# Понедельник 78 твитов
Йойойо! С вами на этой неделе Валентин Семирульник @7rulnik
Я работаю в kupibilet.ru и у нас тут упала прода :D pic.twitter.com/mU4iUFgVPl
Мы её поднимем, посидим на стендапе, я вставлю рабочую ссылку на КупиБилет и мы начнём
kupibilet.ru
@jsunderhood Прода упала из-за тебя? :P
Нет, как обычно, рубисты ;)
@jsunderhood Прода упала из-за тебя? :P
9:27
Сегодня я расскажу о себе, как до такой жизни докатился и вечером озвучу план на неделю
9:30На часть вопросов буду отвечать сразу, на часть когда дойду до подходящей темы. Ну, всё как обычно, ю ноу
9:39Мне 21 год, 3 года назад я переехал учиться в Питер из Владивостока
9:42С вебом я столкнулся впервые лет в 12. Я тогда играл в WoW и очень уж захотелось сделать сайт для гильдии.
9:43Немного поисков и вот я уже на ucoz.ru делаю сайт своей мечты с падающими снежинками и прочими радостями жизни
9:44Я совсем ничего не понимал, писал какое-то подобие CSS'а и вскоре сайтик забросили
9:45Через 2 года всё в той же игре я увидел у другой гильдии «крутой» сайт с каким-то подобием дизайна
9:46Спросил парня, который им занимался. Ну он мне и говорит: «Чувак, тебе нужна Joomla! Вот тебе мой хостинг, вот тебе документация. Дерзай!»
9:48И вот я опять ничего не понимаю, но у меня уже свой домен, чужой хостинг на nic.ru и целая коллекция варезных шаблонов для моей джумлы
9:49Мне 14, хочется иметь что-то на расходы и в голову приходит замечательная мысль: можно ведь продавать сайты!
9:50В итоге я продаю около 5-6 сайтов на варезных шаблонах. За каждый от 6 до 15к. Лук, ма, айм бизнесмен!
9:53И примерно с той же скоростью «дело» глохнет. Я переключаюсь на фотографию и до 18 лет не вспоминаю о вебе.
9:56Вспомнила, что когда мне было 19, я занималась такой же херней :-) Даже цена совпадает!
twitter.com/jsunderhood/st…
Я не одинок, хах. У вас были похожие истории?
Вспомнила, что когда мне было 19, я занималась такой же херней :-) Даже цена совпадает!
10:03
twitter.com/jsunderhood/st…
@jsunderhood Потом понял что фотография денег не приносит?
Я не соглашусь. Денег она приносит, возможно меньше, но я просто понял, что мне не хватает особо фантазии для…
@jsunderhood Потом понял что фотография денег не приносит?
10:04
… постановы, а за репортаж особо не платили. Я пытался попасть в клубные фотографы, но не хватило терпения и помешал переезд
10:05@jsunderhood делал свой бизнес на фрилансе, в том числе и на варезных шаблонах. Самая крутая продажа принесла 23к, вроде :)10:06
Поступил на информатику и вычислительная технику в Технологии и Дизайна. По пути наименьшего сопротивления: куда взяли — туда и пошел
10:13Мысли о вебе не покидали головы, но я ничего не предпринимал, просто ходил на пары, и, внезапно, снова начал играть в WoW
10:15Меня бросила девушка, ну потому что как такое терпеть: приходим с пар и я за компуктер и так до ночи. Ну и правильно сделала.
10:17Это привело меня в чувство, я подумал «ну и чего мы сидим?»
На тот момент я жил с дизайнером @uvarov_ и мне предложили поверстать
Ну и поверстал. 2.5 года уже как :D
10:27Сейчас попробую поднять пару старых страничек. Если, конечно, вспомню как там Grunt запускается
10:28@jsunderhood Очередной верстальщик-джаваскриптер. Хотя бы монады знаешь? А O-нотацию? Наверняка твои приложения текут :P
Сложнааа
@jsunderhood Очередной верстальщик-джаваскриптер. Хотя бы монады знаешь? А O-нотацию? Наверняка твои приложения текут :P
10:32
@jsunderhood Старых? Grunt? Да ладно тебе.
Что-то не так? :)
@jsunderhood Старых? Grunt? Да ладно тебе.
10:32
@jsunderhood 5 сайтов в месяц? В месяце 20 рабочих дней, получается 4 дня на сайт. Неплохо
Нет, 5 сайтов всего. За год примерно
@jsunderhood 5 сайтов в месяц? В месяце 20 рабочих дней, получается 4 дня на сайт. Неплохо
10:39
Так, оно сбилдилось. Оказывется, у меня там даже JSHint был на лэндингах. Поехали
10:40Один из варезных монстров:
bs-checkpoint.ru
Мой первый лэндинг:
designgames.7rulnik.ru
Ну и до кучи:
callpy.7rulnik.ru
vprave.7rulnik.ru
dg-new.7rulnik.ru
@jsunderhood А — адаптивность pic.twitter.com/pdtyNIaWeU10:44
@jsunderhood Все слишком не позорно :(
Из самых позорных наверн rguard-landing.7rulnik.ru и land1.7rulnik.ru
@jsunderhood Все слишком не позорно :(
10:45
После фриланса и компаний с лэндингами на коленке я попал в ru.4game.com
Первый положительный опыт и первый опыт с реактом
Каждый компонент маунтился в свой див, на клиенте сортировался и фильтровался массив из 50 тысяч объектов по 9 ключей. Лучшие практики!
10:53После я попал на нормальный проект на реакте, но продержался всего месяц. А вот дальше было весело: я попал к рубистам
11:09Верстать просто вьюхи на слиме, js.erb и коффескрипт! Джейквери с матчингом по дата-атрибутам в наследство от рубистов!
11:11Я подвыгорел, было прям ужасно. Скука. Но нужно же было как-то развлекаться.
11:14Местные фронтендеры @Akurganow и @oldster_ole сказали, что никому еще не удавалось завести ноду на сервере.
