# Понедельник 71 твит
Всем привет, это неделю буду вести паблик твиттер, я @Blackrabbit99 разработчик из Харькова
7:23С 2010 года занимаюсь разработкой профессионально, начинал работать в компании Gameloft
7:24Дальше работал на webspellchecker.net, который перетек в #dev-pro Харьков, а потом несколько лет работал в стартапе #pics.io
7:25Несколько месяцев назад я ушел из команды pics.io и уже больше, чем полгода работаю в аутсорсе
7:26В свободное время занимаюсь организацией #kharkivjs конференции, и она вроде много кому даже нравится
7:27Предлагаю начать неделю с обсуждения pros and cons работы в стартапах/продуктах/аутсорсе, мне кажется у меня сформировалось мнение
7:27Стартап - это очень динамично, самая романтическая веха моей работы
7:51Лучше всего работать в стартапе, тогда когда есть деньги
7:53Когда деньги заканчиваются и надо думать о том, как же эти деньги зарабатывать- становится не так круто
7:54Но команда себя начинает чувствовать как ребята из silicon walley(сериала)
7:56Когда заканчиваются деньги появляется нервозность, на смузи не хватает не то что денег, но и времени
8:11И в этот момент начинается стадия, которую я называю американские горки или синусоида
8:17@jsunderhood ты в четный день недели уверен, что вы самые крутые ребята, потому что зарелтзили крутую фичу
8:18А в нечетный ты думаешь, что через неделю вы закроетесь и будете есть из помойки
8:18В итоге за год мы выпустили pics.io digital assets management system для работы с изображениями
8:20Raw.pics.io проявка raw фотографий в браузере
8:21Edit.pics.io фоторедактор изображений
8:21Live.pics.io webrtc tool для шаринга изображений и голоса
8:22Где вы работаете?
8:40Ушёл через 2 года после после начала работы, перегорел и устал, несколько бессонных недель добили меня
8:45@jsunderhood кровавый энтерпрайз8:45
@jsunderhood в научно-исследовательской группе8:45
Как долго вы работаете в компании?
8:56У меня начинаются митинги, вернусь к обеду, кстати сколько вы тратите времени в день на митинги?
8:58Лучшая новость за прошлую неделю eslint.org/blog/2016/04/w…. Думаю это означает, что наша экосистема становится более зрелой и ответственной
9:27Кайфую от командных утилит на nodejs, люблю под проектик заскриптить рутину разную github.com/s-a/ntcc
9:31запускаю стартап. нужна ипотека и доброволец.9:34Лучше всего работать в стартапе, тогда когда есть деньги
Главное правило стартапов - founders invest first
9:37т.е. пока вы не уволились с работы о инвестициях можете даже не мечтать
9:37И вообще, если есть вопросы по поводу стартапов - обращайтесь, отвечу со стороны разработчика
9:38В компании джависты, называют джавасрипт разработчиков, uiщики, бесит страшно
9:48@jsunderhood Ну это нормально ещё. Вот если б уйщик…9:52
О java и ui, а есть счастливчики, которые печалили на GWT?
9:54Мы когда-то пилили spellcheck контрол под ibm tool на GWT, слышал одноклассники на GWT и vaadin ищет спецов
9:55@jsunderhood так на джаве тоже ui можно пилить, я в ответ тоже обидное слово придумал бы ) Нас "верстаками" называли, тоже ничего приятного9:59
@jsunderhood скажи им, что на node.js их заменишь :)10:16
medium.com/project-tofino Mozilla подумывает о новом браузере на базе blink, странно что не servo, но ход интересный
10:21@jsunderhood "печалили" хорошая опечатка10:35
@jsunderhood Пилю внутренние инструменты на Реакте в компании, которая делает карты.11:02
Пока я буду на очередном митинге, предлагаю обсудить, что сейчас происходит с бекендом, кто на express/loopback/sails/hapi и почему?
11:28На последнем проекте писали на express, но я наверное соглашусь с @ghaiklor, что это инструмент ну для очень кастомных задач,смотрю на sails
11:29Кстати @ghaiklor контрибьюнит отличный генератор для sails api github.com/ghaiklor/gener…
11:49@jsunderhood они будут использовать его как платформу UI-экспериментов, а потом уже переносить их на Geсko.11:59
@jsunderhood feathersjs.com смотрю, напишу тестовое что-нибудь в скором времени, очень нравится как организовано11:59
@jsunderhood да, они поругались и команда ушла в trails.12:11
Как в ваших компаниях мотивируют людей развиваться и расширять спектр знаний?
