
- https://github.com/hakimel/reveal.js
- https://github.com/denysdovhan/dotfiles/blob/master/docs/ZSH.md
- https://github.com/sindresorhus/refined-github
other
- http://nodeschool.io/events.html
- http://nodeschool.io/chernivtsi
- https://jsunderhood.ru/stats/
- https://goo.gl/maps/AKZLoxkd3GT2
- http://kpfu.ru/itis
- https://youtu.be/fuS-3HSnpq4?t=22s
- https://youtu.be/xPFRUM_oDKA
- https://youtu.be/bR-sJAI2Mts
- https://youtu.be/Mx22NaWmFhk?t=155
- https://coffitivity.com/
- http://noiz.io/
- http://mashable.com/2015/10/28/altwork-station-laying-down/?utm_cid=mash-com-fb-main-link#0HihrrbM8OqV
- http://pianoandrain.com/
- http://nickforall.nl/skype/
- https://fishshell.com/
- https://www.youtube.com/watch?v=8pno3tTdywg
- https://www.youtube.com/watch?v=xPPCzryZK44
- http://vk.com/video43796590_171796420
- http://dotfiles.github.io/
- https://en.wikipedia.org/wiki/Terminator_(terminal_emulator)
- https://ru.wikipedia.org/wiki/Trusted_Platform_Module
- https://ru.wikipedia.org/wiki/%D0%9F%D0%BE%D0%BC%D0%B8%D0%B4%D0%BE%D1%80_(%D0%BC%D0%B5%D1%82%D0%BE%D0%B4)
- https://ymatuhin.ru/tools/atom_packages_2/
- http://remark.js.org/
- http://denysdovhan.com/bash-handbook-200-starts/
- http://understandinges6.denysdovhan.com/
- http://mern.io/
- http://survivejs.com/blog/styleguidist-interview/
- http://survivejs.com/
- https://nodejs.org/en/blog/weekly-updates/weekly-update.2016-02-22/
- https://medium.com/@listochkin/paid-videos-at-tech-conferences-5c59d6ab348f#.famcpjn2o
- http://slides.com/
- http://shwr.me/
- https://vimeo.com/111122950
- https://events.yandex.ru/lib/talks/3050/


 →
→