11:14А где нода, там и постцсс Вызов принят. Я, пьяный, лезу на проду в 2 часа ночи, узнаю, что там центос на дохленькой машинке.
11:16@jsunderhood @Akurganow @oldster_ole в смысле не удавалось? Это что сложно?11:17
@lapanoid @jsunderhood @Akurganow на нашем сервере был какой-то старый центос на котором не заводилось ничего позднее 0.1211:17
Пишу npm i и жду. Жду. Жду. Жду. Ну вы знаете. В итоге просто не хватает оперативки. Не помню как зарезолвили, но точно не апом машины
11:18Ставлю @PostCSS во имя @andrey_sitnik и следующие 4 дня я трачу на выпиливание Sprockets
11:19И вот что думает по этому поводу мой босс:
youtu.be/BVDxZ48poKo?t=…
и до 19:20
@jsunderhood а так вот кто работал 23 февраля11:21
@jsunderhood @PostCSS @andrey_sitnik ты не можешь выпилить спрокеты из своего приложения, ты можешь выпилить своё приложение из спрокетов11:22
@jsunderhood ты пиздец. Серьезно.11:24
Решение, конечно, за несколько недель до релиза выпилить спрокетсы не очень правильное, мягко говоря.
11:25Но мораль в этой истории простая: если вам сразу очевидно, что вы не сможете работать в компании не перепилив половину, а то и все процессы…
11:26… то уходите сразу, не творите, простите, хуйни :)
11:27@jsunderhood swap?
Файловая система не поддерживала. Вроде просто запинили версии пакетов, один раз установили и больше не трогали
@jsunderhood swap?
11:28
@jsunderhood Лет в 15 верстал людям сайт для их типографии. Сначала сверстал на чистом бутстрапе без стилизации, они сказали, что слишком11:58
@jsunderhood шаблонно и прислали дизайн. Начал верстать по дизайну, в какой-то момент в процессе вставил в футер ссылку на себя11:58
@jsunderhood (типа, сайт делал я), они это заметили, сильно обиделись и отказались работать дальше, но долларов 30 всё-таки заплатили :D11:58
@jsunderhood не верная мораль. Ты пришел и такой умный и стильный в предрелиз меняешь технологию. Внедрять новое можно в начале проекта..11:59
@jsunderhood или в процессе разработки, а не в самом конце.11:59
Ты прав, конечно. Но я под процессами подразумеваю не только технологии. @gladkih_m
12:01Моё маленькое преписывание было единственным лучиком света на тот момент. @gladkih_m
12:01@jsunderhood Тебя уволили?
Кстати, нет. Я проработал ещё 2 месяца на другом проекте с реактом и рельсовым роутером.
@jsunderhood Тебя уволили?
12:03
И уволился сам. Хотя, я так понимаю, были меня хотели уволить, но надеялись, что я исправлюсь.
12:04@freiksenet_ru @jsunderhood мне кажется, человек уже достаточно страдает, чтобы его ещё и увольнять.12:04
@twenty @freiksenet_ru @jsunderhood иногда уволить — спасти от страданий12:04
Ушёл я работать в купибилет. На данный момент уже 5 месяцев.
12:07На сегодня, думаю, хватит.
Завтра расскажу о том, как устроен наш проект и чем я вообще занимаюсь в нём.
@jsunderhood один раз мы в настройках сервера просто взяли план подороже. установили все. и вернули назад.
Костыли-костылики :)
@jsunderhood один раз мы в настройках сервера просто взяли план подороже. установили все. и вернули назад.
12:10
Стоит признать, я был слишком строг к предыдущему @jsunderhood, новый намного хуже.
Сорри за затянутое вступление. Я считаю одной из самых интересных тем именно рассказы о себе
Стоит признать, я был слишком строг к предыдущему @jsunderhood, новый намного хуже.
12:12
@jsunderhood внедряешь новые технологии за пару дней до выкладки обновлений в прод?
Засчитано ;)
@jsunderhood внедряешь новые технологии за пару дней до выкладки обновлений в прод?
12:13
О планах:
12:18Как итог: за 2.5 года сменил 4 места работы. ЗП выросла в 5 раз.
12:33@jsunderhood Сейчас ты получаешь 10,000$?
Нет, в районе 2к
@jsunderhood Сейчас ты получаешь 10,000$?
12:43
@jsunderhood мы в компании всегда с подозрением смотрим на резюме, в которых у человека каждые пол-года новая работа.
Согласен. Это тревожный знак. Но если человек может объяснить почему уходил, то я не вижу особых проблем.
@jsunderhood мы в компании всегда с подозрением смотрим на резюме, в которых у человека каждые пол-года новая работа.
12:48
Меня спрашивали на каждом собеседовании об этом. Я объяснял. Офферы были.
12:48@roman_says_hi @jsunderhood на мой взгляд это норма, не всем же везёт найти классную команду/работу с первого раза13:13
# Вторник 55 твитов
Привет! Сегодня расскажу про КупиБилет и наш фронт.
О том, с какими проблемами я столкнулся, когда пришёл, как их решал и т.д.
Если коротко:
L for Legacy!
У нас есть 2 основных проекта:
kupibilet.ru — сам фронт и внутренняя админка на полимере.
Админку я стараюсь обходить стороной. Мы собираемся её переделывать на реакт и схожую архитектуру с фронтом.
9:21@jsunderhood как же вас занесло на полимер?
Сложный вопрос. Изначально это, вроде, был просто рэилс-апп. Не знаю чьё именно решение это было.
@jsunderhood как же вас занесло на полимер?
9:26
@jsunderhood а зачем переделывать на реакт? В чем проблема текущей?
Никто не хочет возиться с Полимером после Реакта.
Пытались найти так скажем «полимер-инженера» — безуспешно.
@jsunderhood а зачем переделывать на реакт? В чем проблема текущей?
9:28
@jsunderhood А-ха-ха-ха, полимер. Юзаете платформу?
Ага
@jsunderhood А-ха-ха-ха, полимер. Юзаете платформу?
9:30
@jsunderhood Набрось про то какое говно полимер, пусть @twenty и подобные поистекают слюней.