12:35У нас есть добровольная инициатива реализации внутренних проектов, которые имеют потенциал стать внутренними тулами
12:36Молодых разработчиков менторят серьезные дядьки и помогают реализовывать проект от начала и до конца в нерабочее время
12:37Раз в год проводится неделя докладов в рабочее время, на которых могут присутствовать любые разработчики
12:37Я думал компании заинтересованы в этих моментах,я всегда старался выбить билеты на какие-то ивенты для команды и никогда не получал отказ
12:39Лично мне всегда хватало мотивации для постоянного самообучения, но есть люди, которых надо заставлять и их много
12:42@jsunderhood + организовывать конференции самим12:49
@jsunderhood + отправлять конференции12:49
@jsunderhood + приглашать докладчиков12:49
@jsunderhood 2/2 и "слишком мало людей в компании знает инглиш"(лол). Сейчас пробую продать руководству @HexletHQ :)12:49
Взгрустнул. Надо ебашить, чтобы клиенты не разбежались и ЗП не упала в 5 раз. Приходится быстренько развиваться.12:49Как в ваших компаниях мотивируют людей развиваться и расширять спектр знаний?
@jsunderhood В одной из прошлых оплатили билет на непрофильную конфу, хотя я не просил. Но потом в укор ставили. pic.twitter.com/kdVhrGqQl812:49
React Hot Loader 3 combines the best of React Hot Loader and React Transform, and is ready for your testing: github.com/gaearon/redux-…12:55
@jsunderhood если внутренние курсы, то рекомендую sails. Дизайн очень прост и всем знаком. Поможет перейти с другой технологии.13:16
@jsunderhood А дальше уже кастомизировать что хочешь и как хочешь. Мы с командой с sails начинали все.13:16
@jsunderhood расскажи про лежавший в выходные w3.org и полетевшие билды у всех джавистов из-за валидаций xml dtd @ghaiklor13:33
@jsunderhood кто чем графику оптимизирует? Оказалось, что любимый imagemin так себе оптимизатор13:49
@jsunderhood нахрен мотивацию. Расширяю сам, а после перепродаюсь тем кто оценит (:14:19
@jsunderhood то есть #jsconfbp
14:23Заканчиваю рабочий день и бегу на курсы на #machinelearning, буду убеждать в собственной некомпетентности и недалекости
15:06Собственно к чему я, занимаетесь ли вы какими-то онлайн или офлайн курсами? Какими? Планируете ли менять специализацию?
15:07Если интересно могу рассказать свою мотивацию занятиями #ml , от одной из лучших it школ страны #LITS
15:08@chicoxyzzy @jsunderhood оп-оп, тоже подъедем, если визу дадут. @vslinko @bashmish @restrry15:31
@jsunderhood а также там можно будет пообщаться со мной, @vslinko, @bashmish, @restrry15:31
# Вторник 49 твитов
С утра порадую красивой реализацией скрола на реакт mir3z.github.io/react-virtual-…
6:01tinker with a neural network directly in your browser: bit.ly/23V38NC - cool demo by the Tensorflow team.6:04
Красимир Цонев представил свою интерпретацию css в js, я пока не сильно понимаю, почему это круто smashingmagazine.com/2016/04/finall…
6:14В продолжении воскресной темы @roman01la funfunfunction выпуск о написании fb бота
6:25Пока я буду ехать в налоговою, у меня к вам главный вопрос дня. Заказщик пришел и сказал - "ваш фронтенд плохой и работает отвратительно"
6:27Вопрос: "как опровергнуть или подтвердить это утверждение?"
6:27@jsunderhood для начинаю такие разговоры с вопроса - почему? Опровергать или подтверждать не стоит. А клиенту помочь нужно (:6:55
@jsunderhood а jsx круто? Я на самом деле удивлен, почему на след день после jsx не вышел cssx.7:36
@jsunderhood на самом деле идея ничего, реализация странная. Я бы хотел видеть такой синтаксис для того же JSS cc @oleg0087:39
@operatino @jsunderhood я вполне себе могу представить jss json dsl как compilation target slides.com/kof/javascript…7:48
@operatino @jsunderhood я тоже, поэтому создал ишью github.com/krasimir/cssx/…7:48
@jsunderhood никак, если не было ТЗ.7:49
Если таковое имеется, и "ваш фронтенд" ему соответствует, нет причин для скандала.
Вот последнее что мне очень понравилось developers.google.com/web/tools/chro… user-centric performance model от google
7:51Вот о чем это в целом pic.twitter.com/p6XTbmkdTN
Также ребята из гугл собрали все техники различных метрик с базовыми советами developers.google.com/web/tools/chro…
7:57Курс на udacity от Paul Lewis, который ИМХО должен просмотреть каждый udacity.com/course/browser…
7:59Также курс от @IlyaGrigorik udacity.com/course/website… PageSpeed Insights
8:01Вот задачи, которые надо ставить перед собой pic.twitter.com/hXUXsAbYPf
И еще презентация от Paul'а speakerdeck.com/paullewis/perf…
8:04К чему я, собственно, веду, мне к сожалению или счастью последние полгода приходится меньше писать и больше анализировать или помогать
8:05И глобальная проблема фронтенда, в том что практически никто не использует никакие метрики
8:07Я нахожу RAIL как первый инструмент, который позволит исправить ситуацию, проблемы с перформансов можно и нужно решать ДО релиза
8:09@jsunderhood сложна, сложна, нипанятнааа8:09
И перед тем как начать работать, вопрос на сообразительность, как можно реализовать полифил для setImmediate ?
8:25@jsunderhood i feel u bro. Но часто мои хотелки подразумевают rail+accessibility+offline support+amp, а это подразумевает *3 к естимейту :(8:33
@jsunderhood я давно воюю за это в нашем отделе, но ПМам сложно объяснить необходимость выделения доп.времени.Мол,работает же, и клиенту ок.8:36
@yamalight @jsunderhood Не прокатит, там 4ms минимальная задержка, MDN рекомендует смотреть на postMessage8:39
Моя боль, после того, как ушел из pics.io получается минимально уделять время программированию*хнык* и доклад в тему vimeo.com/110554082
9:05@jsunderhood @dersmoll реально было: страница грузиться медленно! - на сколько медленно? Сколько должна? - в ответ на это - переписали всё!👻9:16
@jsunderhood @dersmoll переписали всё с GWT на backbone! 👻 - без всяких метрик. 😳9:16
@freiksenet_ru @hellbeast92 @jsunderhood от css надо избавляться. Хоть по частям. Всюду должен быть JS и только JS. 👻10:21@hellbeast92 @jsunderhood Это называется inline styles, они всегда были в jsx.
@jsunderhood @bardadymchik ух, нормально там так вариантов реализации %)10:22
@karbonio @jsunderhood , это у вас. Я вообще не понимаю, откуда вы там бабло берете. А во всем мире «послать клиента»=«потерять его бабло».10:22
@jamesseanwright @operatino @jsunderhood we need to close the loop to reach perfection CSS->JSS->CSS12:00
Для любителей 3d github.com/WhitestormJS/w… свежак, кстати кто ковырял babylon ?
12:19.@jsunderhood @dersmoll вот он: youtube.com/watch?v=Mx22Na…
Доклад о том, что надо делать чуть-чуть больше, чем от тебя требуют
.@jsunderhood @dersmoll вот он: youtube.com/watch?v=Mx22Na…
12:24
w3c.github.io/uievents/tools… отличный инструмент, когда надо с key bindings поработать
13:14Пока разгребаю завалы, советую посмотреть библиотеку от все того же Paul Lewis flip animation, а так же хоть и староватый,но отличный доклад
13:59RAIL как подход к работой с производительностью UI совершенно не гуглится. developers.google.com/web/tools/chro… вот ссылка14:34Я нахожу RAIL как первый инструмент, который позволит исправить ситуацию, проблемы с перформансов можно и нужно решать ДО релиза
Очень сложный и долгий вечерний митинг с заказщиком - худшее завершение рабочего дня
16:48Самый классное завершение рабочего дня - законченная фича, оставляйте фичи на последок, хорошее настроение вечером гарантировано
16:49@jsunderhood худшее завершение дня - каждый день DSM с заказчиком!17:00
@NikitaDyumin @jsunderhood главное не BDSM, а остальное пережить можно))17:15
<link rel=preload> is now in stable! some examples to get you started: w3c.github.io/preload/#use-c…17:34Chrome 50 is here! Find out what's new in this milestone version with @petele here: goo.gl/CrcQCT pic.twitter.com/2KojQXn1cL
Going to stream working on React today on twitch.tv/gaearon. Now with a fast internet connection and some sound. :-)17:34
@jsunderhood Но еще одну почти законченную фичу нужно оставлять на завтра, чтобы бы проще влиться в работу утром17:35
Текущий @jsunderhood богат на интересные ссылки18:12Для любителей 3d github.com/WhitestormJS/w… свежак, кстати кто ковырял babylon ?