Я бы с радостью, но мне нечего сказать. Я открыл, посмотрел и закрыл. Мб есть кто среди фолловеров?
@jsunderhood Набрось про то какое говно полимер, пусть @twenty и подобные поистекают слюней.
9:33
Изначально, на собеседовании, я интересовался что используется на фронте. Мне честно говорили о существующих проблемах.
9:34Сказали, что есть реакт, ол инклюзив.
9:35Так сложилось, что те проекты, в которых я участвовал выглядели довольно таки образцово. Актуальные версии, Бабель, вебпак.
9:37Ну, оказалось всё не так.
В первый день я увидел симпатичную строчку в package.json:
"react": "0.10.0"
Смотрел я на неё примерно так
Т__т
Если вы ничего не знаете о реакте, то эта версия была актуальной 2.5 года назад
9:43В такой ситуации стоит найти «хранителя легаси» — человека, который всё это писал и почему-то не обновлял. Спросите его: а почему?
9:45Получил такой ответ:
«Ну, мы кое-где используем недокументированное API реакта и не можем обновиться…
…но я за 2 года проблем не встретил из-за старой версии»
9:47@jsunderhood Да ладно, реакт не то чтобы сильно поменялся с тех пор.9:48
@freiksenet_ru та не, ну 0.10 - это уж слишком давно. .createClass (пробрало дрожью) @jsunderhood9:48
@jsunderhood вот это, конечно, так себе решение было
Про недокументированное API.
Попозже расскажу подробней.
@jsunderhood вот это, конечно, так себе решение было
9:51
@jsunderhood Если хоть что-то юзаете опенсорсное из реакта (как можно не юзать не понимаю), то все что поддерживается на последних версиях
Старая версия не дает использовать опенсорсные компоненты. И это главная проблема. Можно терпеть устаревшие методы…
@jsunderhood Если хоть что-то юзаете опенсорсное из реакта (как можно не юзать не понимаю), то все что поддерживается на последних версиях
9:52
… но писать велосипеды очень не хочется. Особенно если привык использовать готовые решения, смотришь на них, облизываешься и вспоминаешь…
9:53… ой, у меня же устаревшая версия моего любимого фрэймворка/библиотеки
9:54@freiksenet_ru разделение на react и react-dom (и тд) тоже не так малый шаг @jsunderhood
Да, от 0.10.0 до 15.3 были кое-какие большие изменения.
@freiksenet_ru разделение на react и react-dom (и тд) тоже не так малый шаг @jsunderhood
9:55
Я пишу об этом в контексте реакта, но это верно для любой технологии. Рано или поздно вы сами себя ограничите, …
9:56… если не будете поддерживать актуальность.
9:57Следующей находкой была странная папочка web_modules. Я открыл её и пожалел.
9:58Там меня ждали закомиченные нод-модули. Но самое смешное, что часть из них была указана и в package.json.
9:59Оставался вопрос: а одинаковые ли версии в папке и в джэйсоне?
Ответ, думаю, предсказуем.
На первый взгляд задача была простая: пройтись по модулям в папке, достать их версии, установить через npm — проверить работоспособность.
10:05На деле меня ждали какие-то закомиченные форки, сделанные до меня. Их еще предстояло найти, т.к. «хранитель легаси» не мог их назвать
10:10В данном случае есть 2 варианта:
1) сравнивать репо в package.json форка с репо оригинального пакета. Если форк делали по уму, то он будет…
… валяться где-то на гитхабе и, возможно, даже будут коммиты, которые описывает зачем это было сделано и почему.
10:132) если вам не повезло и первый способ не сработал, то стоит проверять дифф пакетов целиком. Могут различаться бинарники и сам package.json…
10:13… но вас интересуют все остальный файлы.
10:14В моём случае помогу второй вариант. Вот что я нашел:
github.com/kupibiletdev/j…
github.com/kupibiletdev/r…
Я уже сам перенес их в организацию. В принципе, в этих двух пакетах ничего страшного нет, а вот в следующих…
10:19github.com/kupibiletdev/r…
github.com/kupibiletdev/u…
передаю привет @andreypopp
@jsunderhood rrc же мэйнтэйнится github.com/STRML/react-ro…
Он да, но чуваки 2 года назад запилили свой форк и не стали его мэйнтэнить. На него я и дал ссылку :)
@jsunderhood rrc же мэйнтэйнится github.com/STRML/react-ro…
10:25
В такой ситуации важно понять зачем нужны были эти изменения. Мне особо долго искать не пришлось.
10:26Ребята захотели опциональные дублирующиеся параметры, которые преобразовывались в массив. pic.twitter.com/FsQO3Ej8CP
Ещё стоит заглянуть в конфиги вебпака/галпа/etc. Возможно, что-то сразу бросится в глаза.
15:01If you use React with Webpack, this bit is essential for production builds. Otherwise React will be slow! pic.twitter.com/vVyevmmqXO
Например, отсутствие NODE_ENV
If you use React with Webpack, this bit is essential for production builds. Otherwise React will be slow! pic.twitter.com/vVyevmmqXO
15:02
Или sass компиляция по неправильному глобу: styles/**/*.sass вместо styles/main.sass
15:02Составляем список вещей, которые предстоит фиксить.