# Среда 35 твитов
Ребят, как вы ищите коллег, как проводите собеседования?
7:20Are you a developer, thinks HTTPS & a secure web sounds good, but a bit afraid & thinking it's too hard? Read this: bit.ly/23I71Zv7:34
Классная статья от парней с Netflix medium.com/@jayphelps/laz…
8:04advanced promise pattern blog.runnable.com/post/143035495…
8:38Правда в одной фотографии pic.twitter.com/e8IJZotKij
Как часто выступаете на конференциях? Я сегодня буду готовиться к небольшому митапу, который пройдет в четверг
9:00несмотря на то, что приболел надо подготовить спич и доделать презентацию
9:00Буду рассказывать о redux, best и mvi в открыве от фреймворков, главная идея помочь понять, что фреймворки не дают вам никакой архитектуры
9:02@jsunderhood сейчас модно делать "микст" из всего. Вот пример:9:49Приложение для iOS и Android на Angular 2 + React Native с библиотекой react-native-renderer angularjs.blogspot.ru/2016/04/angula… pic.twitter.com/oFR7ytaVJP
Как считаете, за счёт чего angular2 будет отбирать свою часть рынка
9:51И приносит ли он что-то новое миру фронтенд разработки?
9:52@jsunderhood За счёт пользователей Англуляра 1?9:54
@jsunderhood за счёт индусов. 👻 Видел статистику по фреймворкам - ангуляр просто фаворит в Индии. 🚣10:12
@jsunderhood конечно. Новых поклонников react.10:12
@jsunderhood Тоже в четверг вот выступаю про Редакс, и тоже приболел:11:44Мой доклад про сайд-эффекты, бизнес-логику, тестирование и проч. в Редаксе уже в этот четверг в @rollingscopes pic.twitter.com/zcaxThq7tf
@iamakulov_ @jsunderhood а я 30 апреля в Красноярске на dev2dev, тоже про redux, но не приболел пока.12:03
@_sashashakun @jsunderhood окей. Изучайте: medium.com/the-bleeding-e…12:03
@jsunderhood @iamakulov_ dev2dev.ru вот оно12:12
Reactive data flow angular2 blog.lambda-it.ch/reactive-data-…
12:13syntaxsuccess.com/viewarticle/we… еще есть поддержка WebWorkers
12:17In many ways, WebAssembly is *not* like bytecode.12:32
2ality.com/2015/06/web-as…
@Bardty когда-то так называлось сообщество разработчиков BEA Systems, которые делали JRockit, WebLogic и тд @jsunderhood @iamakulov_12:33
developers.google.com/web/progressiv… google о современных приложениях
12:51Progressive Web Apps заслуживают внимания, у меня есть предчуствие, что вокруг этого подхода будет строиться пиар ng2
12:52Ребята очень сильно двигают Service Workers, они занимают одно из центральных мест
12:53Уже завтра #RollingScopes #24. Собираемся в 7 в imaguru. Афиша и Регистрация тут - goo.gl/tqMckb pic.twitter.com/tPA7zePcbF15:04
More WebGL gaming action... beware the chicken15:04
kubothemovie.com/street-showdow… pic.twitter.com/KGcGlM3n9R
Preview of <link rel="serviceworker"> in Chrome. Installs a Service Worker declaratively in a document 🔥 pic.twitter.com/Vv4xGU2I6x15:04
angularattack.com 14-15 мая будет ангулар2 хакатон, если не получу визу в Венгрию буду участвовать
15:34github.com/rocjs/roc Ребята сделали еще один yeoman и сказали, что он классный, верить или нет?
15:43@jsunderhood Пожалуй, не верю.
15:44Про RN очень много обсуждений и информации, а кто-то писал на NativeScript?
15:46@jsunderhood там есть обновление апки от новой версии генератора, как по мне неплохая фича16:06
Google team разрабатывает инструмент для построения нативных iOS и Android приложений на базе Dart flutter.io
16:27@jsunderhood про webpack и npm scripts :)18:24
# Четверг 25 твитов
Доброе утро! Подскажите,пожалуйста, примеры хороших react SDK
5:05🚀 Babel 6.7.7 is out: includes @loganfsmyth's awesome perf improvements in babel-generator and other bug fixes.6:27
Сага о кластере. Все, что вы хотели знать про горизонтальное масштабирование в Postgres‘е (видео+текст. расшифровка) highload.guide/blog/saga-clus…6:28
Today I used CSS grid layout, positioning, and 3D transforms to illustrate the table layout model. #LikeABos pic.twitter.com/x3WKJwBJHm6:28
And now I’ve ANIMATED it. Grab your own copy here: github.com/meyerweb/csstd… (linked CSS not necessary to make it work)6:28
Начинается митап и я встретил, классного жсера в классной футболке pic.twitter.com/Mn1pyGUhP5
И вообще собралось много людей pic.twitter.com/FcrsmPWCQz
А я как всегда сильно переживаю перед выступлением перед публикой
15:42Первый доклад о фреймворках pic.twitter.com/Jx1McjEhoX
Сегодня целый день занимался эстимейтами, есть ли какие-то подходы, которые вы используете при оценке проектов?
16:14Первый, risk based, задаём линейную зависимость от комплексности и полноты постановки задачи
16:19Второй подход более интересный confidence based, основан на параметре, который описывает риски нелинейно
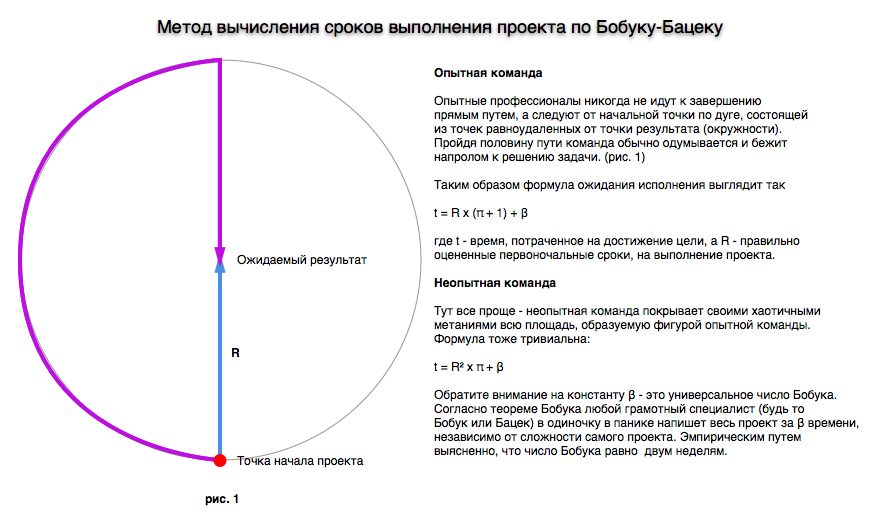
16:20Часто спрашивают, решил один раз написать. Срок выполнения любого проекта по Бобуку-Бацеку, формула от 2008 года: pic.twitter.com/EkoRw04vy816:21
@jsunderhood16:21Часто спрашивают, решил один раз написать. Срок выполнения любого проекта по Бобуку-Бацеку, формула от 2008 года: pic.twitter.com/EkoRw04vy8
@jsunderhood при неполностью поставленной задаче(реальный мир) невозможно создать линейную зависимость
16:22Поэтому параметр конфиденс, описывает вероятность того, что эстимейт может быть увеличен
16:23Kiev, invites on interview for JS course where sent! Check you mail future kottans!16:26
Собака пришла на JS конференцию pic.twitter.com/7emMGWSYCe
Самые крутые чуваки работают по fixed price, думаю у меня никогда не получится
16:30Ответ очевиден методом исключения трех плохих вариантов, перечисленных на слайде.16:44Первый доклад о фреймворках pic.twitter.com/Jx1McjEhoX
Краткое содержание доклада pic.twitter.com/ku9tsoVh0W
@jsunderhood кто бы мог подумать :D ерунда эти звездочки - смотреть надо на количество объявлений о работе16:50You should probably base your entire design philosophy on that Medium article you read this morning. pic.twitter.com/uUYPjgbpzI
@jsunderhood я использую 3 подход - если времени нет - то экспертная оценка (пальцем в небо), если времени мало - то выбираю какуюнить базо17:18
@jsunderhood вую метрику (например количество экранов, количество фич и умножаю на экспертный коэффициент (например 3 дня) если время есть -17:19
@jsunderhood пишу прототип и скорость разработки масштабную на весь проект (в реальность происходит что то между этими 3 методами)18:58