15:06У меня получился примерно такой:
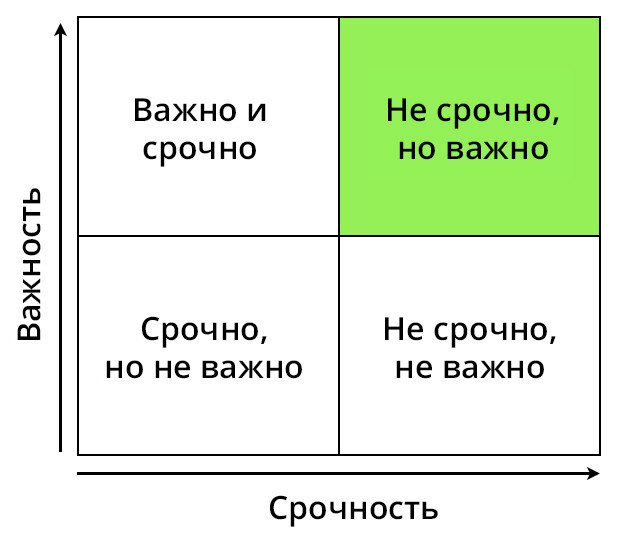
15:08После формирования списка стоит сгруппировать задачи по группам. Мне подошла такая группировка pic.twitter.com/W24Tc962n9
$ и SSR соотвественно стали не срочными, реакт и бабель важными и срочными, чанки и кэш где-то по середине
15:18Но тут важно время, которое нужно на задачу. В моем случае кэш и тюнинг конфига вебпака стали более приоритетными, т.к.…
15:25… позволили приложению жить лучше за маленький промежуток времени.
15:25@jsunderhood Почему важно и срочно находится левее, чем не срочно, но важно?
Какой-то неправильно смещённый чарт.
Упс, да, немного кривоват :D
@jsunderhood Почему важно и срочно находится левее, чем не срочно, но важно?
15:26
Какой-то неправильно смещённый чарт.
@jsunderhood а чем замените ajax от jQuery? тоже думаю над этим вопросом15:28
@jsunderhood уверен что rr лучше чем rrc? У них уже скоро 4ая версия API, тогда как rrc—rock solid все 3 года :) (тем более уже работает)15:28
Об этом расскажу завтра.
С роутером было много боли.
@finick_net @andreypopp
@andreypopp @jsunderhood что такое rrc?
react-router-component
github.com/kupibiletdev/r… — у нас был свой форк
@andreypopp @jsunderhood что такое rrc?
16:00
# Среда 75 твитов
Система управления пакетами Package Control теперь встроена в Sublime Text — sublimetext.com/3dev pic.twitter.com/izKfP5jSFm
Ого
Система управления пакетами Package Control теперь встроена в Sublime Text — sublimetext.com/3dev pic.twitter.com/izKfP5jSFm
9:40
Вчера я рассказывал о том, с какими элементами легаси я столкнулся и совсем чуть-чуть про то, как их фиксить.
10:06Сегодня подробней про обновление реакта, с какими проблема столкнулись, сколько времени заняло и всё такое.
10:07К обновлению реакта я подступался раза 4.
10:30Блокирующими проблемами стали как раз наш роутер и локализация, которая основывалась на внутреннем апи. В добавок ко всему она не работала.
10:30Я, почему-то, очень боялся роутера, и пытался накостылить. Пробовал обновить роутер сам, ручками. Особым успехом это не увенчалось.
10:33Правильным решением на тот момент было бы разобраться с тем, как работает измененная часть и попытаться переделать её на…
10:35… стандартное апи роутера. Но правильные решения — это слишком просто.
10:36Мне удалось обновиться до react@0.11, но половина роутов откололась. Вернулись на 0.10.
Я потихоньку начал впадать в отчаяние…
… и решил отвлечься на более простые задачи. Ими стали кэширование, оптимизация сборки.
10:39С кэшированием история простая — берешь и делаешь, а вот с оптимизацией всё немного интересней.
10:39КупиБилет небольшое приложение. У нас есть главная, страница выдачи, 2 страницы букинга, страница спасибо и еще 4-5 в личном кабинете.
10:41Есть часть на handlebars, которая отдается экспрессом. Там совсем чуть-чуть, но выглядит это мерзко. Хедер, футер, часть формы, пара блоков
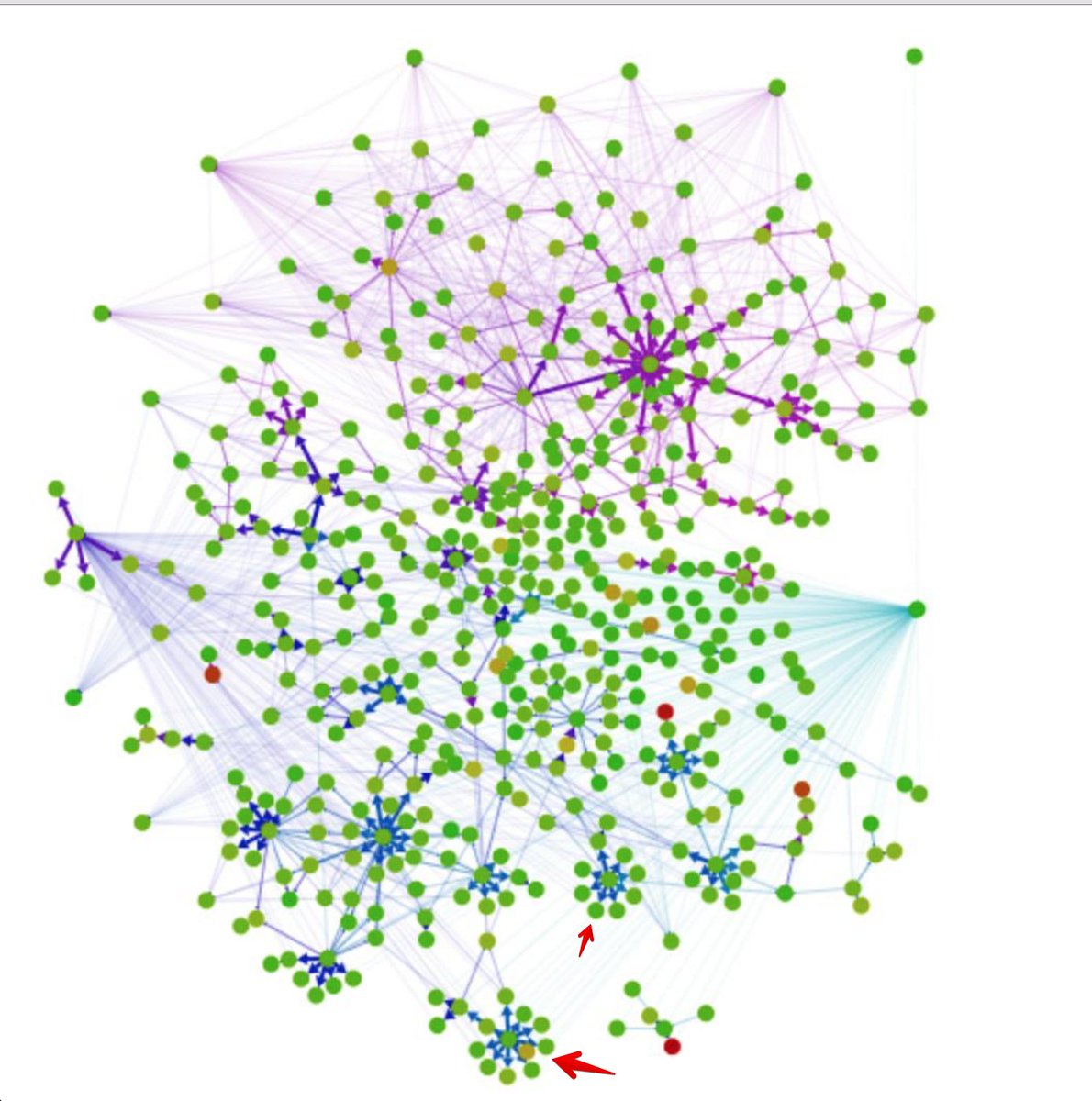
10:42Много модулей взаимосвязаны и реиспользуются. В этой каше мне помог разобраться webpack analyze
10:44webpack --profile --json > analyze.json, получаем файлик, заливаем на webpack.github.io/analyse/ и любуемся
10:44У меня не осталось графа с тех времён, но вы увидите что-то вроде этого. Обратите внимание на «цветочки» pic.twitter.com/GL65uywtLq
Это могут быть проблемные места, в которых библиотека импоритрует своим зависимости, которые на самом деле вам не нужны.
10:53Классический пример: moment.js. Вебпак импортирует все существующие локали. Это легко решается с помощью webpack.ContextReplacementPlugin