# Пятница 23 твита
@NikitaDyumin не обязательно на количество, но обязательно на качество. Работа тебе как правило одна нужна, а не 100500 @jsunderhood0:21
Огромная подборка ресурсов на тему Offline-First github.com/pazguille/offl… ,бесплатный курс udacity udacity.com/course/offline…0:29
The Web Should Be Fast and Safe. Users Deserve to Be in Control of Their Data @brave @BrendanEich #tech #socialmedia pic.twitter.com/4LYjZ7DTCQ6:04
bash под win10 бесполезная игрушка говорили они. Работающий flowtype 0.23 под Win10! pic.twitter.com/I46JUJs4397:00
ThinScript, экспериментальный низкоуровневый ЯП, компилируемый в JS, WebAssembly и C — evanw.github.io/thinscript/ pic.twitter.com/nxQcgj4ASY7:00
@jsunderhood @SiliconBangalor @unel86 например один чувак, с которым работал, накидывал всегда около 30% к оценке, тк закон Мерфи работал8:05
@SiliconBangalor @unel86 @jsunderhood Проблема- делать то, что при минимуме усилий приносит максимальное удовлетворение большинству клиентов8:21
@twenty @SiliconBangalor @jsunderhood Нам тоже нравится. Длинный цикл позволяет расслабленно и вдумчиво пилить продукт.8:21
Very cool to see @bookingcom go for Progressive Web Apps with Service Workers! - bit.ly/1Nnxmog8:42
@taujavarob @webholt @twenty @SiliconBangalor @jsunderhood не можете заставить сотрудника работать - вообще отдельная проблема :)10:08
@webholt @twenty @NikitaDyumin @SiliconBangalor @jsunderhood верно. Есть теневой (тестовый) релиз Он каждый день. 👻10:08
@taujavarob @twenty @NikitaDyumin @SiliconBangalor @jsunderhood Никому не нужен реализм. Всем нужен результат. Каждый день.10:08
Эмодзи?! Нет, не слышал. Опыт Badoo в работе с эмодзи в браузере — habr.ru/p/282113/ pic.twitter.com/1G8RVw8ZFK10:28
.@mrdoob's JavaScript framework for visualising and editing animations github.com/mrdoob/frame.js #renderconf10:29
SpiderNode, JavaScript-движок Firefox для Node.js, успехи Mozilla в работе с API Electron — ehsanakhgari.org/blog/2016-04-2… pic.twitter.com/bPOXH0f5wb10:29
Тви! Посоветуй крутых и интересных ребят, которых вы хотели бы видеть в @jsunderhood. Ну или можно самого себя посоветовать :D10:45
Possibly my only public talk this year: Berlin, May 911:17
meetup.com/eBay-Europe-Te…
@shuvalov_anton @jsunderhood можно кого-нить из наших ребят — @antonmedv @W_art12:39
Пора вести @jsunderhood на крайняк @cssunderhood14:04Ну пока как-то так... pic.twitter.com/09ZK6Vdruc
@shuvalov_anton @jsunderhood как на счет @gritzko? Swarm.js, CRDT было бы очень интересно!14:04
@gritzko давай! Записываю? @NikitaDyumin @jsunderhood @vmakhaev @andreysitnik15:12
Гессиан считаю pic.twitter.com/R6afCgEUV9
# Воскресенье 5 твитов
Выходные проводу с семьей, не получалось добраться до Интернета
14:02yomguithereal.github.io/talisman/phone… вот вам не набор фонетических алгоритмов
14:03Только что осознал, что мы на первом занятии базового курса по JS реализовываем left-pad. До того как это стало мэйнстримом :)14:03
You might not need a CSS framework @ladybenko14:04
hacks.mozilla.org/2016/04/you-mi…
developer.telerik.com/featured/micro… thanks for mentioning @VorlonJS @Telerik ! :)14:04
# Ссылки
github.com