10:54Что-то вроде new webpack.ContextReplacementPlugin(/node_modules\/moment\/locale/, /(ru|en-gb)/)
10:55Так же вебпак можно запустить с флагом --display-modules
Список модулей будет в консоли. Не так наглядно, но часто эффективней.
Вернёмся к апдейту реакта:
самое главное правило — don't rush
Самая глупая идея, которая может придти в голову — обновиться с 0.10 до 15.3 за раз.
11:01Но после еще нескольких попыток обновиться маленькими шажками было решено обновляться сразу до 15 версии
11:04т.к. роутер никак не поддавался, а локализацией было вымазано все приложение
11:05Локализация, кстати, яркий пример того, что лучше не усложнять. KISS.
gist.github.com/7rulnik/94cc5f…
Прыжок через несколько мажорных версий это сложно.
Очень легко выгореть во время таких процессов.
Ты вроде бы делаешь всё правильно, а браузер на тебя кричит страшными ошибками при этом особо не говоря что и где сломалось.
11:12И ничего не работает, конечно же.
11:12В такое не стоит ввязываться одному. Делайте это как минимум с напарником. Лучше с двумя. Мы делали это втроём.
11:15Нас было трое. Слева от нас была лава, справа драконы, перед нами новый реакт, но его загораживал бизнес.
11:18Эту тему поднимал @shuvalov_anton
Если вам дают время на апдейт или рефакторинг и не трогают, то вам повезло.
Нам повезло не очень. Бизнес хотел фич, смотрел на нас и разводил руками.
11:20В принципе, изменений у нас было не так много. Ребята правду сказали на счет того, что API реакта поменялось не сильно.
11:23Мы пошлим по следующему пути:
1) начинаем с самых простых страниц
2) меняем commonJS на ES модули
3) остальное стараемся не трогать
Поправил ссылку на старую локализацию:
gist.github.com/7rulnik/30fad3…
C обновлением до ES6 вам поможет lebab.io
Но настоятельно не рекомендую конвертировать код сразу.
Делайте это по компонентам и уже после апгрейда
11:29@jsunderhood Я наверное проекта 3 проапдейтил не с 0.10 конечно, очень codemods помогают github.com/reactjs/react-… и github.com/cpojer/js-code…
Не забывайте про кодмоды. Но с ними нужно быть осторожным. Применяйте только покомпонентно и по очереди.
@jsunderhood Я наверное проекта 3 проапдейтил не с 0.10 конечно, очень codemods помогают github.com/reactjs/react-… и github.com/cpojer/js-code…
11:31
Очень большой риск что-то сломать.
11:31@jsunderhood В целом, без поломок и не обошлось ведь. И через месяц, что-то да вылазило.
Да, баги очень любят прятаться под камни. Как змеи.
@jsunderhood В целом, без поломок и не обошлось ведь. И через месяц, что-то да вылазило.
11:34
@jsunderhood Я бы не сказал, что риск большой. Удельный риск на то колво кода которое апдейтится значительно меньше чем руками это обновлять
Ну, у меня были проблемы почти с каждой кодмодой в тех или иных компонентах.
@jsunderhood Я бы не сказал, что риск большой. Удельный риск на то колво кода которое апдейтится значительно меньше чем руками это обновлять
11:34
В целом на миграцию мы потратили около месяца. Постоянно вылезали какие-то баги…
11:35… где-то не хватало текстов, т.к. тексты из словаря мы тащили обратно в компоненты.
11:35Немного поехала вёрстка, т.к. с 15 реакта не рендерятся лишние спаны.
11:36@jsunderhood от проекта тоже зависит да. Например они не предназначены для случаев когда кто-то юзает кишки реакта =D11:36
Но в целом, всё оказалось не так страшно.
11:37Love sites with Redux Extension. Booked my flight tickets and have all the info right there: github.com/zalmoxisus/red… pic.twitter.com/H2IXlAe0Wu
На данный момент у нас ап-ту-дейт реакт, реакт-роутер и начали миграцию на редакс.
Love sites with Redux Extension. Booked my flight tickets and have all the info right there: github.com/zalmoxisus/red… pic.twitter.com/H2IXlAe0Wu
11:37
@jsunderhood мы в rublevka.ru ищем 2 фронтэндеров: делаем сайт и внутреннюю CRM. Москва, до 150к каждому14:54
docs.google.com/document/d/1CR…
@ilnurkhalilov @andreypopp @jsunderhood во.15:07Вышла четвёртая версия Реакт-Роутера с обновлённым АПИ и новым сайтом с документацией — react-router-website-uxmsaeusnn.now.sh pic.twitter.com/uIACb4ZbG4
@jsunderhood будете пробовать реакт-раутер 4?
Будем, но попозже. Слишком сыро и других задач хватает.
@jsunderhood будете пробовать реакт-раутер 4?
15:09
@jsunderhood Пока у меня резко негативное отношение к новому роутеру.
Я пока толком не смотрел.
Кое-что кажется странным и запутанным. Посмотрим попозже.
@jsunderhood Пока у меня резко негативное отношение к новому роутеру.
15:12
@freiksenet_ru @jsunderhood почему?15:16
@smashercosmo Все полностью поменяли, сломали кучу юз кейзов под девизом чистоты API. @jsunderhood15:16
@freiksenet_ru @jsunderhood они же вроде говорят, что все юзкейсы будут покрыты дополнительными модулями: официальными или сторонними.15:17
@smashercosmo Раньше все и так работало. Главное что сломали базовую идею что роуты это верхий уровень. @jsunderhood15:17
Немножrо про $.ajax — фолловеры вчера срачик устроили
15:25Большинство за fetch, но есть несколько моментов.
15:26@finick_net @jsunderhood @jsunderhood fetch + polyfill github.com/github/fetch
Нужен полифилл
@finick_net @jsunderhood @jsunderhood fetch + polyfill github.com/github/fetch
15:26
@iamstarkov @evgenyrodionov @finick_net @jsunderhood когда fetch научится абортить реквесты - то да, а пока - старый добрый superagent.15:27
@smashercosmo @evgenyrodionov @finick_net @jsunderhood это не к фетчу вопрос, а к спеке промисов
С этим пока что трудности
@smashercosmo @evgenyrodionov @finick_net @jsunderhood это не к фетчу вопрос, а к спеке промисов
15:27
@finick_net @jsunderhood fetch (или изоморфная вариация) + своя обертка, чтобы удобно
И удобства добавляет своя обертка. Пока что у нас каждый метод вынесен в отдельный модуль.
@finick_net @jsunderhood fetch (или изоморфная вариация) + своя обертка, чтобы удобно
15:28
АПИ не такое большое и только начали переделывать клиент под него
15:28@freiksenet_ru @smashercosmo @jsunderhood Ничего и не получится, если вместо того, чтобы разобраться в причине изменений, писать такие твиты15:41
@freiksenet_ru @smashercosmo @jsunderhood Никто не утверждал что там что-то делалось «из-за чистоты API». Откуда это?15:41
@dan_abramov @smashercosmo @jsunderhood15:41@freiksenet the focus was one "how does React's declarative, composable model apply to routing" and we nailed it. @dan_abramov
@freiksenet_ru @smashercosmo @jsunderhood Изменения продиктованы опытом использования роутера в реальных проектах авторами и комьюнити.15:41
@freiksenet_ru @smashercosmo @jsunderhood @freiksenet Когда авторы так говорят, часть про «думал про 100 issues и use cases» подразумевается15:41
@dan_abramov Ну похоже у некоторых другой опыт и эта версия его ломает. @jsunderhood
@dan_abramov Ну похоже у некоторых другой опыт и эта версия его ломает. @jsunderhood
15:41Про чанки:
когда я пришёл, было свое решение и кучка энтрипоинтов
gist.github.com/7rulnik/dee76c…
В процессе апгрейда сделали тоже самое, что я уже делал для react-boilerplate
github.com/mxstbr/react-b…
Каждая страница — отдельный чанк, который создаётся через System.import если у вас webpack@2 или require.ensure если первый
15:50Так избавились от костыля и ручного создания энтрипоинта.
15:51По дороге решили озаботиться вендор чанком и наткнулись на это ишью github.com/webpack/webpac…
16:04Так что если у вас CommonsChunkPlugin, то он может работать не так, как вы ожидаете. Проверьте.
16:06На этом по технической части обновления, пожалуй, всё.
Завтра затрону организационные моменты
# Четверг 55 твитов
@jsunderhood пипец, как всё в этом вебпеке заморочено. 100500 способов борьбы с этим багом, и все делают вид, что это нормально.8:35
@jsunderhood а насколько болезненным будет переход с 0.14 до 15 ?
Довольно таки легко. Может поехать вёрстка, т.к. нет лишних спанов и удалили депрекейтед АПИ
@jsunderhood а насколько болезненным будет переход с 0.14 до 15 ?
8:36
Йойойо, сегодня про организационные штучки
8:505 месяцев назад от старой команды остался 1 фронтендер и верстальщик, репо с 124 бранчами и никакой инфраструктуры
8:53На данный момент у нас 6 фронтендеров и более-менее понятное флоу разработки
8:55Когда приходишь в компанию, нужно понять на сколько у тебя связаны (или развязаны) руки.
9:01Есть 2 фактора: руководство и команда.
С руководством проблем не было. «Делайте как считаете нужным».
А вот с командой вышло забавно: фронтендер был в отпуске и никто из новеньких не знал даже о его существовании.
9:04И мы на радостях побежали вкручивать линтеры со своими любимыми код-стайлами. Это было первой ошибкой.
9:052 недели назад @thought_sync об это писал. Не стоит менять никакие процессы в первое время.
9:07Влейтесь в команду, даже если команда — 1-2 человека
9:07Хз. Первые недели две я поебланил, а потом меня отправили ломать кости проекту.9:122 недели назад @thought_sync об это писал. Не стоит менять никакие процессы в первое время.