- https://github.com/s-a/ntcc
- https://github.com/ghaiklor/generator-sails-rest-api
- https://github.com/gaearon/redux-devtools/commit/64f58b7010a1b2a71ad16716eb37ac1031f93915
- https://github.com/krasimir/cssx/issues/2
- https://github.com/YuzuJS/setImmediate/blob/master/setImmediate.js
- https://github.com/WhitestormJS/whitestorm.js
- https://github.com/tsers-js
- https://github.com/rocjs/roc
- https://github.com/babel/babel/releases/tag/v6.7.7
- https://github.com/meyerweb/csstdg4figs/blob/master/table-layout-in-css/layers-formatting-schematic.html
- https://github.com/pazguille/offline-first
- https://github.com/mrdoob/frame.js
other
- http://webspellchecker.net/
- http://raw.pics.io/
- http://raw.pics.io/
- http://edit.pics.io/
- http://live.pics.io/
- http://eslint.org/blog/2016/04/welcoming-jscs-to-eslint
- https://www.youtube.com/watch?v=G2hQvfpAisI
- https://www.youtube.com/watch?v=uJMA2n4RL6s
- https://medium.com/project-tofino
- https://medium.com/@jayphelps/lazydom-an-experiment-to-bring-virtual-dom-to-the-browser-natively-6a2f47096aca#.ooxhysrc1
- https://medium.com/the-bleeding-edge/angular-vs-react-some-surprising-trends-fcec3e602f50#.yhmpk2s37
- https://www.facebook.com/fabrika.space/posts/487078638166889
- http://feathersjs.com/
- http://w3.org/
- https://imageoptim.com/mac
- https://pngmini.com/
- http://mir3z.github.io/react-virtual-list
- http://bit.ly/23V38NC
- http://bit.ly/23I71Zv
- http://bit.ly/1Nnxmog
- https://www.smashingmagazine.com/2016/04/finally-css-javascript-meet-cssx/
- http://slides.com/kof/javascript-style-sheets#/48
- https://developers.google.com/web/tools/chrome-devtools/profile/evaluate-performance/rail
- https://developers.google.com/web/tools/chrome-devtools/profile/?hl=en
- https://developers.google.com/web/progressive-web-apps
- https://www.udacity.com/course/browser-rendering-optimization--ud860?_ga=1.161862587.683865966.1455568525
- https://www.udacity.com/course/website-performance-optimization--ud884
- https://www.udacity.com/course/offline-web-applications--ud899
- https://speakerdeck.com/paullewis/performance-on-rails
- https://vimeo.com/110554082
- http://w3c.github.io/uievents/tools/key-event-viewer.html
- http://w3c.github.io/preload/#use-cases
- https://aerotwist.com/blog/flip-your-animations/
- https://www.twitch.tv/gaearon
- http://blog.runnable.com/post/143035495456/bluebird-in-the-wild-advanced-promise-based
- http://www.dev2dev.ru/
- http://blog.lambda-it.ch/reactive-data-flow-in-angular-2/
- http://www.syntaxsuccess.com/viewarticle/web-workers-in-angular-2.0
- http://www.2ality.com/2015/06/web-assembly.html
- http://goo.gl/tqMckb
- http://kubothemovie.com/street-showdown/
- https://www.angularattack.com/
- https://flutter.io/
- http://highload.guide/blog/saga-cluster.html
- http://evanw.github.io/thinscript/
- https://habr.ru/p/282113/
- https://ehsanakhgari.org/blog/2016-04-20/project-spidernode
- http://www.meetup.com/eBay-Europe-Technology/events/230317200/
- http://yomguithereal.github.io/talisman/phonetics
- https://hacks.mozilla.org/2016/04/you-might-not-need-a-css-framework/
- http://developer.telerik.com/featured/microsoft-done-lately/


 →
→