Если до этого никаких ограничивающих вещей не было, то линтеры и пулреквесты будут восприниматься в штыки.
9:17Не удивляйтесь вопросам «Нафига?» в более грубой форме.
9:17Но всё реально. Главное делать всё постепенно.
9:25Для начала решили переехать в новое репо и попробовать гитфлоу. Тут мы выстрелили себе в ногу.
9:28Мы довольно часто релизимся: каждые день-два. Иногда несколько раз в день. И вся эта пляска вокруг бранчей оказалось лишней.
9:30Вместе с порядком мы создали себе дополнительные сложности.
9:31@jsunderhood Пф, бранчи. Сразу пушить в мастер.
Примерно так и было
@jsunderhood Пф, бранчи. Сразу пушить в мастер.
9:31
@jsunderhood Ну работать не бранчами, а через git flow. Отдельно фичи, отдельно хотфиксы, отдельно дев ветка?
Сейчас так и есть. Практически. Боремся с нэймингом. Отказались от релизных веток и тегов.
@jsunderhood Ну работать не бранчами, а через git flow. Отдельно фичи, отдельно хотфиксы, отдельно дев ветка?
9:36
Следующим пунктом было обновление гитлаба и введение минимального код-ревью. Без него особо не получится обновлять легаси-код.
9:40Убедить команду в том, что им это нужно оказалось довольно таки легко.
9:44Первое волшебное слово — тесты. Все сразу начинают понимающе кивать и говорить «тесты это хорошо». Еще бы тесты кто писал. Об этом попозже
9:47А второе — «ну, вы же должны мой код ревьювить!». Коллега получает власть и перестаёт чувствовать себя ущемлённым.
9:49Немного отвлекусь:
говорят там Ангуляр 2 релизнули и… toddmotto.com/angular-3-alpha
@jsunderhood [ This was an April fools joke, read on with that in mind :) ]
Упс :D
@jsunderhood [ This was an April fools joke, read on with that in mind :) ]
10:16
@jsunderhood не совсем так. Вышел стабильный Angular 2.0.0 и на февраль назначили выход Angular 3.0.0
Вот так правильно. Я чет первую попавшуюся ссылку вставил
@jsunderhood не совсем так. Вышел стабильный Angular 2.0.0 и на февраль назначили выход Angular 3.0.0
10:17
Про линтеры:
линтеры — это хорошо
Но не все из команды с вами согласятся.
15:16Если вы можете взять любимый конфиг airbnb или standard, и никто не подерётся — вам повезло.
15:19@jsunderhood все согласны, что линтеры хорошо, а вот где пробелы ставить в if(condition){} единого мнения нет
Ну, на самом деле не все. У нас как минимум один человек всё еще резко против. Один переодически плюется.
@jsunderhood все согласны, что линтеры хорошо, а вот где пробелы ставить в if(condition){} единого мнения нет
15:21
@jsunderhood интересно услышать аргументы за код со стилем вразнобой
«Да какая разница» или «зачем тратить на это время»
@jsunderhood интересно услышать аргументы за код со стилем вразнобой
15:24
@jsunderhood и еще есть отдельная категория граждан semicolon-ненавистников. У вас в проекте точки с запятой ставят?
Это мы :)
Мы экстендим airbnb, стараемся минимально переопределять правила.
@jsunderhood и еще есть отдельная категория граждан semicolon-ненавистников. У вас в проекте точки с запятой ставят?
15:27
Придерживаемся принципа: красивый дифф, минимум ненужных символов.
15:27Решили внести eslint и все плагины прямо в зависимости конфига, чтобы разруливать всё в одном месте, а не бегать по проектам и обновлять всё
15:29@jsunderhood когда все настроено, да еще и autofix в IDE подключен, время не тратится вообще. Зато код читать комфортнее (а это тоже важно)
Это работает когда ты пишешь новый код. А у нас горочка легаси, код которой совсем не соответствует правилам
@jsunderhood когда все настроено, да еще и autofix в IDE подключен, время не тратится вообще. Зато код читать комфортнее (а это тоже важно)
15:30
@boriscoder @jsunderhood у нас есть ещё такой кейс, когда залез в легаси код — переделай, чтобы линтер не орал. И это жопу рвёт в основном15:30
@jsunderhood
>минимум ненужных символов
ключевое здесь определение ненужности. В coffescript вон и скобочки ненужными сделали, не полетело
Я о точках с запятой в данном случае. Коффе у нас, кстати, тоже есть :) Экспресс и его окрестности на нем
@jsunderhood
15:33
>минимум ненужных символов
ключевое здесь определение ненужности. В coffescript вон и скобочки ненужными сделали, не полетело
Кстати, про IDE: часто ребята воют, что линтер говно и не нужен. Их проблема в воркфлоу.
15:39Допустим, не тримаются пробелы. В таком случае проще всего помочь настроить редактор и воя будет поменьше.
15:39@jsunderhood Это лечится проверками через список файлов на коммит.
Можно линтить только то, что ты непосредственно коммитишь.
Нет, так это не лечится. Мы рефакторим только когда нужно залезть в этот модуль.
@jsunderhood Это лечится проверками через список файлов на коммит.
15:43
Можно линтить только то, что ты непосредственно коммитишь.
lint-staged хорошая штука, но она не спасает. В модуле 150 ошибок. После автофикса 70. И их нужно пофиксить.
medium.com/@okonetchnikov…
А часто это хотфикс, который нужен через 15 минут на проде.
15:45Всегда есть git commit --no-verify, но начинается злоупотребление.
15:47Можно проверять дифф между бранчами на CI и находить хитрецов. Планируем вкрутить это в пн.
15:48В целом флоу такое:
1) прикрутить линтер чтобы он просто подсказывал ошибки
2) Добавить lint-staged, но допускать git commit --no-verify
…
…
3) проверка только измененных файлов на CI
4) Линтим все файлы (это, кстати, опционально)
@jsunderhood а настроить линтинг в ide не прокатывает?
Так он есть. Чувакам просто лень.
@jsunderhood а настроить линтинг в ide не прокатывает?
15:57
@jsunderhood если внедрять линтер, то я просто отключаю максимум правил, и фикшу все - тогда никто не ноет и никто его не отключает.16:02
@jsunderhood потом по одному правилу включаю опять все фикшу повторяется и так далее..16:02
@jsunderhood вам шашечки или ехать?
Ехать, но хотелось бы побыстрее
@jsunderhood вам шашечки или ехать?
16:06
Кстати, моё личное мнение:
свои конфиги не нужны. Только экстенд. Если у вам нравится писать конфиг самим, то с вами что-то не так.
Уж лучше все на постцсс переписать или роутер обновить за это время :D
16:10@jsunderhood все-таки тебе на постцсс надо переписать
Ну шутка же :) У нас сейчас гора из сасса и маленькая куча из SugarSS для новых компонентов.
@jsunderhood все-таки тебе на постцсс надо переписать
16:15
# Суббота 22 твита
Вчера немного выпал из графика.
На прошлой неделе речь заходила про стайлгайды и набоор UI-компонентов.
10:02Т.к. мы готовим редизайн, то для нас это более чем актуально.
10:07К счастью, дизайнер толковый, понимает компонентый подход и взаимодействовать с ним довольно легко.
10:07Выбирали из следующих стайлгайдов:
github.com/carteb/carte-b…
github.com/sapegin/react-…
github.com/kadirahq/react…
@jsunderhood а расскажи подробнее про дизайн компонентов? Что делает дизайнер?
Рисует всё что видит.
Мне нравится, что у него есть свой стайлгайд, переменный, размеры, типографика.
@jsunderhood а расскажи подробнее про дизайн компонентов? Что делает дизайнер?
10:19
Он хорошо делит на компоненты. В принципе, достаточно просто взять его символы из скетча и сделать его компонентом.
10:19И советуется «а можно сделать так?» и т.д.
10:20Сторибук сразу не понравился своей статичностью, показался громоздким с точки зрения описания компонентов.
10:23@jsunderhood Ещё лучше, если дизайнер может сам сверстать эти компоненты или верстальщик сразу делает React компоненты. Это просто сказка.
В нашем случае это делает верстальщик. В целом, разделение считаю неправильным.
@jsunderhood Ещё лучше, если дизайнер может сам сверстать эти компоненты или верстальщик сразу делает React компоненты. Это просто сказка.
10:28
Стараемся подтянуть его хотя бы до уровня джуна. После этого планируем не разделять обязанности и делать всё комплексно.
10:29Следующим был carte-blanche. Очень понравилась фича с генерацией пропсов, но уж очень сыро. Смутило то, что даже примеры не завелись.
10:44В итоге взяли react-styleguidist.js.org и вроде бы было всё хорошо. Не очень нравилось описывать компоненты в markdown…
10:55… но можно было легко накидать интерактивную обертку, чтобы меня пропсы компонента.
10:56Но оказалось, что он не дружит с HoC'ами.
github.com/sapegin/react-…
Я стал снова читать про сторибук и увидел вот это:
github.com/mthuret/storyb…
Этот аддон «продал» мне сторибук.
Правда, сейчас он работает только с 14 версией Jest, так что PR welcome
11:00И совсем недавно зарелизили github.com/kadirahq/story…
11:04Мы терпим кое-какие неудобства сторибука связанные с iframe'ами, но для нас, кажется, это лучшее решение.
11:06@roman01la, у нас на проекте был верстальщик который делал компоненты. Я тоже делал функционал и верстку одновременно @jsunderhood11:10
@roman01la, и круто когда программист верстает, а не верстальщик делает компоненты, потому как всего сразу нельзя предвидеть @jsunderhood11:14
Если у вас есть какие-то вопросы, связанные с тем, как мы работаем, то самое время задать их.
11:24@jsunderhood а кто у вас ответственный за фичи (придумывания и описания)? CTO?
Меньшая часть идёт от CTO, большая от продуктового директора
@jsunderhood а кто у вас ответственный за фичи (придумывания и описания)? CTO?
13:03
# Воскресенье 2 твита
Карета готова превратиться в тыкву. Удачных апдейтов и рефакторинга вам.
20:05# Ссылки
github.com
- https://github.com/kupibiletdev/jsx-loader
- https://github.com/kupibiletdev/react-module
- https://github.com/kupibiletdev/react-router-component
- https://github.com/kupibiletdev/url-pattern
- https://github.com/mxstbr/react-boilerplate/pull/254/files
- https://github.com/webpack/webpack/issues/1315
- https://github.com/carteb/carte-blanche
- https://github.com/sapegin/react-styleguidist
- https://github.com/kadirahq/react-storybook
- https://github.com/sapegin/react-styleguidist/issues/143
- https://github.com/mthuret/storybook-addon-specifications
- https://github.com/kadirahq/storybook-addon-knobs
other
- https://www.kupibilet.ru/
- http://www.ucoz.ru/
- http://designgames.7rulnik.ru/
- http://callpy.7rulnik.ru/
- http://vprave.7rulnik.ru/
- http://dg-new.7rulnik.ru/
- http://rguard-landing.7rulnik.ru/
- http://land1.7rulnik.ru/
- https://ru.4game.com/
- https://youtu.be/BVDxZ48poKo?t=18m46s
- http://webpack.github.io/analyse/
- https://gist.github.com/7rulnik/94cc5f956be4ed4324eec9760c6723fd
- https://gist.github.com/7rulnik/30fad368a48996903f87a612d795377a
- https://gist.github.com/7rulnik/dee76cdca4fe9fdcee1653ee5b8afb6b
- http://lebab.io/
- http://rublevka.ru/
- https://docs.google.com/document/d/1CR1VYXiV4lb3L0xe3hICSmpvE3T1MTbVPQHUajEC4nI/edit?usp=sharing
- https://toddmotto.com/angular-3-alpha
- https://medium.com/@okonetchnikov/make-linting-great-again-f3890e1ad6b8
- http://react-styleguidist.js.org/


 →
→